Jenkins 활용 React 프로젝트 자동 빌드 및 Build 폴더를 Nodejs 프로젝트로 이동
0
1. Jenkins Nodejs 플러그인 설치(NPM 사용하기 위해)
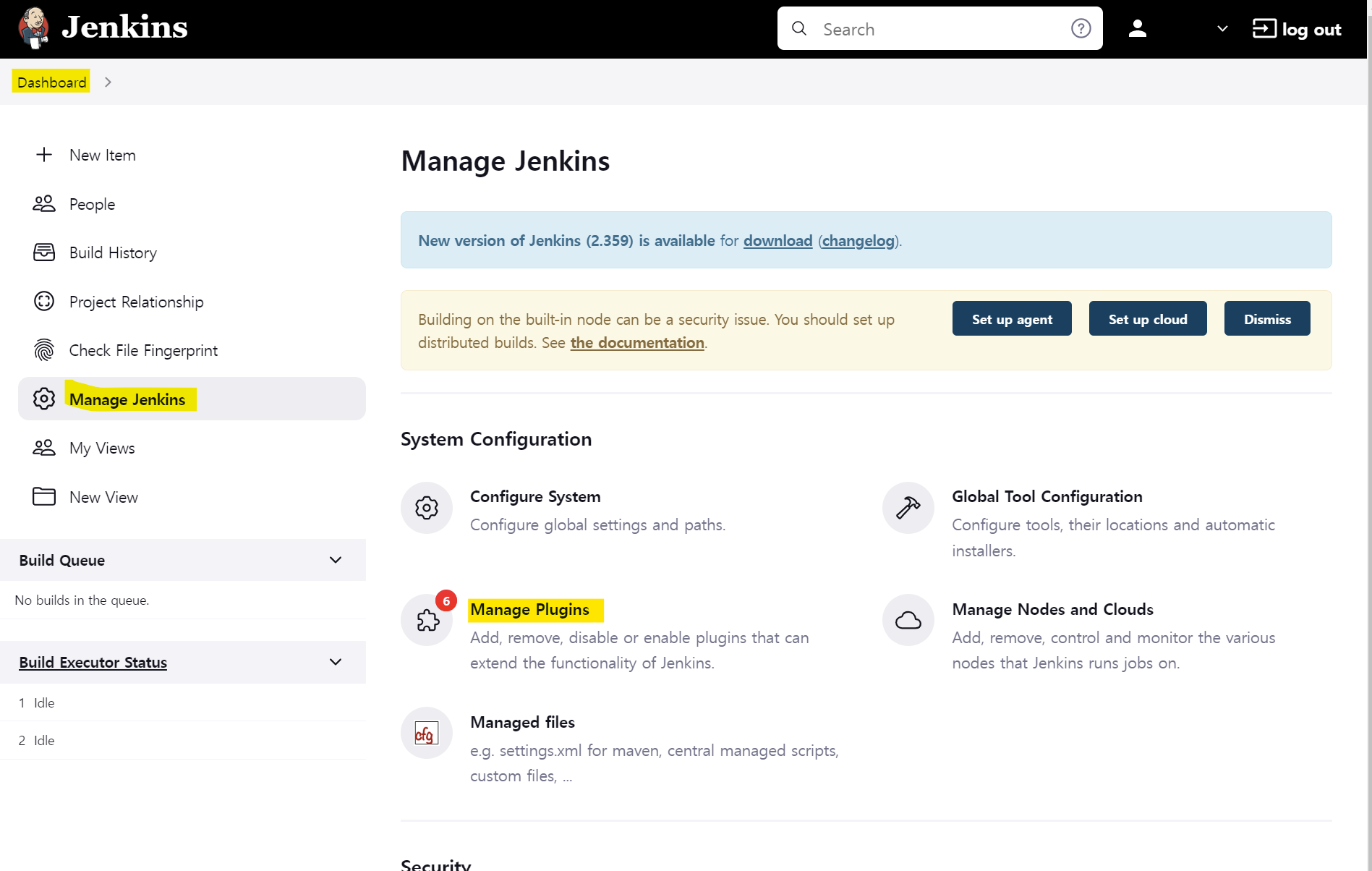
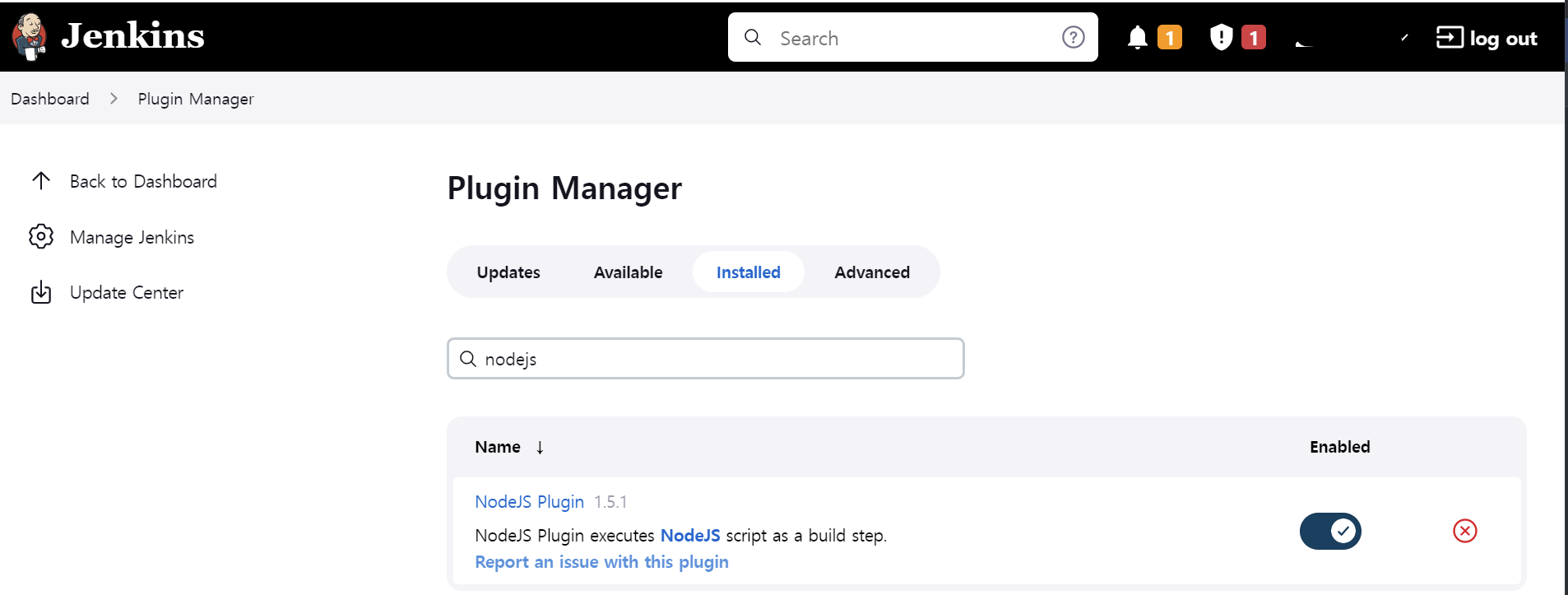
