1. Inline / Block 태그의 차이점
div 와 span 태그가 대표적이다.
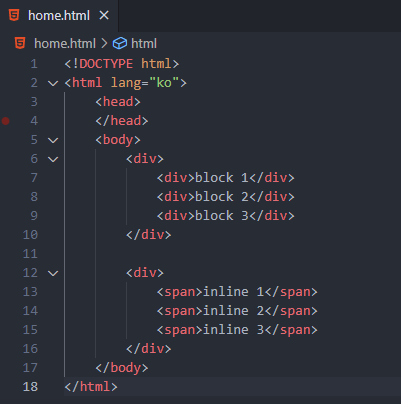
코드
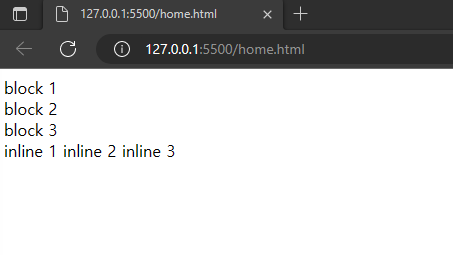
실행결과
결과에서 알 수 있듯이 블록태그인 div는 세로로 붙고,
인라인태그인 span은 가로로 붙는 것을 알 수 있다.
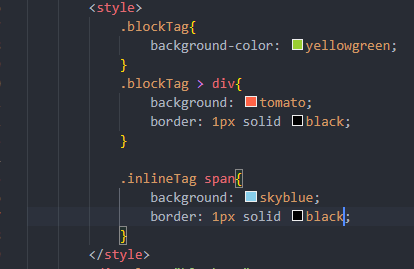
코드
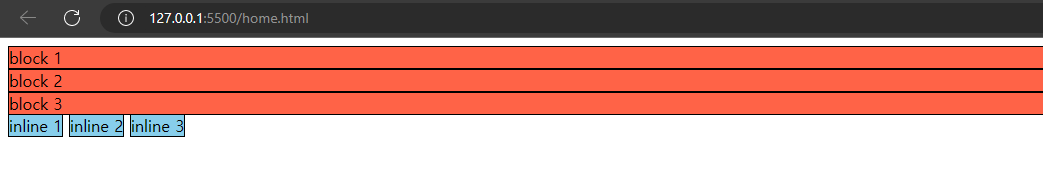
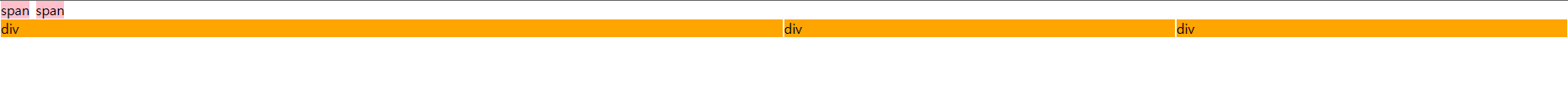
실행결과
구분하기 위해 색과 구분선을 넣었는데 이를 보면 확실해진다.
block 은 한 줄 전체를 먹고 있고, inline 은 글자수 영역까지만 먹고 있다.
2. 제목태그와 목록태그(h1, ul li)
코드
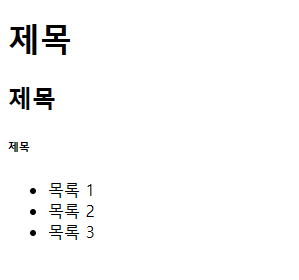
실행결과
제목태그는 h1~h6 까지 있고 리스트는 ul, li, ol 이 있다.
3. 입력양식, form과 input 태그
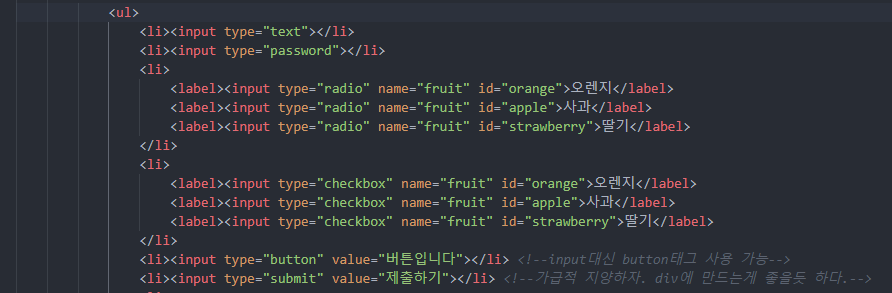
코드
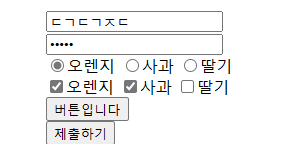
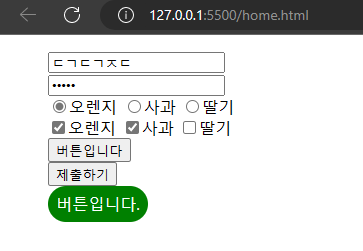
실행결과
입력을 받는 태그 form 안에 input을 만들면 된다.
type을 지정해 어떤식으로 보여질지, 보내줄지 정할 수 있다.
radio 태그는 name이 같으면 하나만 선택이 가능하고, checkbox 태그는 여러개(중복) 선택이 가능하다.
button과 submit 형식도 있지만 가급적 지양하는것이 좋다.
