🍀 비구조화 할당 ( == 구조분해)
객체나 배열을 해체하여 각각의 요소를 개별 변수에 담을 수 있도록 분배하는 행위
=> 객체나 배열의 요소를 따로 사용
const Ai = {
name: "아이",
age: 20,
height: 151,
}
다음은 배열 안의 객체 속성의 값을 개별 변수에 담는 코드입니다
배열의 요소들을 모두 각각 한 번씩 선언해야해서 가독성이 좋지않습니다
const name = Ai.name // 아이
const age = Ai.age // 20
const height = Ai.height //151위의 불편함을 해소하기 위해서
아래처럼 배열 요소들의 각 키 값으로 가져오면 개별 변수 선언이 가능합니다
const {name,age,height} = Ai
console.log(name,age,height) // 아이,20,151
📌 구조 분해 할당으로 가져오는 키 값은 정확히 일치해야 합니다!!
변수명 수정 시 콜론(:)을 통해 수정이 가능합니다
const {name : AiName,age,height} = Ai
console.log(AiName,age,height) // 아이,20,151const character = ["아이", "루비", "아쿠아"]위의 character에 있는 객체들을 각각 다른 변수에 담으려면?
for문을 돌리거나 let Ai = user[0]과 같은 방식으로 할당하는 방법도 있지만,
아래처럼하면 보다 쉽게 배열을 구조분해 할 수 있습니다
const [Ai, Ruby, Aqua] = character📌 배열의 구조분해는 인덱스 순서가 일치해야하며, 변수명(이름)을 원하는대로 설정할 수 있습니다
다음과 같은 배열이 있을 때
const pet = {
name: "choco",
age: 3,
}
// 구조 분해
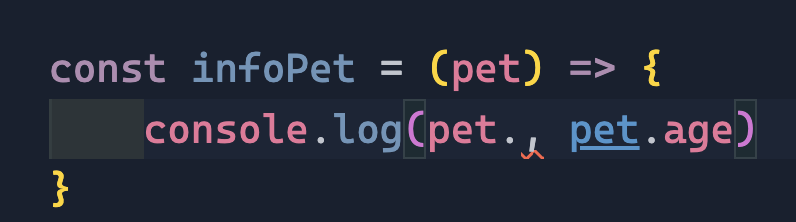
const infoPet = () => {
console.log(pet.name, pet.age)
}
infoPet(pet)만약 아래처럼 코드를 작성하면 매개변수에 들어오는 객체에 어떠한 인자나 속성이 있는지 알 수 없기때문에 불편합니다 (자동완성 불가)

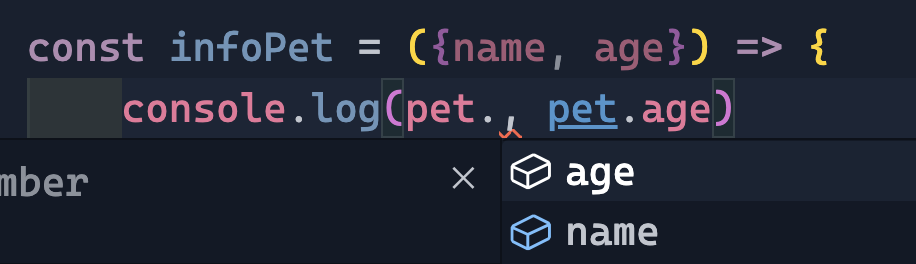
그러나 매개변수에 구조분해하여 나타내면 해당 객체 안에 들어오는 키 값이 무엇인지 알 수 있기때문에 유지보수하기에 용이합니다 => pet.name / pet.age (자동완성!)