Dashboard > Manage Jenkins > Manage Plugins > nodejs 검색 및 설치

필자는 이미 설치하여 아래와 같이 installed 에서 확인가능

2. Nodejs version 선택
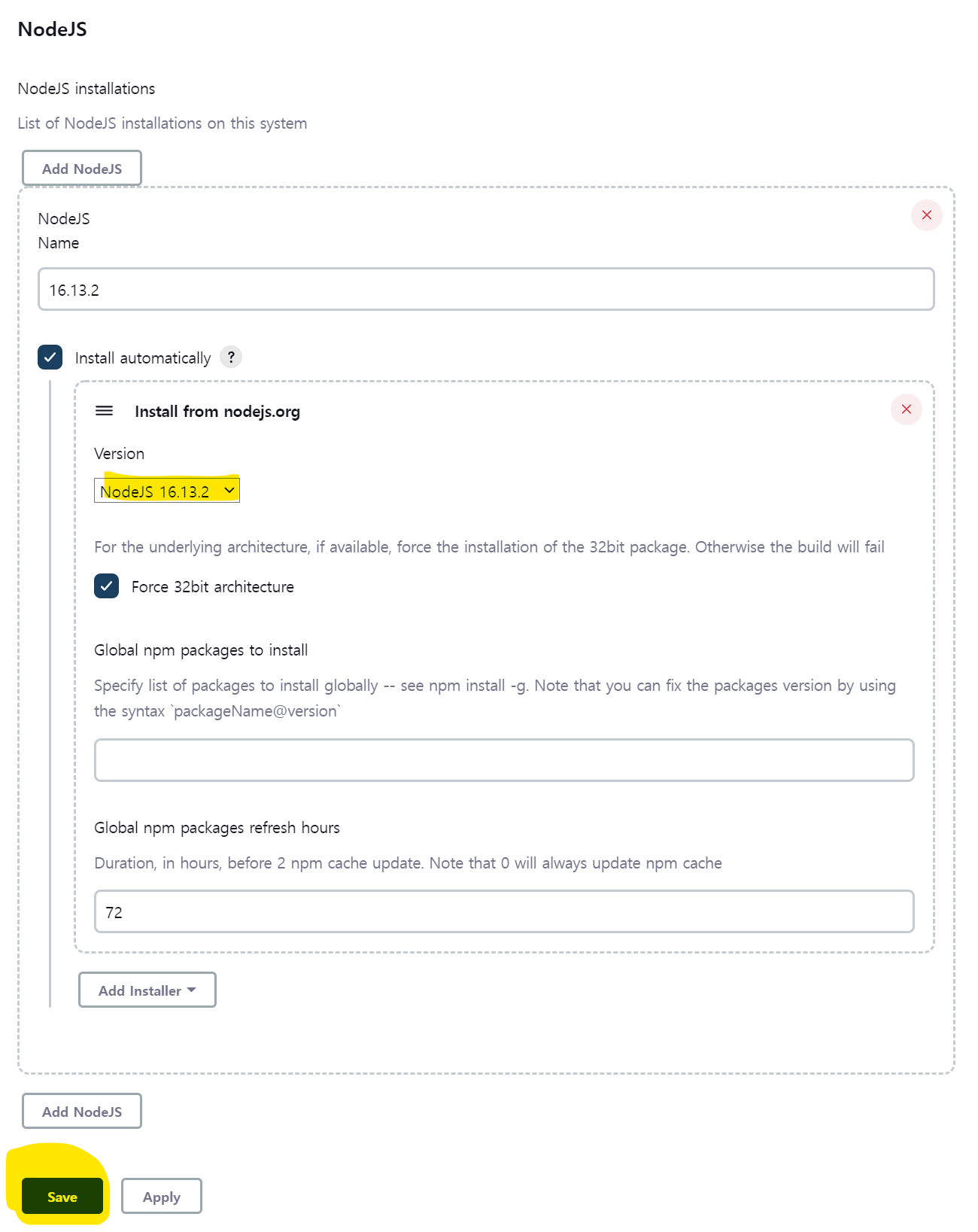
Dashboard > Manage Jenkins > Global Tool Configration
