1. React & S3 버킷 생성
(1) React Install
npx create-react-app my-app
cd my-app
npm start(2) S3 Bucket 생성
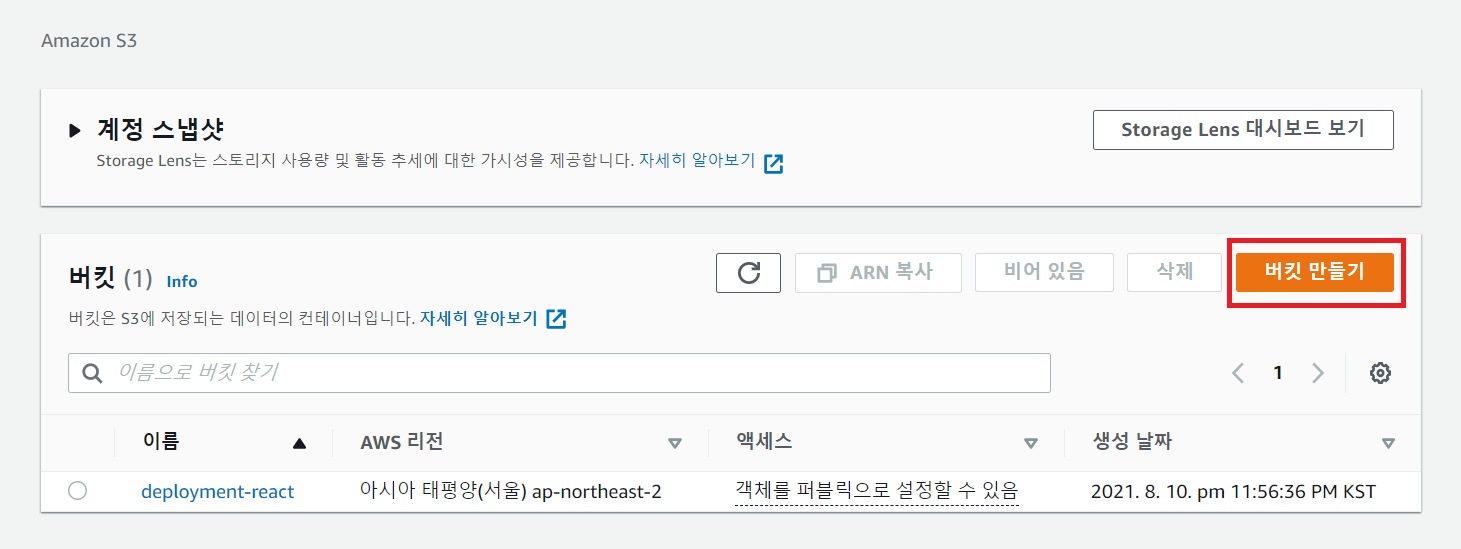
React build 파일을 넣을 버킷 생성 자세한 설정은 생략

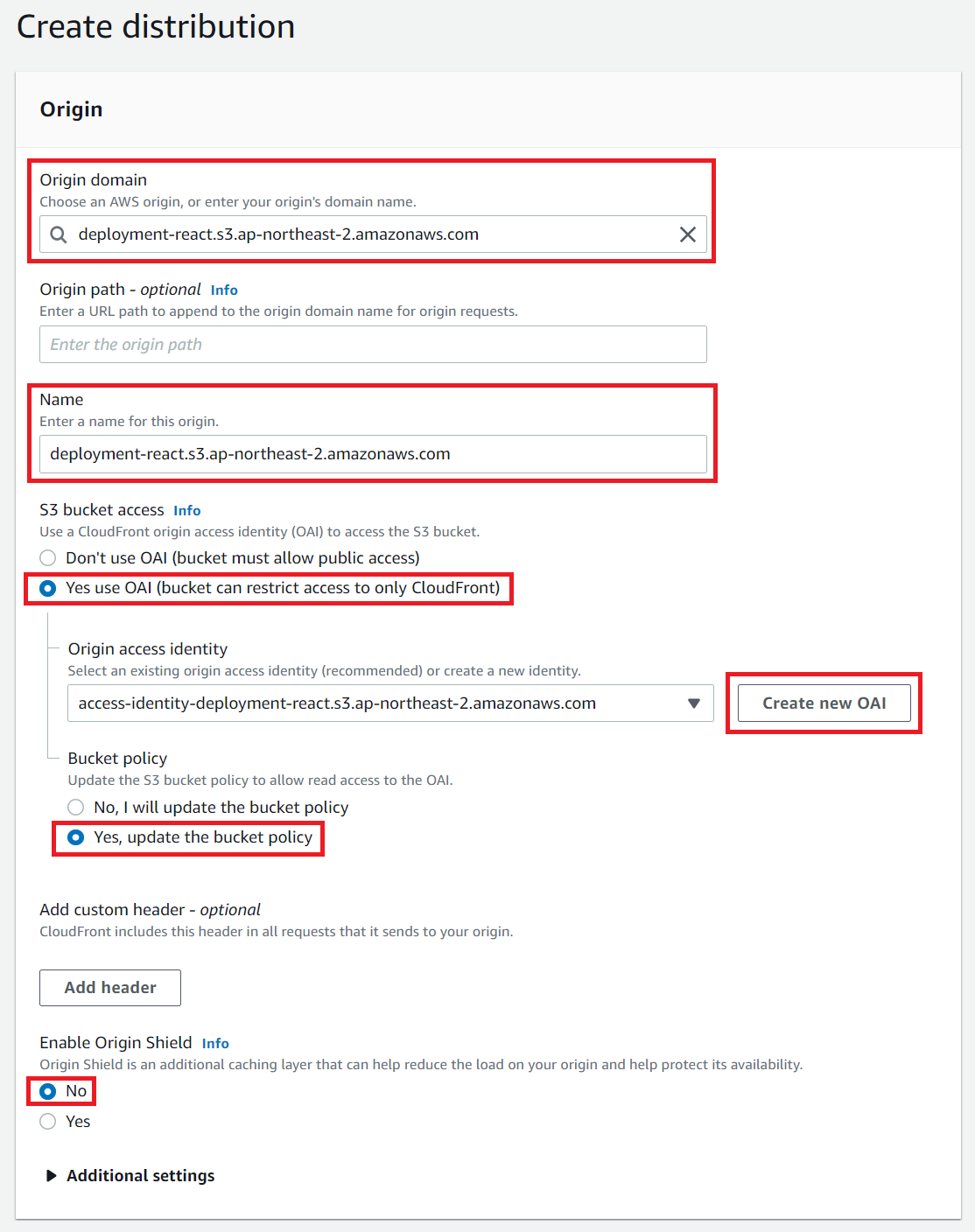
