그놈의 리액트가 뭐라고 죄다 리액트를 쓴다고 하니, 회사에서도 리액트를 공부하는 사람들이 생겨났다. 그래서 나도 한번 슬쩍 봤는데 도저히 이건... 하...
그러다가 원웨이바인딩 투웨이바인딩 뭐 이런말을 선임분들이 얘기하는 것을 듣게 되었고, 대강의 개념은 머리속에 그려졌지만 말로 설명하기엔 부족쓰. 그래서 한번 짚고 넘어가고자 한다.
데이터 바인딩
메이플 유저들에게 바인드란 단어는 익숙한 단어이다. 쉽게 말하면 묶는다 정도의 개념인데 데이터 바인딩도 비슷한 개념이다.

우리가 주로 쓰는 MVC 패턴에서의 데이터 바인딩은 Model과 View에서의 데이터를 동기화 하는 개념이다. 우리가 input에 어떠한 값을 입력한다고 해서 Model에 바로 반영되는 것이 아니다. 우리가 phone이라는 id를 가진 input의 값을 제어하려면 JS에서 phone이라는 input을 찾아 값을 불러와야 하는 코드를 써줘야한다. 특정 로직을 거친 후 그 값을 다시 사용자에게 보여주려면, 다시 id이라는 input을 찾아 수정된 데이터를 입력하는 과정을 거쳐야한다. 데이터 바인딩은 이렇게 일일이 값을 찾아와서 매칭해주는 과정 없이 자동적으로 동기화를 해주는 개념이라고 생각할 수 있다.
양방향과 단방향 바인딩
양방향, 단방향으로 개념이 나뉜다. (사실 뭐가 더 있는지 모른다.)
우리가 흔히 아는 양방향 바인딩을 하는 프레임워크는 AngularJS가 있다. 단방향의 대표적인 예는 React가 있고. 대충 이름으로 유추해보면 양방향은 쌍방향, 단방향은 짝사랑 느낌인데 한 번 뭐가 뭔지 알아보자.
