
컴포넌트를 만들기 전, css를 reset하는 작업이 필요하다.
공통으로 사용되는 font-family도 이때 설정해주면 편하다.
GlobalStyle.tsx

src 폴더 하위에 GlobalStyle.tsx 를 작성했다.
(font는 Noto Sans KR 기준)
import { Global, css } from '@emotion/react';
const GlobalStyle = () => (
<Global
styles={css`
@import url(//fonts.googleapis.com/earlyaccess/notosanskr.css);
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
input,
textarea,
video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
box-sizing: border-box;
}
html {
font-size: 62.5%;
font-family: 'Noto Sans KR', 'sans-serif';
body {
font-size: 1.6rem;
}
}
ol,
ul {
list-style: none;
}
a {
background-color: transparent;
text-decoration: none;
outline: none;
color: inherit;
&:active,
&:hover {
text-decoration: none;
color: inherit;
outline: 0;
}
}
button {
display: flex;
align-items: center;
justify-content: center;
outline: none;
border: none;
background: none;
padding: 0;
user-select: none;
cursor: pointer;
white-space: nowrap;
letter-spacing: inherit;
font: inherit;
color: inherit;
}
input {
outline: none;
}
`}
/>
);
export default GlobalStyle;reset css는 구글에 서치하면 나오는 내용과 개인적으로 추가하고 싶은 부분들을 추가해서 작성했다.
preview.js
preview.js 에서 파일을 import 할 수가 있다.
스토리북에 보이는 컴포넌트들에 공통 스타일을 주고싶을 때 여기서 설정하면 된다.
import GlobalStyle from '../src/GlobalStyle';
export const decorators = [
(Story) => (
<>
<GlobalStyle />
<Story />
</>
),
];
export const parameters = {
actions: { argTypesRegex: '^on[A-Z].*' },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
};
하지만 이곳에서 주는 스타일은 스토리북에서 볼 때만 적용되는 스타일이지, 실제 라이브러리로 배포 후 프로젝트에서 컴포넌트를 사용할 때에는 적용되어 있지 않는 스타일인 점을 유의해야한다.

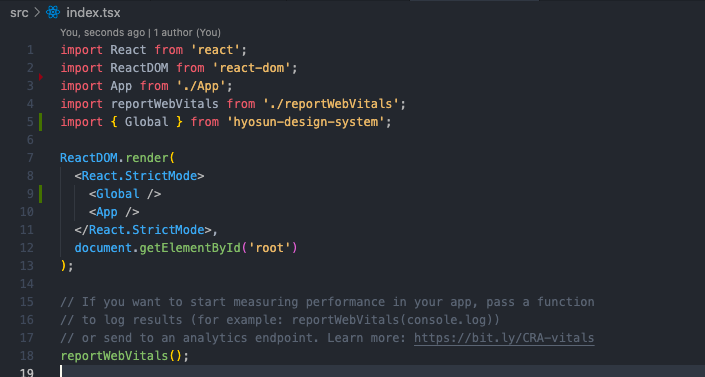
이렇게 만든 GlobalStyle.tsx 컴포넌트를 추후에 같이 라이브러리로 배포하면 사진 예시처럼
별도의 reset css 파일 필요 없이 편리하게 import해서 적용하기 좋다.