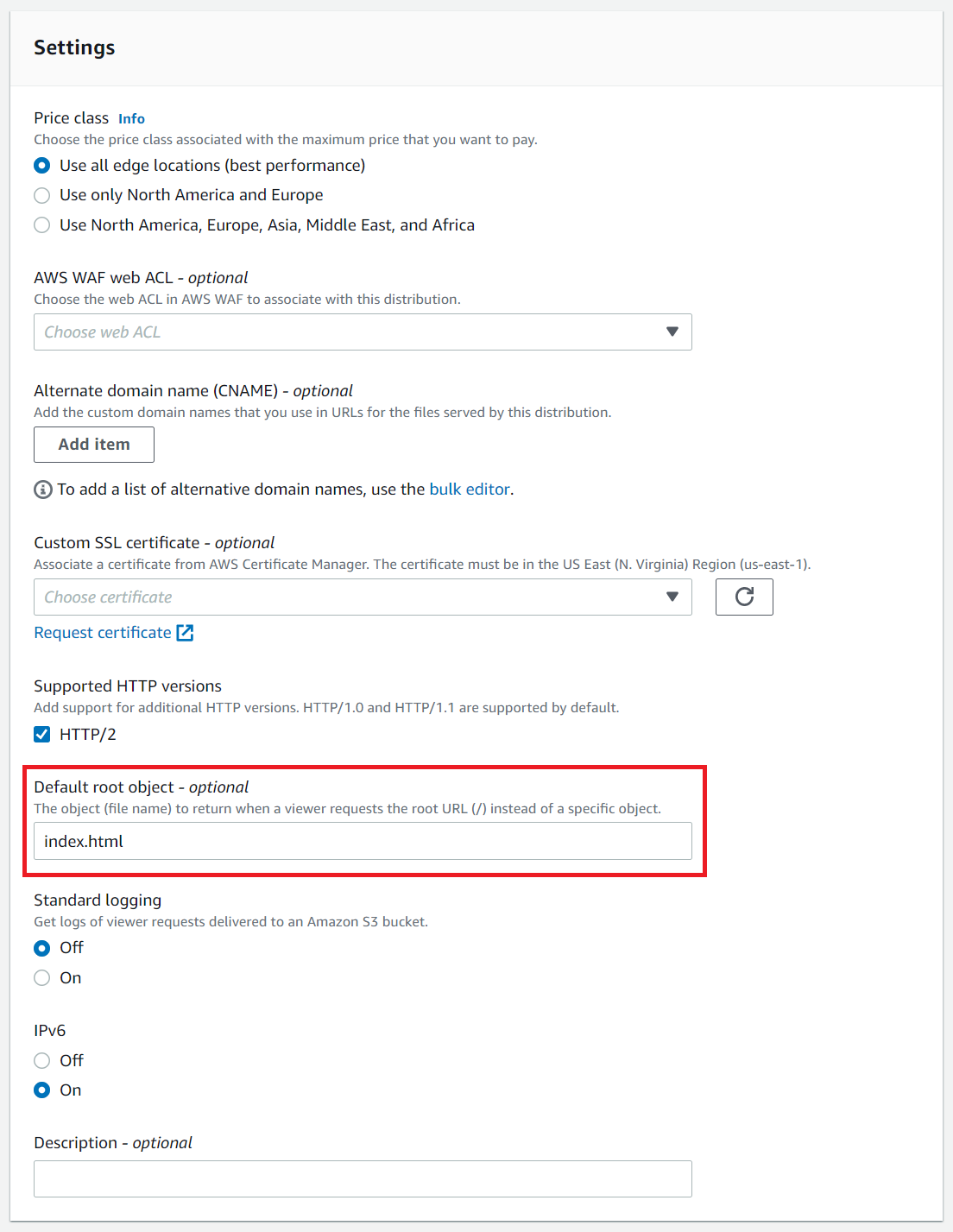
2. Cloudfront Distribution 생성

Origin domain : 해당 도메인을 통해 content(React) 전달

