React를 사용하기 위해서 react와 react-dom 라이브러리가 필요하다.
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script> react, react-dom 라이브러리가 왜 필요한지 알아보고, 어떻게 작동하는지 살펴보고자 한다.
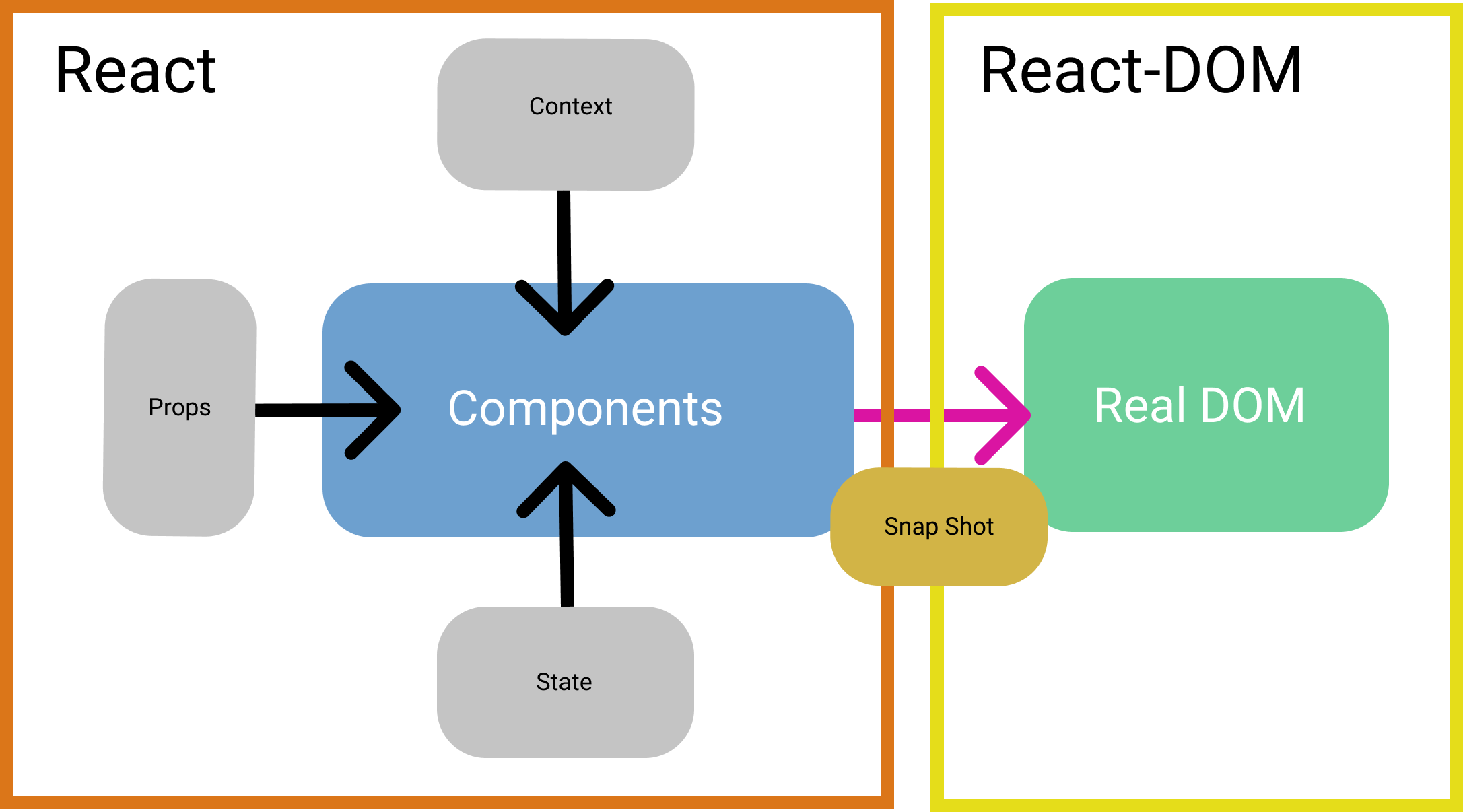
react 🆚 react-dom
react: UI를 구축하기 위해 설계된 자바스크립트 라이브러리
react-dom: UI를 브라우저 DOM에 렌더링 할 때 사용하는 라이브러리
🔎 react
- 웹 또는 브라우저를 위한 라이브러리가 아니라, UI를 component 형태로 구성하는 라이브러리
- component, props, state, context 관리
- UI의 변경 사항을 파악하고, 변경된 스냅샷을
react-dom에 전달
🔎 react-dom
- 웹 인터페이스로, 실제 html 요소를 화면에 불러오는 역할
react에게 받은 변경된 스냅샷과 실제 브라우저 DOM을 비교하며 실질적으로 브라우저 DOM 조작reactcomponent의 이전 state와 현재 state를 비교하여 차이가 있을 때에 DOM 업데이트
❓ react와 react-dom을 분할한 이유
React가 렌더링할 수 있는 더 많은 환경을 더 쉽게 구축하기 위해서
react와react-dom을 분할하였다.
react 자체는 브라우저나 웹과 아무 관련이 없으나, react-dom을 이용하여 React의 아이디어를 웹 브라우저에 바인딩 할 수 있다.
이러한 방식으로 react-native, react-three와 같은 프레임워크를 이용하여 다른 곳에서도 React의 아이디어를 사용할 수 있다.
References:
https://medium.com/programming-sage/react-vs-react-dom-a0ed3aea9745
https://velog.io/@yeum0523/React-vs-React-DOM