Javascript
1.Javascript - DOM

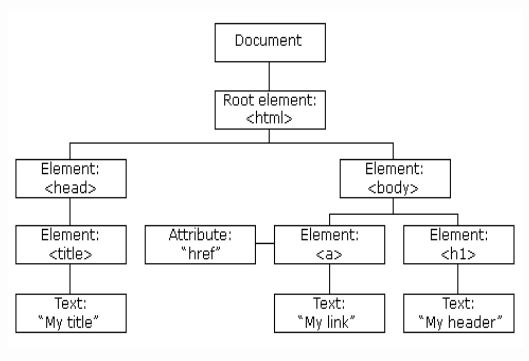
DOM이란?Document Object Model의 약어로, 단순히 텍스트로만 작성된 HTML 파일을 트리형태로 표현한 객체를 말한다. DOM을 통해 Javascript와 HTML 파일이 연결되고, document의 객체는 DOM 트리의 최상단에 있는 객체에 접근하게
2022년 8월 8일
2.HTML속 Javascript

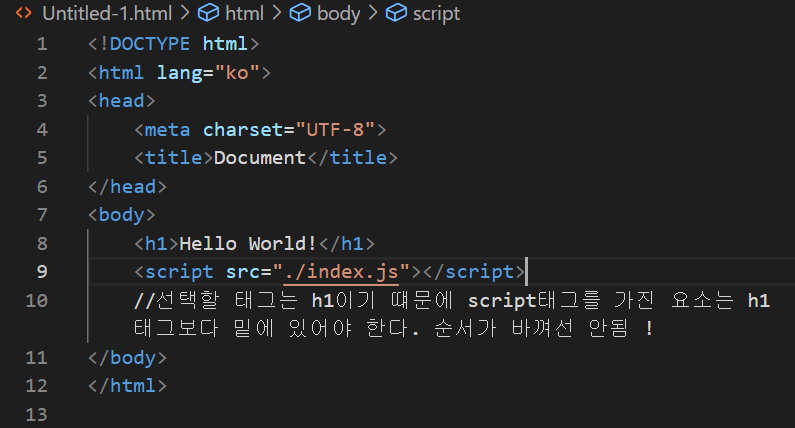
같은 폴더 내에 index.js라는 파일을 만들고 html과 js를 연결시켜준다. getElementsByTagName는 해당태그이름의 요소를 모두 선택함으로써 ('h1')에는 h1인 요소가 모두 선택되어 저장이 된다.따라서 h1은 배열이 되므로 인덱스를 사용하여 'h
2022년 8월 8일
3.버튼 클릭 이벤트 만들기

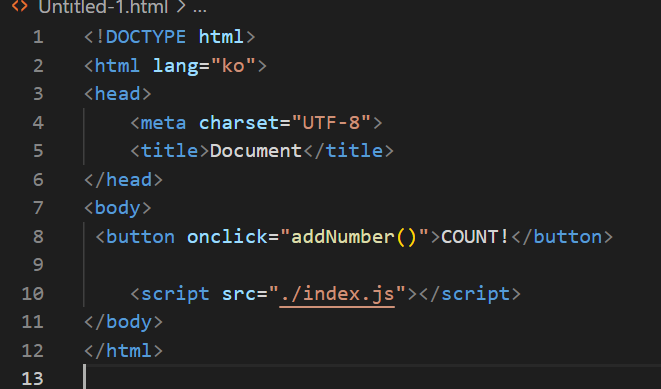
✅ console.log( ) 함수를 사용해, 버튼을 누르면 0부터 값이 증가하면서 출력되는 버튼을 만들어 보세요.HTML : Js : 결과 :
2022년 8월 9일
4.Javascript - 타입과 변수

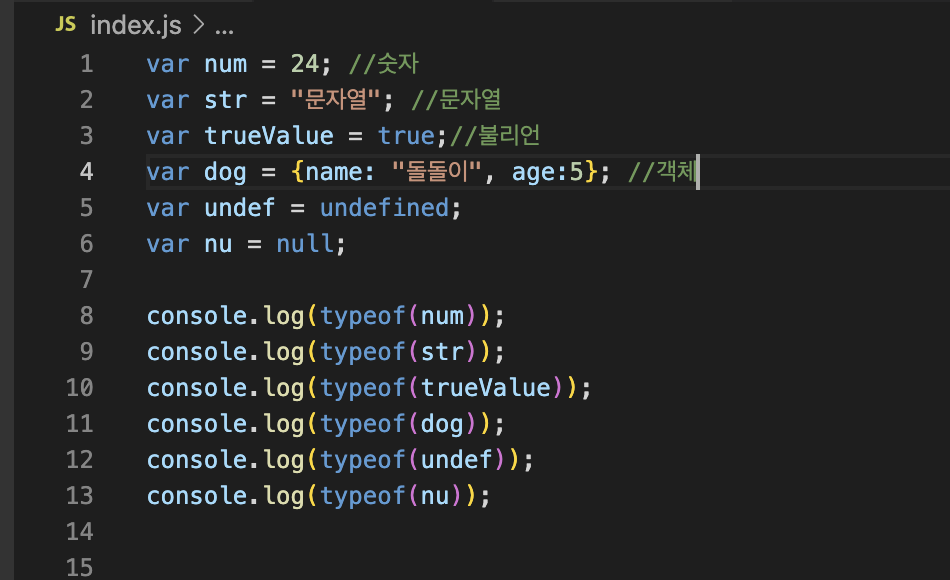
타입이란?프로그램에서 다룰 수 있는 값의 종류\-Js는 정수와 실수를 따로 구분하지 않는다. \-문자열과 숫자를 합칠 수 있는 기능도 있다. 결과 : num+str 연산을 진행하면 자동으로 num이 문자열고 변환되어 5Hello가 나온다. null '값'이 정해지지 않
2022년 8월 10일