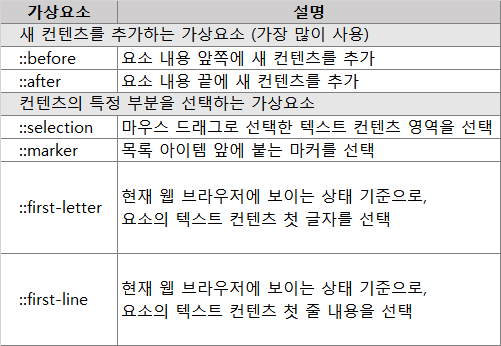
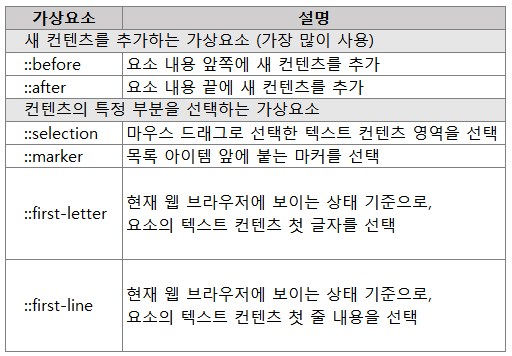
css 가상요소
- 선택자로 선택한 요소의 뒤에 붙여 표기하는 미리 약속된 키워드
- 요소의 특정한 부분에 정해진 기능을 하도록 가상 요소 키워드 별로 미리 기능이 정의되어 있으며, 요소에 CSS 속성을 적용하는 것과 같은 방법으로 다양한 CSS 속성을 적용할 수 있기 때문에 마치 하나의 하위 요소처럼 사용할 수 있어서 가상 요소(Pseudo-Element)라고 함

content 속성
- ::before와 ::after 가상 요소에 사용할 수 있는 속성들 중 가장 중요한 역할을 하는 속성
(가상요소에만 사용 가능)
p::before { content: ''; /* 빈 컨텐츠 표시 */ } p::before { content: '문단 맨 앞에 텍스트 표시'; } p::before { content: '👨🏽💻'; /* 이모지 */ } p::before { content: '\0244'; /* 캐릭터 코드 */ }