양방향 바인딩 (2Ways data binding)

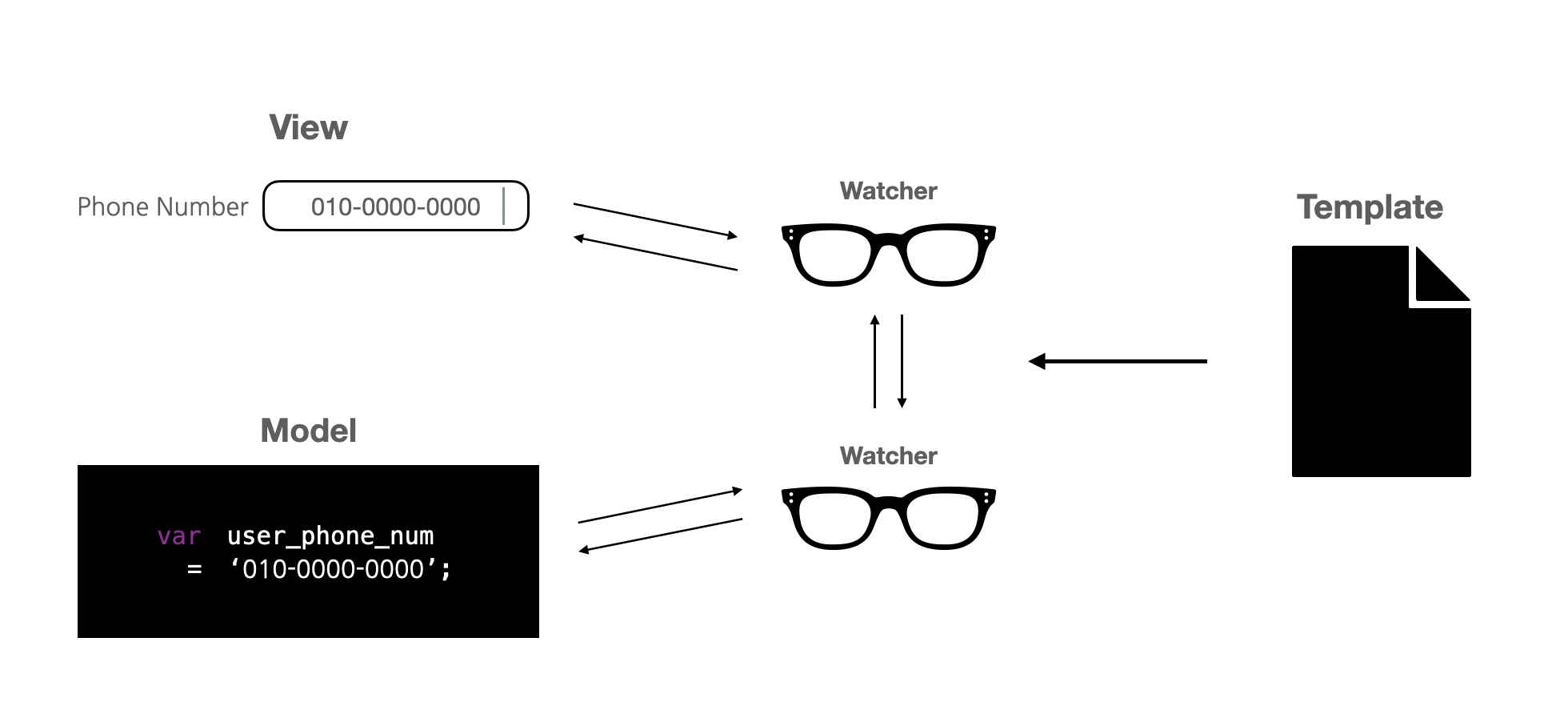
양방향바인딩의 경우 Model과 View의 데이터가 템플릿 아래서 서로 계속 업데이트 된다. 이 경우 View에서 사용자가 특정 데이터를 변경시키면 JS에서의 데이터도 변경이 되고, 반대로 JS에서 어떤 값을 수정하면 그 값이 바인딩 되어있는 HTML 요소도 그 값에 따라 자동으로 렌더링 된다. 위의 그림에서 보면 알 수 있듯 watcher가 항상 자신의 영역을 지켜보고 있다. AngularJS 에서는 $watch가 그 역할을 하는데 어떠한 변화가 있는지 감시하고 있다가 변화가 감지되면 watch_list에 담는다.
이렇듯 View에서도 Model을 제어할 수 있고 반대로 Model에서도 View를 제어할 수 있다. 그래서 내가 AngularJS를 처음 접했을 때 마법과 같다고 느낀 것이다. 하지만 뭐든 장단이 있기 마련.
- 양방향 바인딩의 장점
1) 왕편하다. 진짜 편하다.
2) 코드가 짧아진다. 어찌보면 당연한 것. 데이터를 직접 렌더링 해줄 필요가 없기 때문에 그와 관련한 코드가 필요 없어진다. - 양방향 바인딩의 단점
1) 아무래도 성능면에서 이슈가 있다. 바인딩 된 모든 요소들을 일괄적으로 DOM이 렌더링하기 때문.
단방향 바인딩 (1Way data binding)

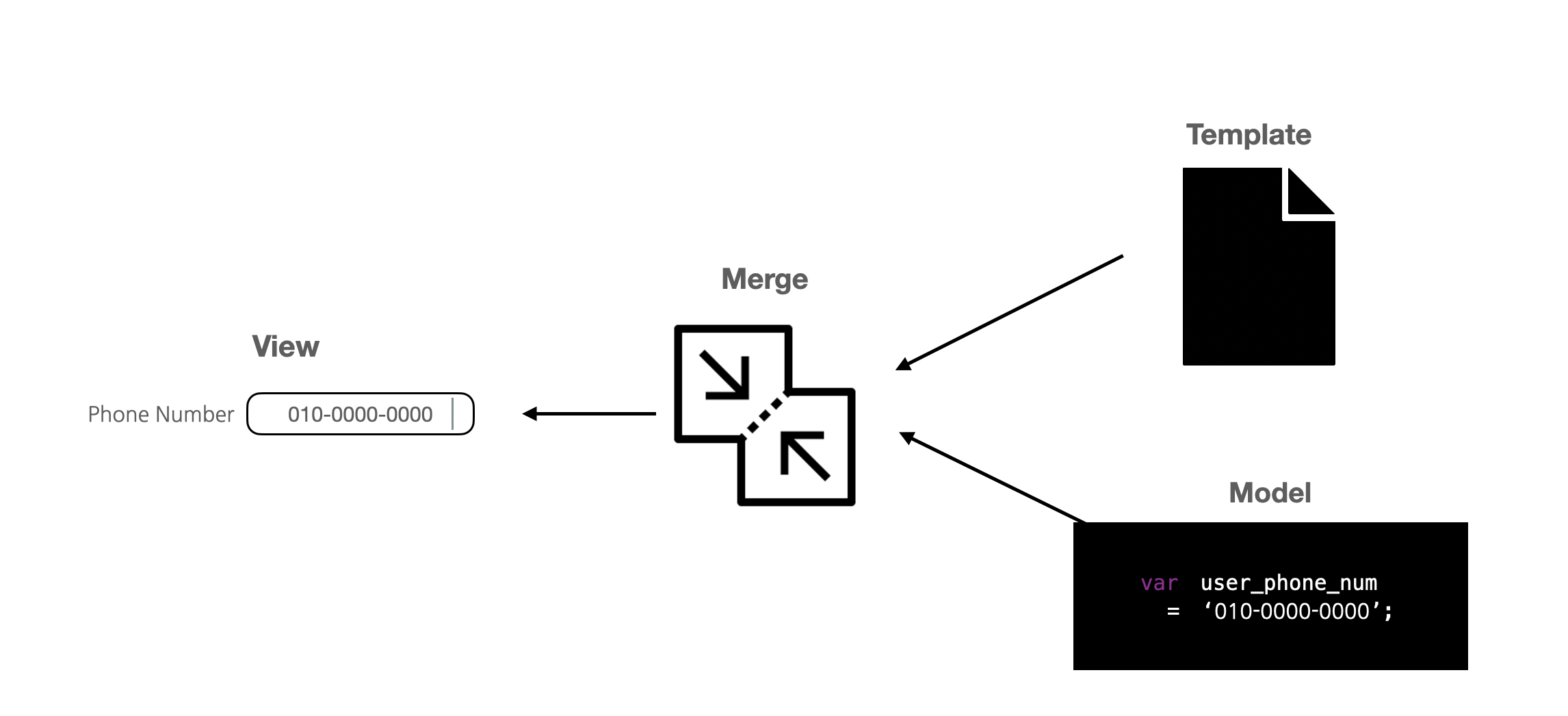