Nodejs 항목에서 Version 선택 및 저장

3. Github와 연동된 React 프로젝트 설정
3.1. Jenkins Github 연동은 아래 참고
https://narup.tistory.com/224
3.2. Jenkins에서 Github 연동와 연동된 React 프로젝트 설정
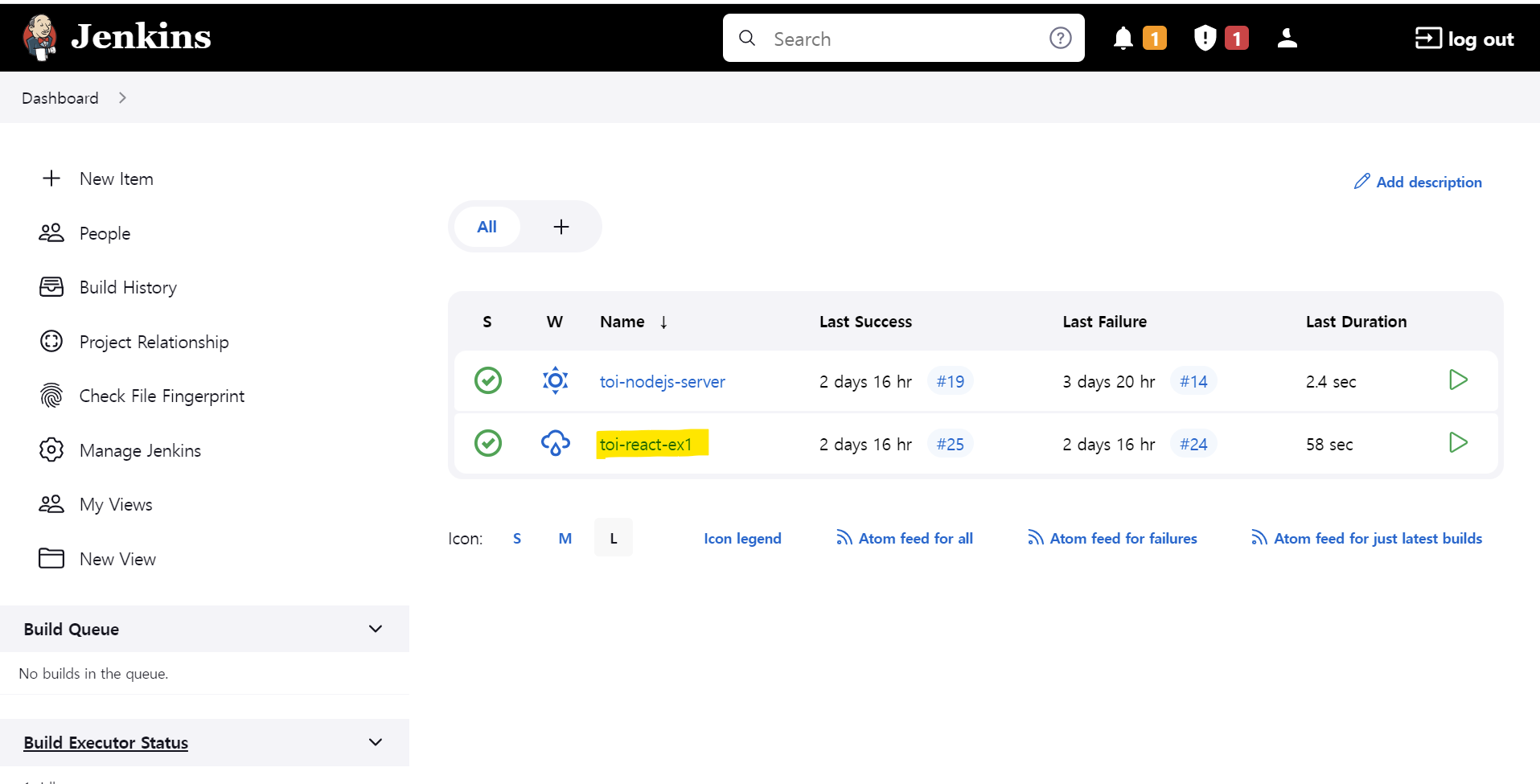
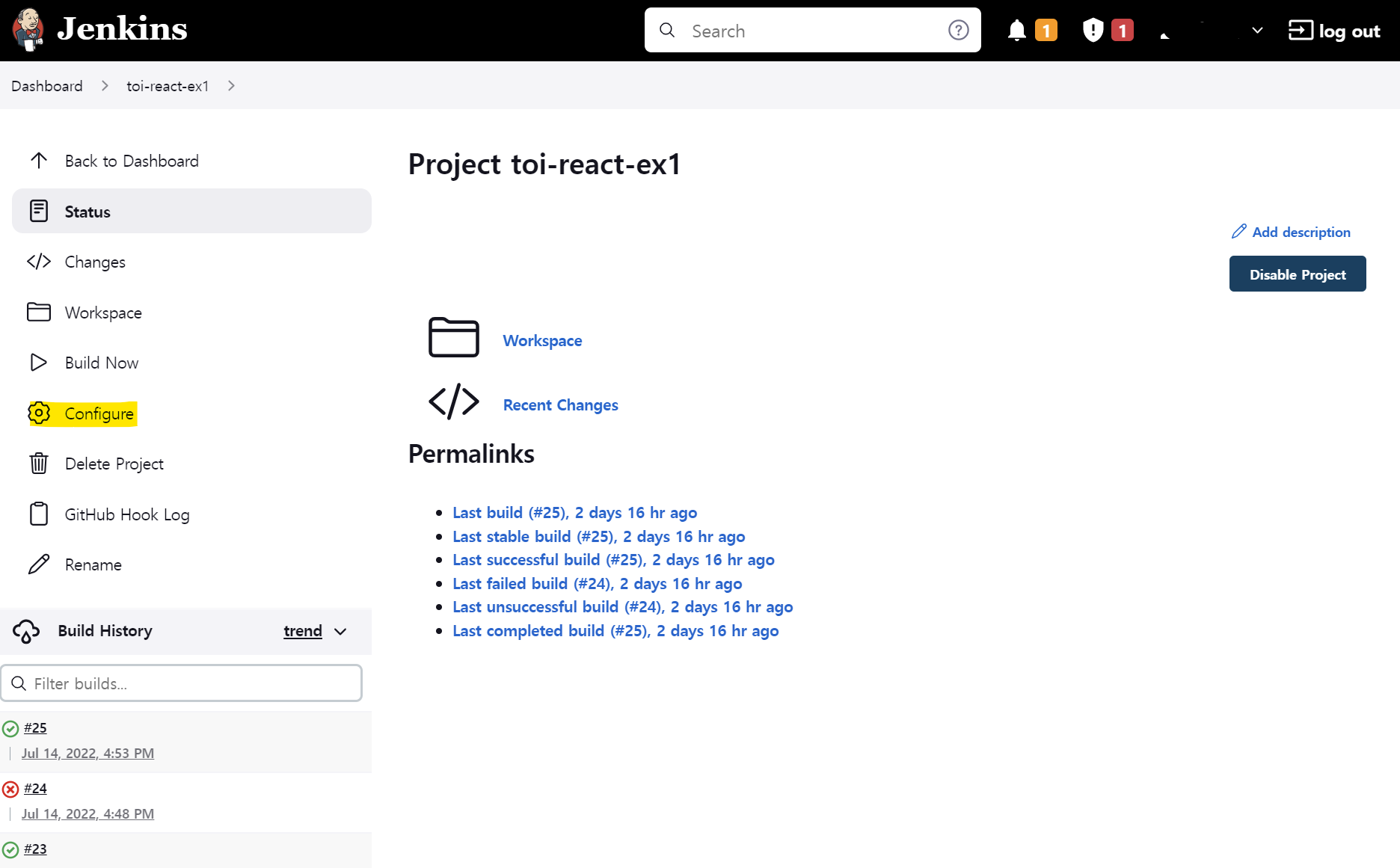
Dashboard에서 React 프로젝트 진입

Configure 클릭

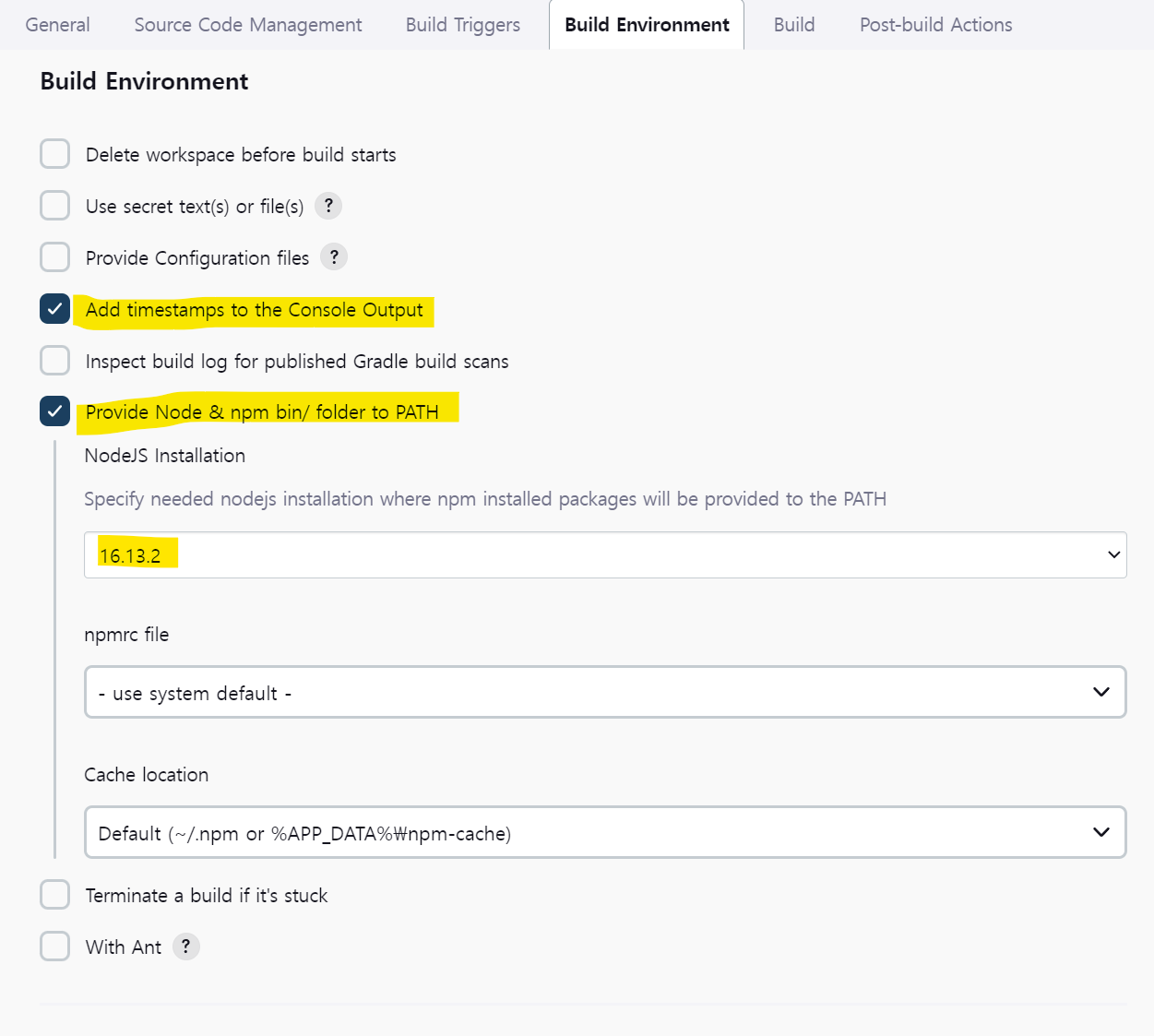