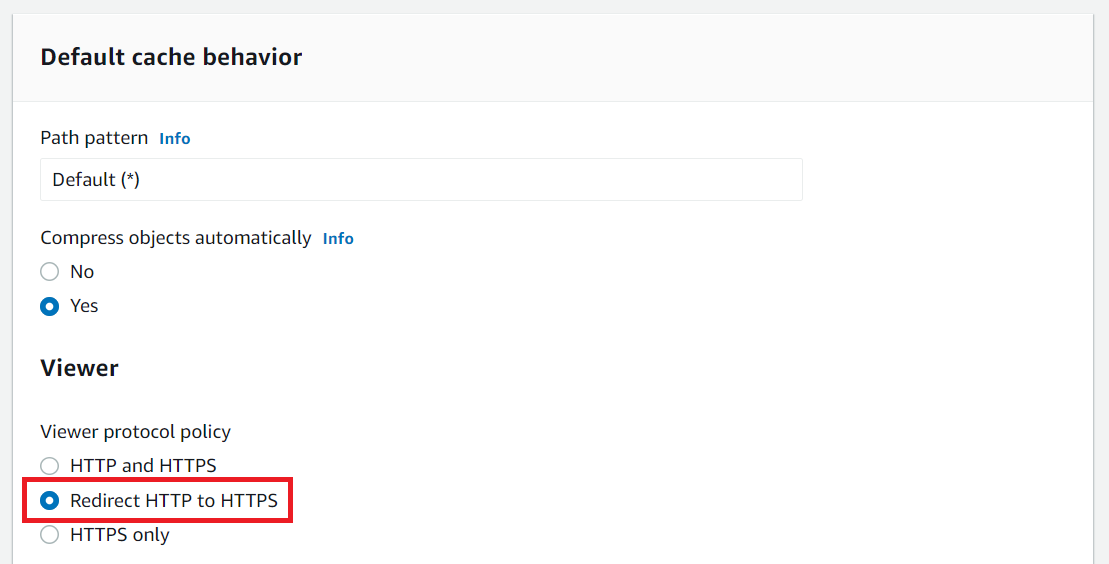
Http 리다이렉트

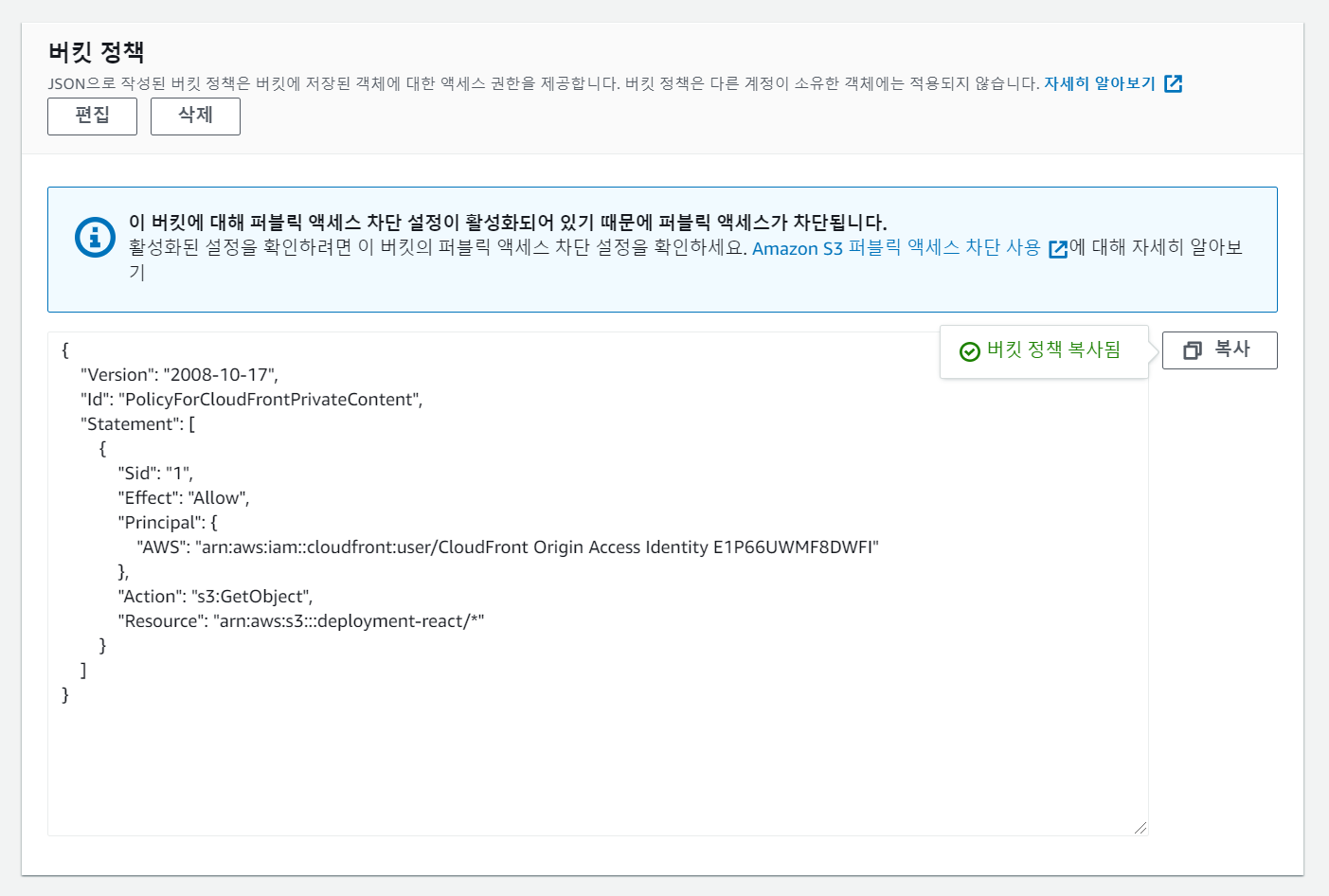
클라우드프론트 생성 후 해당 버킷에 대한 정책은 다음과 같습니다.