템플릿과 모델이 결합해 View에 반영되는 방식이다. 양방향의 경우 템플릿 아래서 뷰와 모델이 왓쳐에 의해 끊임없이 업데이트 되는 개념인것과 반대이다. 그래서인지 단뱡향 바인딩의 경우 데이터의 변화를 감지해 동작하게 하는 코드를 매번 작성해주어야 한다. 즉 HTML에서 특정 값을 변경하여 그것에 의해 화면이 변한다거나 하는것을 구현하고 싶다면, 이벤트 함수(change, click..등)를 일일이 걸어줘야한다는 것이다.
딱봐도 그럼 양방향이 편하고 짜세 아니냐? 할 수 있지만 아까 위에서 말했던 양방향 바인딩의 단점이 있지 않은가?
- 단방향 바인딩의 장점
1) 일일이 데이터를 view에 반영할 수 있게끔 하는 코드를 입력해줘야 하기때문에, 필요한 곳에서만 사용할 수 있다는 장점이 있음. 양방향의 경우 Model이 변화하면 View 전체에 영향을 끼치기 때문에 예측하기 어려움
2) 아무래도 성능상에서 양방향 보다 나음. 데이터의 추적과 디버깅 역시 쉬운편 - 단방향 바인딩의 단점
1) 귀찮다. 매번 변화를 감지하는 코드를 작성해야함
2) 그렇기에 코드의 양이 길어질 수 있음
마무으리
각 프레임워크마다 장단이 있다고 생각한다. IE가 그랬듯 리액트도 언젠간 질 것이다. 아니 어쩌면 현재와는 아예 다른 개념이 등장하여 아예 판도가 바뀔 수도 있다고 생각한다. 리액트 배워보고 싶긴 하지만... 내 기준 러닝커브가 다소 높다고 생각한다. 맞다 지금 나 공부하기 싫다고 돌려서 말하고 있는 것이다.