4. 직접 div에 버튼 디자인하기
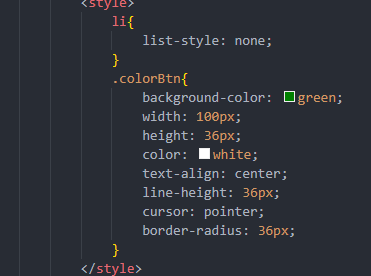
코드
실행결과
div 태그로 만들어서 스타일을 적용해주면 버튼과 제법 비슷해진다.
css 중에서 cursor는 pointer로 했을 경우 가져다 올리면 클릭 모양으로 바뀐다.
background-color 는 배경색이고 color 는 글자색이므로 헷갈리지 않게 주의.
5. 이미지와 링크 넣기(img, a)
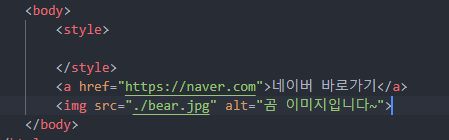
코드
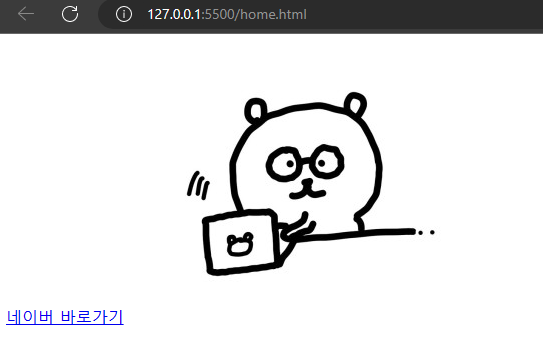
실행결과
a 태그는 링크를 연결해서 원하는 사이트로 이동할 수 있는데, 이는 우리가 아는 하이퍼링크와 같은 역할을 한다.
img 태그는 img가 있는 경로를 설정하여 이미지를 불러오는 태그이다.
6. 여백과 면적의 차이 (margin, padding)
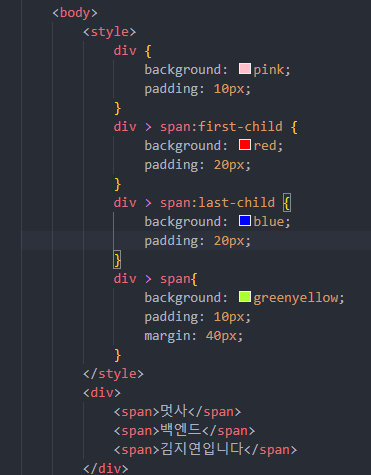
코드
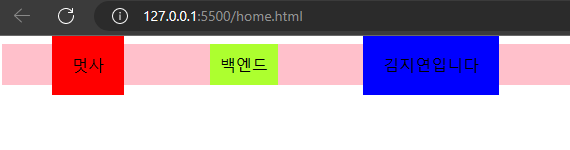
실행결과
padding은 내 몸집이 커진다고 생각하면 된다.
margin은 면적은 그대로, 거리를 떨어트린다.
현재 그림에서 보면 div자체가 얇고 긴 이유는 자식요소만 padding과 margin을 먹었기 때문이다.
첫번째 자식만 색을 바꿔주려면 :first-child를 사용하면 된다.
마지막 요소만 바꾸려면 :last-child로 바꿔주면 된다.
또한 padding이나 margin은 따로 설정하지 않으면 상하좌우 모두 먹게된다.
7. 테이블(thead, tbody, tr, th, td)
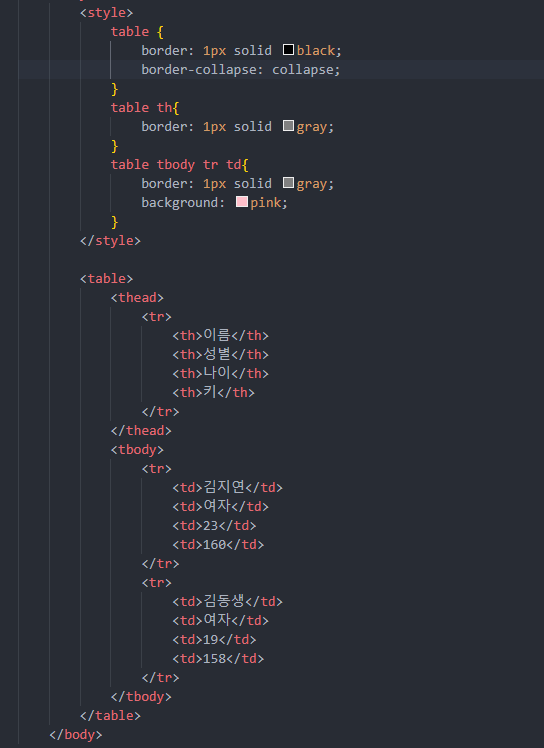
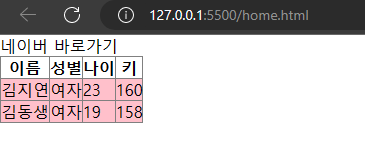
코드
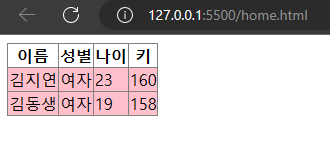
실행결과
tr은 th나 td요소들을 가로로 한줄에 묶어주는 역할을 한다.