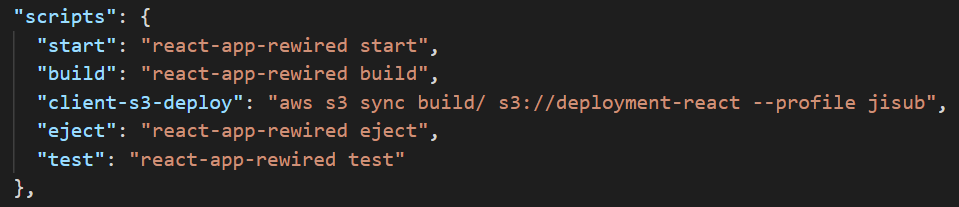
3. CRA package.json 수정
npm run build
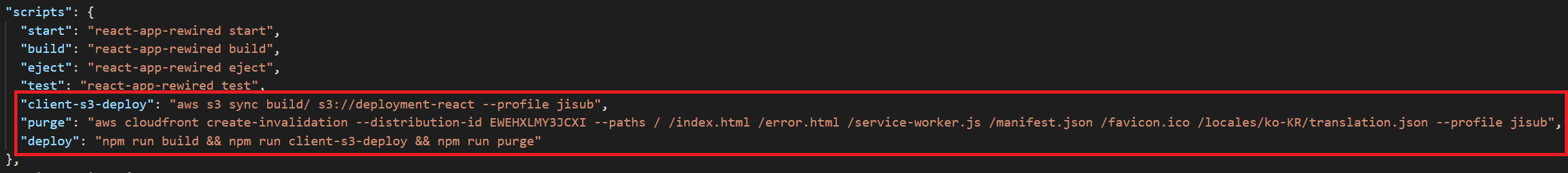
CRA build 폴더 S3 업로드 script 작성
aws s3 sync build/ s3://(S3 버킷명) --profile (I AM 계정명)

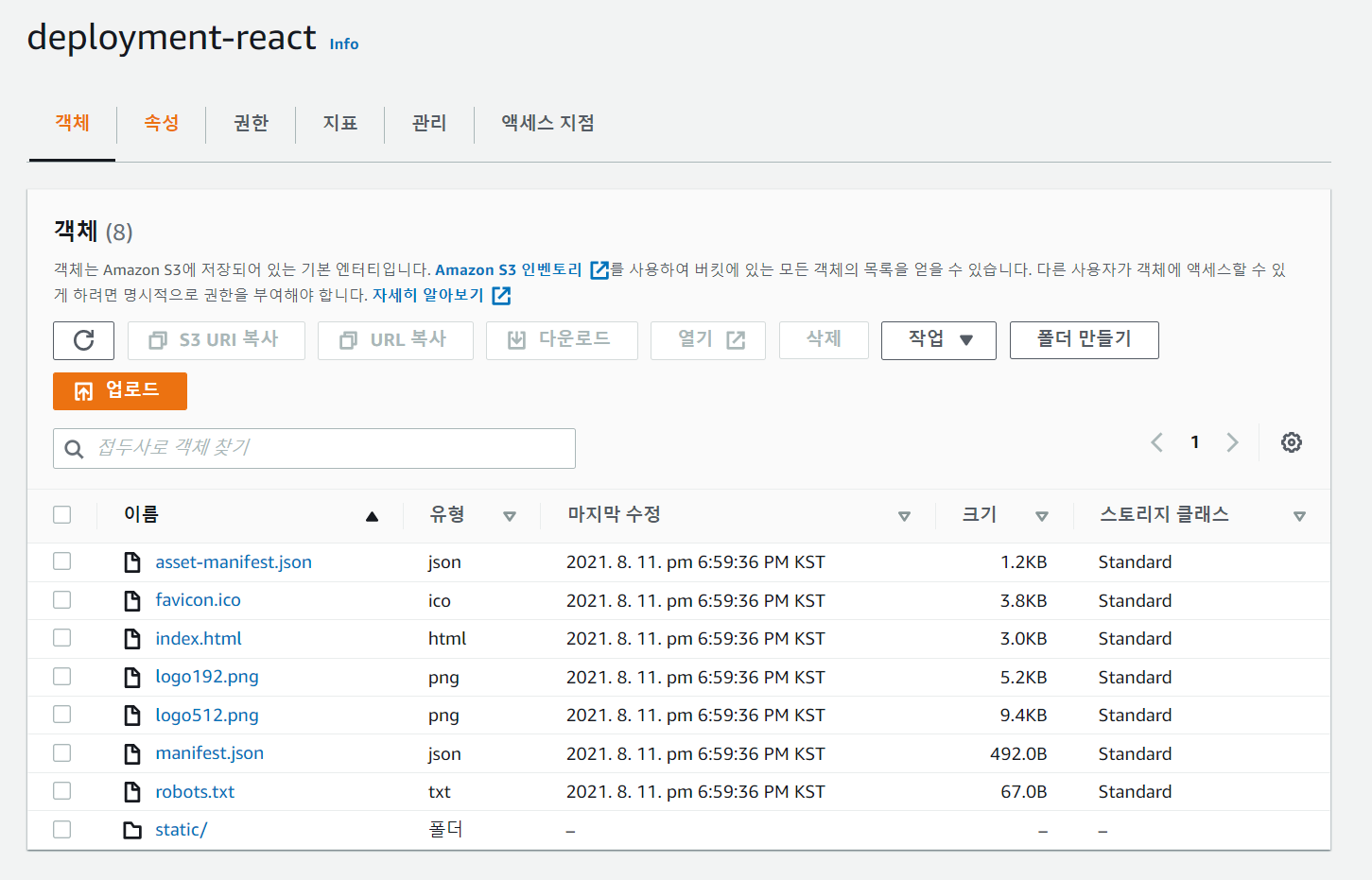
npm run client-s3-deploy
