이번에 Justcode를 진행하면서 Jsop이라는 1차 프로젝트를 완료했습니다.
좋은 분들을 많이 만나서 너무 처음에 걱정하던거보다 너무 재미있게 진행을 해서 우리 팀원들한테 너무 고마웠습니다.
프로젝트 소개
이번에 우리가 진행한 프로젝트는 Aesop 클론코딩이였다.
우리는 Justcode를 진행하고 있었기에 이름은 간단하게 Jsop으로 결정하였다.
처음에 모든 조원들이 같이 모여 오랜시간 보면서 사이트를 정했는데 1차 프로젝트라 비교적 간단해 보이고 깔끔한 사이트를 선정하였으나 생각만큼 쉽지 않았다...
팀원은 프론트엔드 4명,백엔드 3명으로 구성이 되어있었고 그래도 처음 걱정에 비하여 팀원들 다들 생각보다 너무 만족한 결과가 나오게 되어서 좋았던것같다.

사용된 기술
Front-End : React , sass, Html, Css, Javascript
Back-End : Node.js / Express / Bcrypt / jsonwebtoken(JWT) / MySQL
공통: Trello, Notion, Discord, Slack
나의 역할
-로그인 모달
-회원가입 모달
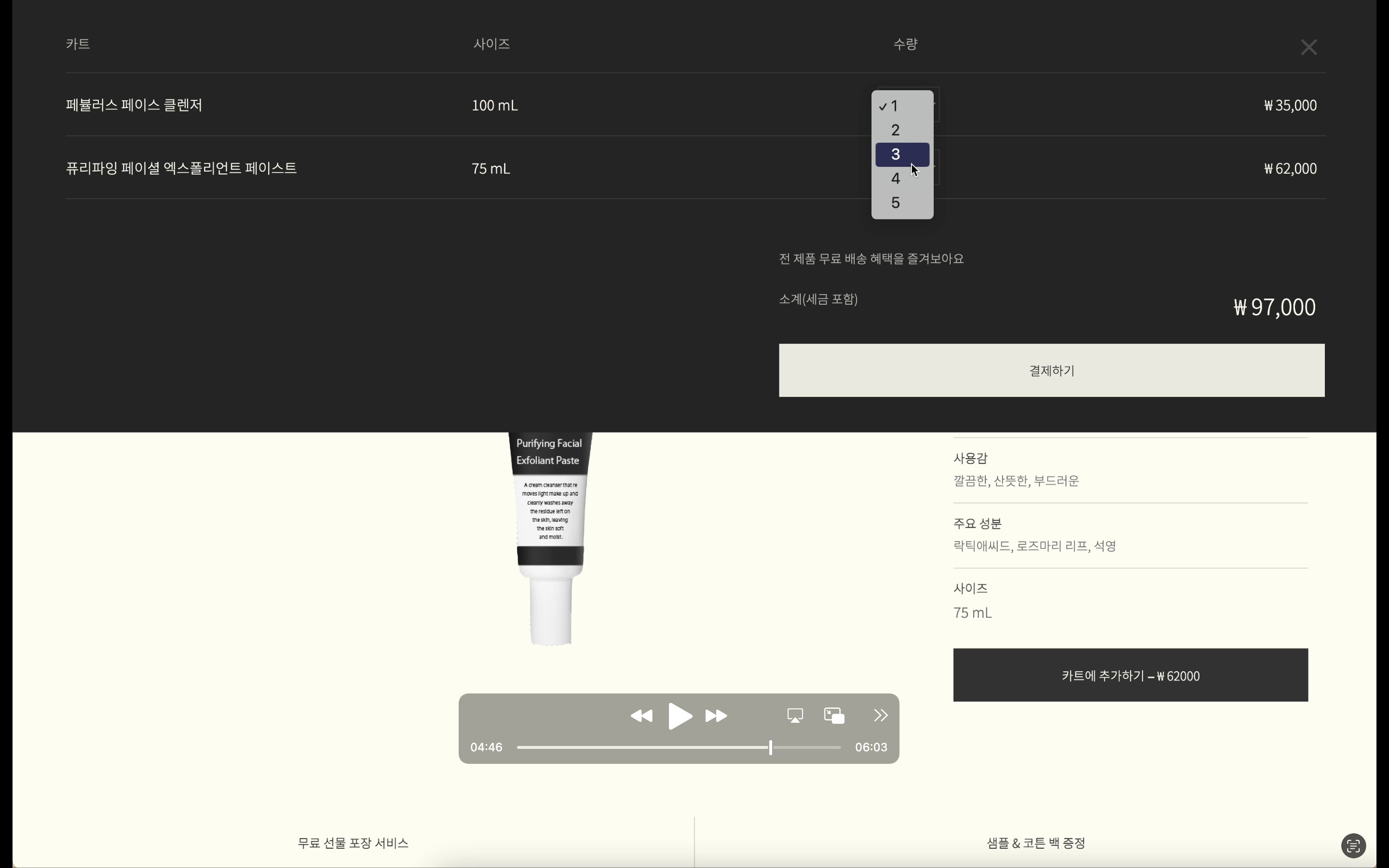
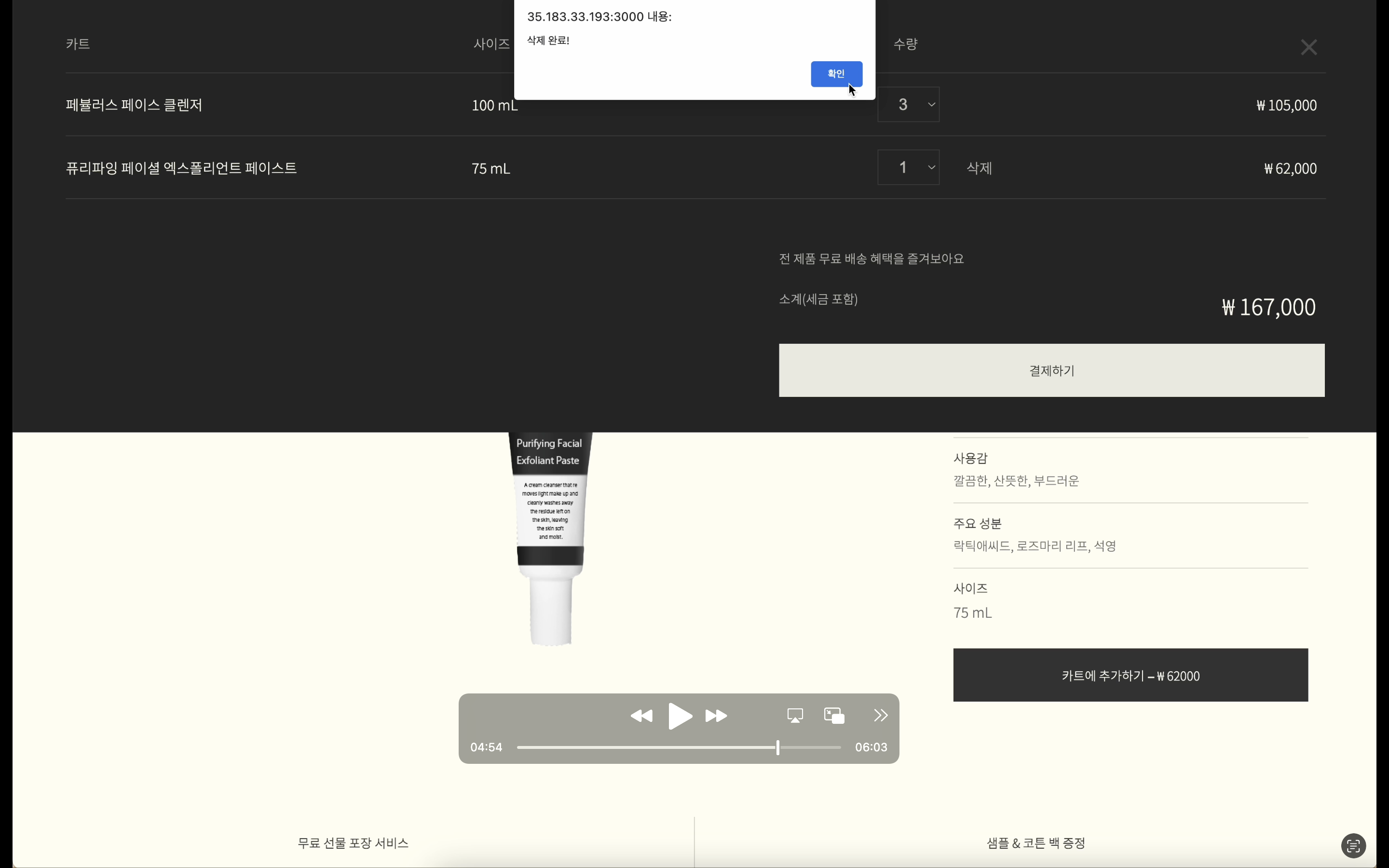