th태그는 제목태그이다.
style 태그 쪽으로 보면 하나는 table th로 했고 하나는 table tbody tr td로 했는데, 직접 하나하나 경로를 설정해도 되는데 예시처럼 적을경우에는 한 번에 적용할 수 있다.
8. 모든 태그요소 선택자 (*)
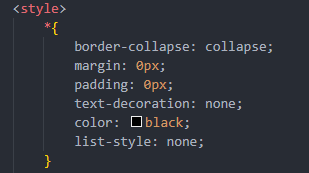
코드
실행결과
모든 요소 하나하나에 기본값을 설정해줄때 사용함.
미리 공통적인 부분을 적용한다고 생각하면 편하고, html에서 미리 해놓은 스타일을 죽여놔야
꾸미기가 편하다.
9. positon (absoulte, relative, fixed)
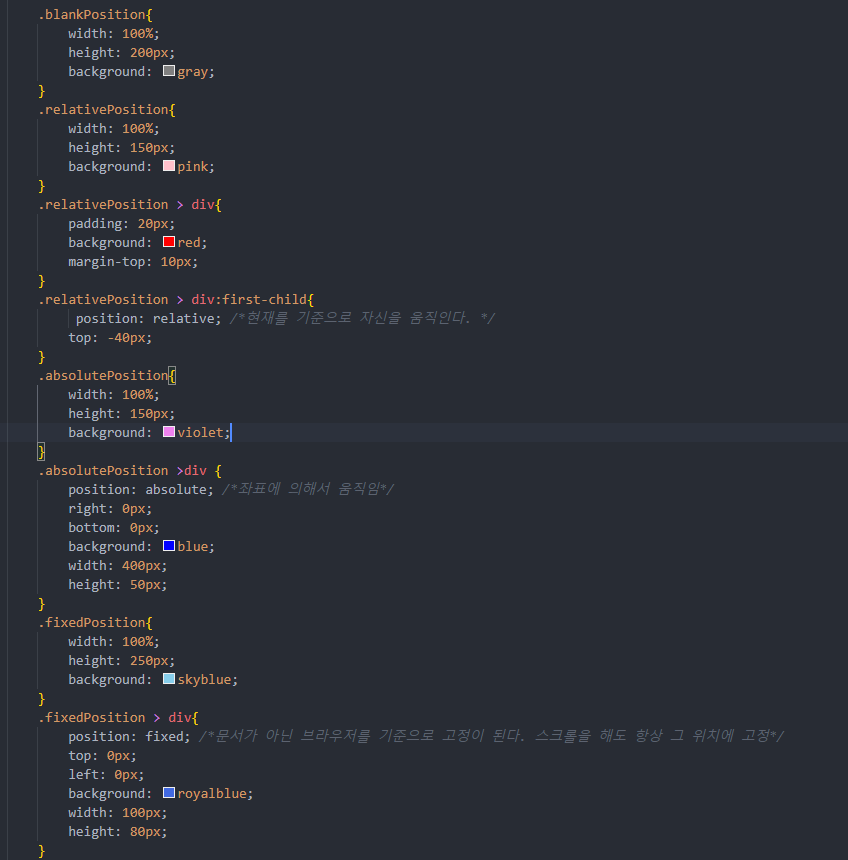
코드
실행결과
relative는 현재의 '나'를 기준으로 움직인다.
absolute는 문서 기준으로 움직이게 된다.
fixed는 문서 기준이 아닌 브라우저 기준으로 항상 그 위치에 있는다.
10. display(none, block, inline, flex)
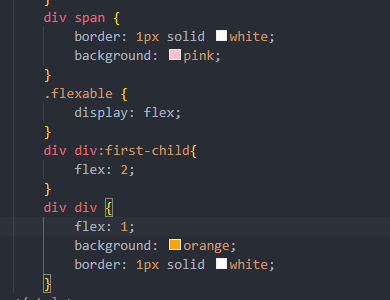
코드
실행결과
display : block을 통해 span태그였지만 block처럼 사용이 가능하다.
display : inline 을 사용하면 div는 inline 속성이 된다.
none은 없어진다. 정확히는 존재는 하지만 시야에서 가려진다.
flex의 경우 부모가 flex를 가지고 있고 자식이 flex :1; 처럼 숫자를 가지고 있다면 그 숫자만큼 자리를 차지하게 된다. (유동적)