Build Triggers 탭 클릭 및 아래와 같이 선택(node version은 원하는 것으로 선택)

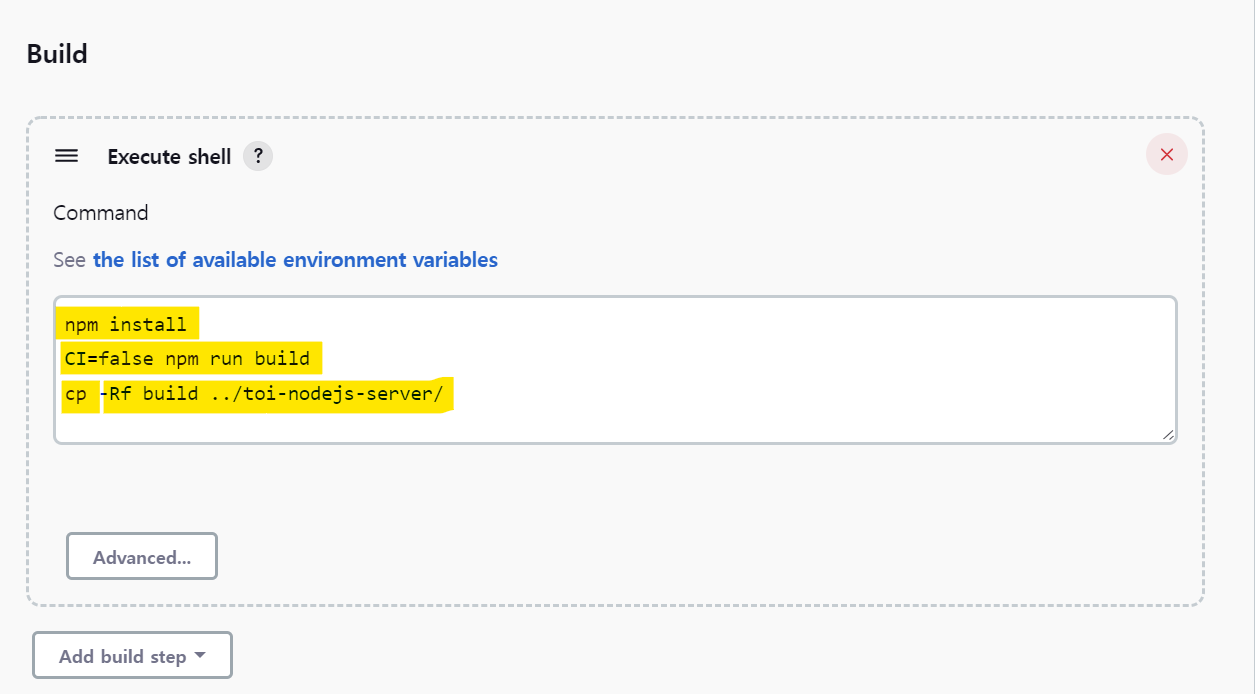
Build 탭 클릭, Add build step 클릭 Execute shell 선택
아래와 같은 커맨드 입력

- npm install로 관련패키지 설치
- npm run build 명령어로 React 프로젝트 빌드 수행
- 생성된 build 폴더를 cp 명령어로 원하는 경로로 복사
필자의 경우 toi-nodejs-server 폴더에 build 폴더를 복사
toi-nodejs-server 폴더는 Nodejs 컨테이너가 nodemon으로 구동중으로 변경된 React 코드들이 실시간으로 반영됨(이전 글 참고
