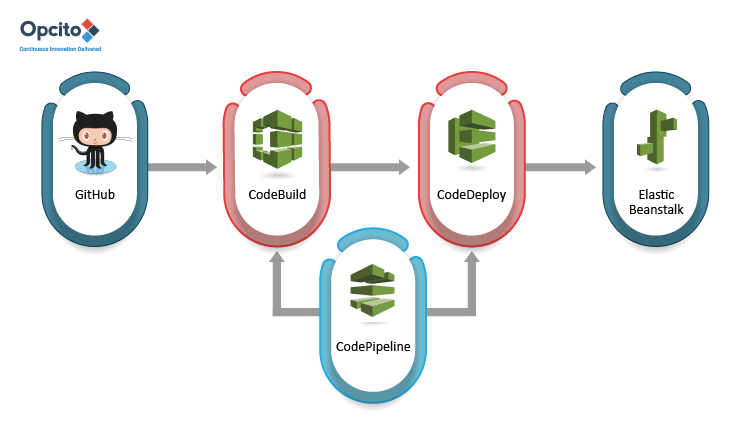
이번 포스트에서 Elastic Beanstalk와 Code Pipeline을 통해 express 서버를 배포하는 방법을 소개하겠습니다.

1. express 설정 및 git 업로드
임의의 폴더를 생성 후
//express 설치
npm init -y
npm i express --save
//app.js
const express = require("express");
const app = express();
app.get("/", function (req, res) {
res.send("Hello elastic");
});
app.get("/new", function (req, res) {
res.send("new hello");
});
app.listen(process.env.PORT || 5000);
module.exports = app;
// git 연동
git init
git add .
git commit -am "first elasticBeanstalk"
git reomte add orgin 레포주소
git push -u orgin master다음과 같이 git에 우리가 작성한 코드를 업로드합니다.
2. ElasticBeanstalk 애플리케이션 생성
Create Application을 클릭 후,
다음과 같이 Node.js 플랫폼 설정 후 애플리케이션을 생성 합니다.
3. Code Pipeline 설정
파이프라인 생성 클릭 후,
다음과 같이 파이프라인을 설정 합니다. 다음을 누르고,
저는 소스 공급자를 GitHub(버전 1)로 선택 했습니다.
GitHub에 연결을 클릭하여 위에 만든 repo를 가져옵니다.
일단 빌드는 생략하고 빌드 스테이지 건너뛰기를 클릭 합니다.
배포 스테이지에서 AWS EB선택 후, 우리가 만들었던 EB 애플리케이션을 가져옵니다.
이후 Code Pipeline을 생성 후, pipeline 메인에서 Deploy가 끝나면 다음과 같은 결과를 받을 수 있습니다.
이후 EB에서 환경으로 이동을 하면 우리가 설정한 Express의 메시지를 받아 보실 수 있습니다.
이 포스트는 향후 Nginx 프록시 설정과 연동해볼 예정입니다.