S3 배포 후

S3 배포 후 Cloudfront distribution의 해당 domain으로 페이지 접근 가능
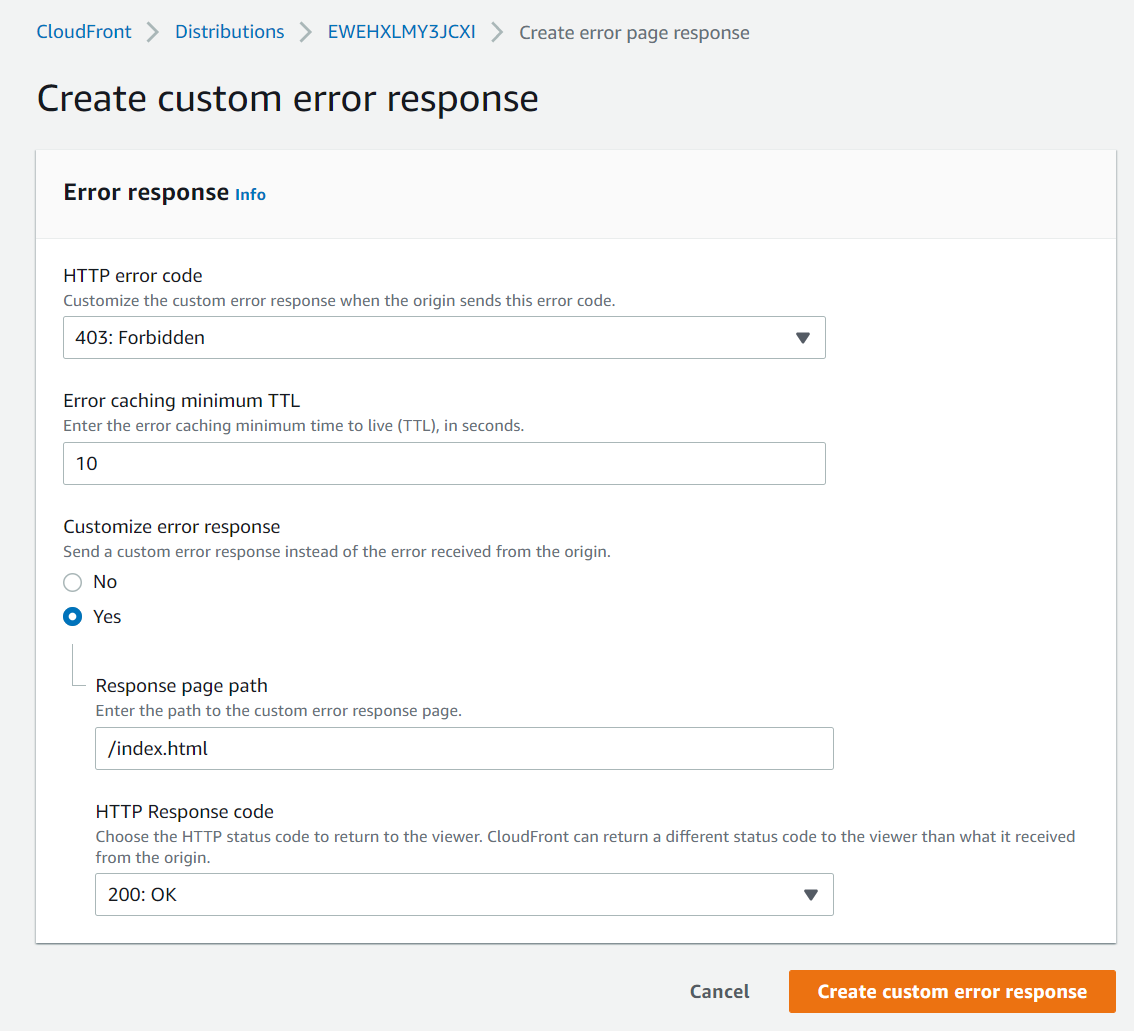
4. Cludfront Error Pages 구성


5. CRA 업데이트 후 배포
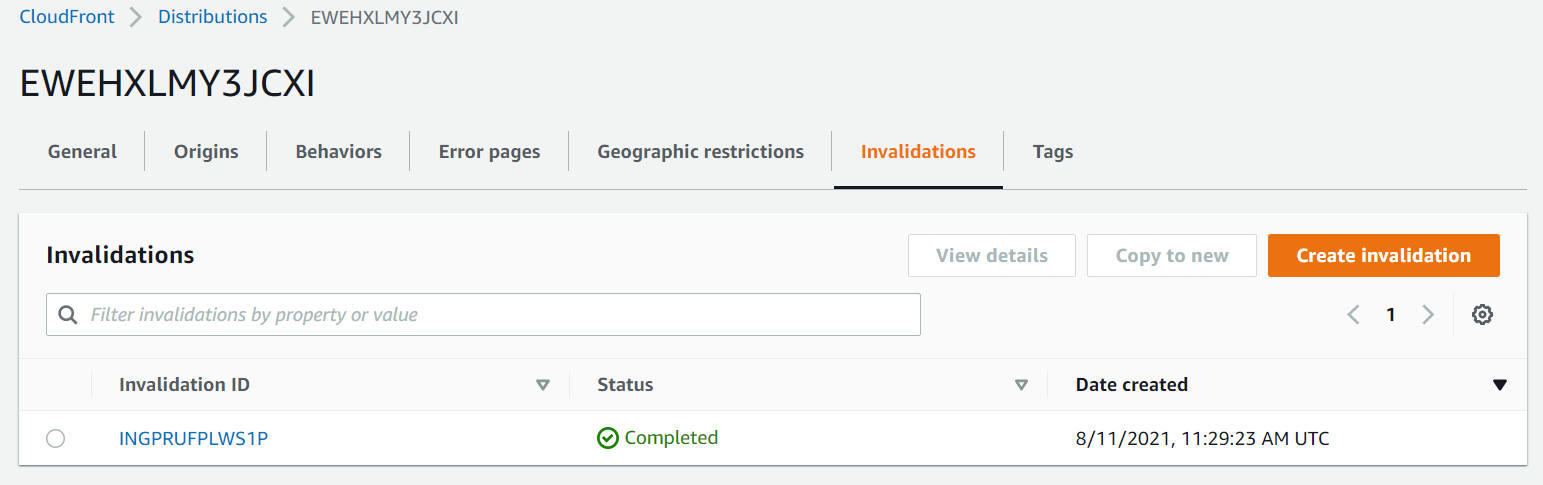
프론트 수정 후 업데이트 내역 배포를 위해 Cloudfront create-invalidation 설정이 필요합니다.

"purge": "aws cloudfront create-invalidation --distribution-id (CloudFrontID) --paths / (전달할 업데이트 파일 Path) --profile (I AM 계정명)"
deploy 스크립트로 build & s3 업로드 & 업데이트 동시 진행
"deploy": "npm run build && npm run client-s3-deploy && npm run purge"
배포 진행 상황은 아래에서 볼 수 있습니다.