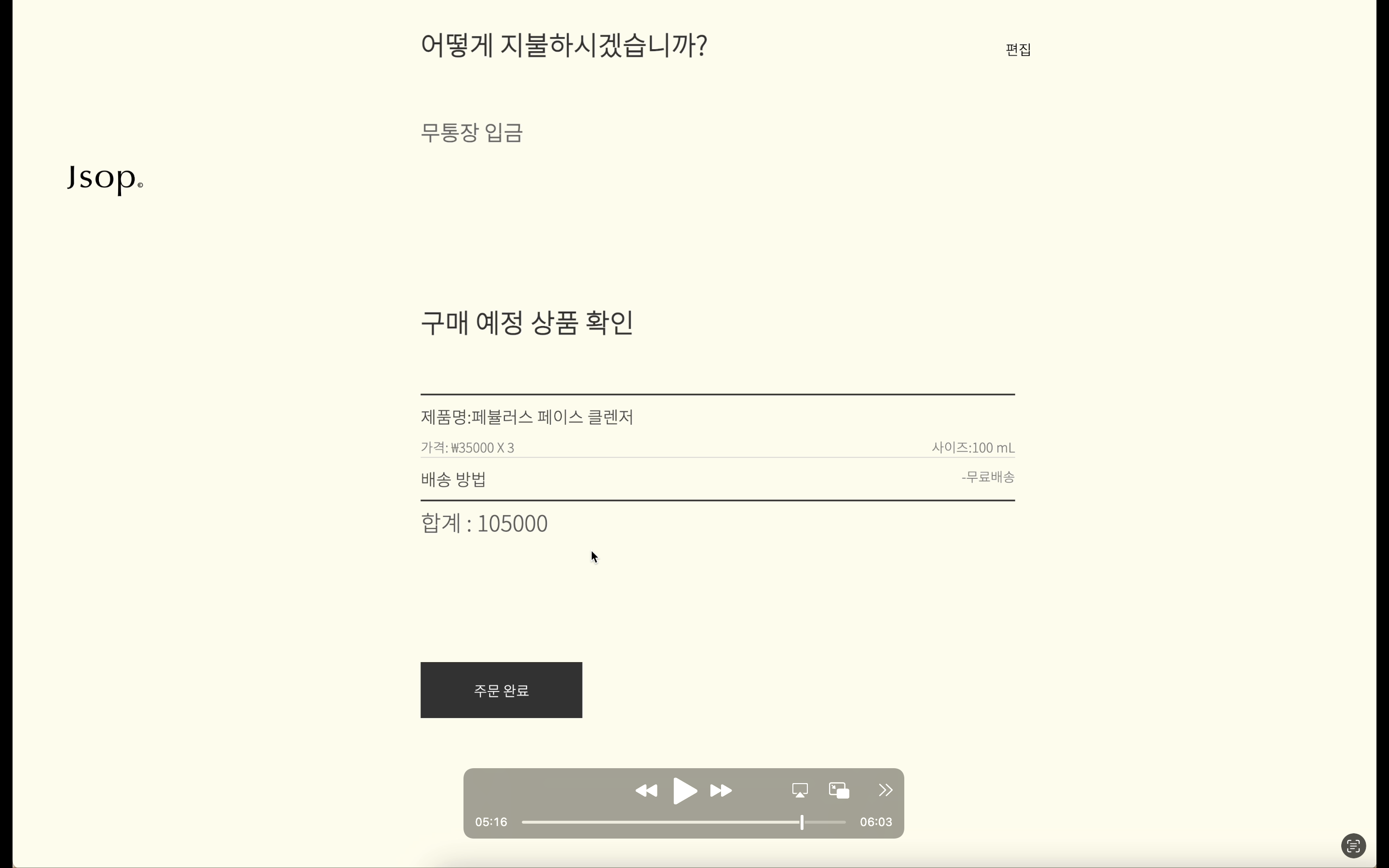
-카트 모달
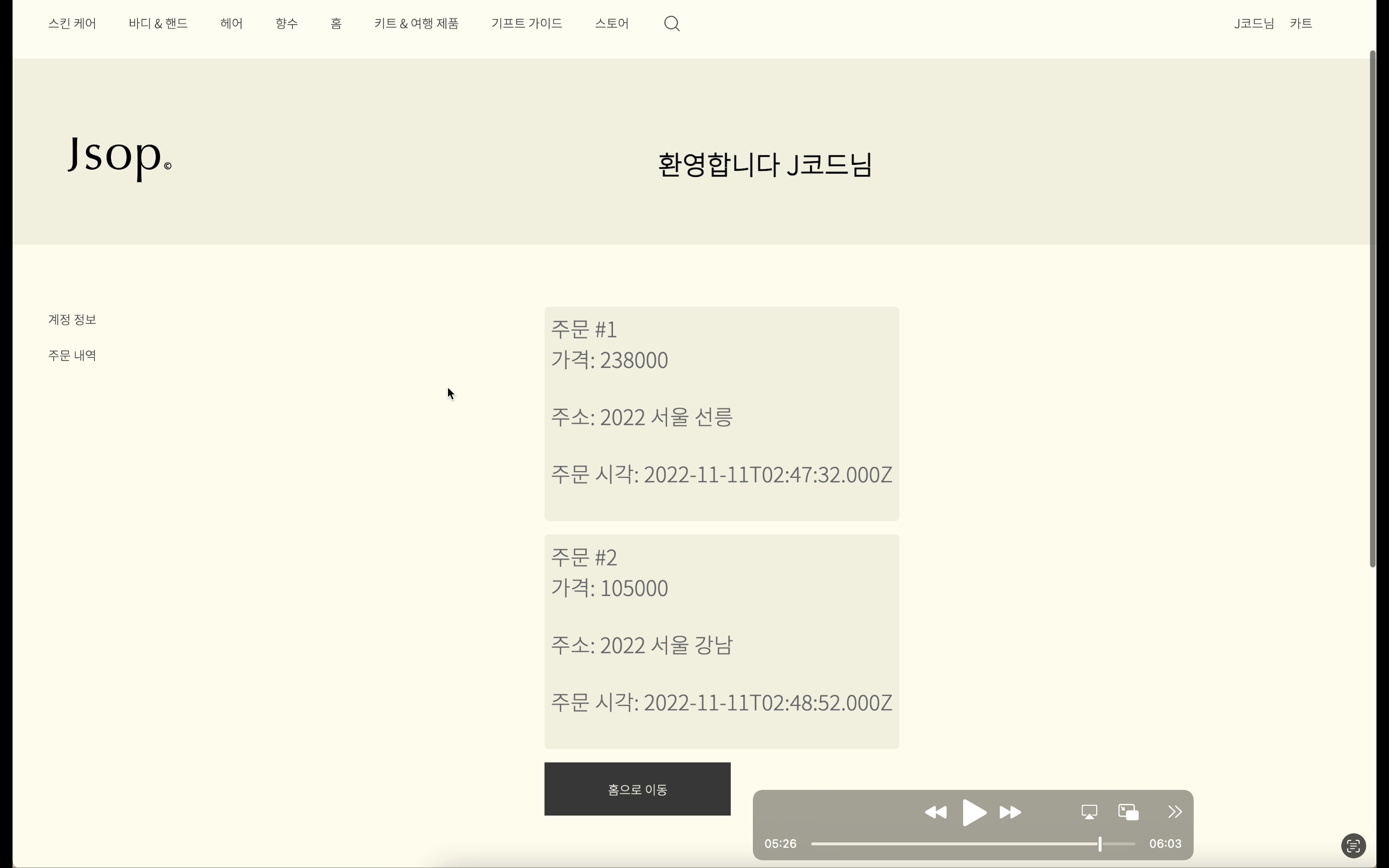
-로그인,회원가입 백엔드와 통신
-카트에 담긴 상품을 가져와서 보여지고 수량조절,삭제 기능을 백엔드와 통신
좋았던점
모달창이라는 것을 살면서 처음 들어봤는데 구글링을 통해 찾아보고 비슷하게 잘 만들어낸 것 같다.
백엔드와 통신하는것을 세션을 진행하며 한번밖에 안해봐서 어려운점들이 있었으나 잘 진행해낸거같다.
카트의 수량을 select,option을 사용해서 나타내었는데 처음 써보는 태그여서 답답한 부분이 많았으나 다른 팀원의 도움을 받아 결국 현재값을 받아오는데 성공하였던 점이 좋았다.
아쉬웠던점
모달간에 이동하는 기능 중 이전 모달로 바껴야 하는 부분의 답을 찾아내지 못하여 어쩔수 없이 그냥 닫는 버튼만 기능을 하게 되었다.
비밀번호 찾기를 UI만 만들었는데 시간이 좀 더 있었으면 백엔드에 저장된 데이터중 찾아오는 기능을 만들어 볼 수 있지 않았을까? 하는 생각이있다.
확실히 아직 기본기가 부족한 탓에 찾아보지 않고는 뭘 어떻게 해야할지도 잘 모르겠어서 초반에 프로젝트를 시작할 때 로그인, 회원가입 부분에서 시간을 너무 많이 잡아먹지 않았나 싶다.
공유하고 싶은 코드
구글링을 통해 다른분의 코드를 찾아 만져서 사용한 코드인데 처음에 막혔던 부분이자 로그인 회원가입을 진행하다보면 많이 사용하게 될 코드인거 같아서 앞으로도 많이 쓰일 코드 인거같다.
const [pwShow, setPwShow] = useState({ type: 'password', text: '보기' });
// useState를 사용해서 타입과 보여지는 텍스트를 변경해주는 state를 지정해준다.
const pwShowBtn = e => {
if (pwShow.text === '보기') {
setPwShow(prevState => ({
...prevState,
type: 'text',
text: '숨기기',
}));
} else {
setPwShow({ type: 'password', text: '보기' });
}
};
// pwShowBtn이라는 onclick 이벤트를 주는데 위에서 설정된 useState값인 텍스트가 '보기' 일경우 클릭했을시 '숨기기'라는 멘트를 나타내고 형식을 텍스트로 바꿔주어 비밀번호가 보이게 해준다. 그리고 다시 한번 클릭하게 되면 useStae에서 지정해 준값과 다르므로 타입은 패스워드 텍스트는 '보기'로 다시 바꿔주게 된다.느낀점
팀 프로젝트를 처음 진행해 보았는데 좋은 팀원분들을 만나서인지 정말 너무 재미있게 진행을 했던 것 같다.
모르는 부분이 너무 많아서 오래걸리는 부분도 많았고 특히 git관련해서는 정말 너무 아는게 부족했는데 git을 너무 잘 아시는 팀원들의 도움을 많이 받았다.
Javascript가 아직 부족해서 잘하는 팀원의 도움을 받기도 하였고 css가 많이 들어가는 사이트를 진행하게 되어서 처음해보는 css 기능도 많았는데 css를 너무 잘 사용하시는 팀원분이 내가 만든 삐그덕 거리는 부분도 아주 매끄럽고 이쁘게 만들어 주셨다.
백엔드와 통신을 하면서도 서로 데이터의 형식을 맞춘다던가 어떤게 들어가고 어떤게 바껴야하는지 서로 대화를 통해서 계속 맞춰 나가는 점이 정말 재미있고 좋았던 것 같다.
매일 새벽까지 다들 디스코드에서 같이 어려운부분 도와주기도하고 서로 장난치고 떠들기도 하면서 2주동안 정말 너무 재미있게 프로젝트를 진행을 한 것 같다.
내가 공부해서 채워나가야할 부분도 많이 알게 되었고 소통하는 방법도 많이 배우게 된것 같다.
결과물







사이트 주소 : http://3.38.108.151:3000/
