CORS(Cross-Origin Resource Sharing)

-
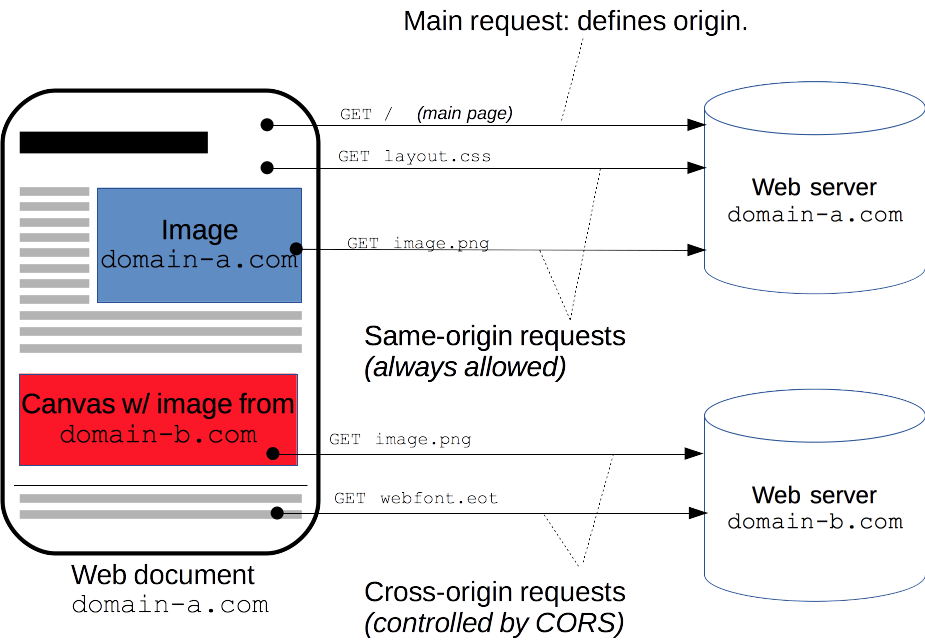
웹 페이지 상의 제한된 리소스를 최초 자원이 서비스된 도메인 밖의 다른 도메인으로부터 요청할 수 있게 허용하는 구조이다.
-> 브라우저와 서버 간의 안전한 교차 출처 요청 및 데이터 전송을 지원합니다. -
대부분의 웹 브라우저는 Javascript를 이용한 AJAX(Asynchronous Javascript XML)통신을 통한 데이터 송수신을 하는데, 다른 도메인을 가진 서버의 URL을 호출해 데이터를 가져오려고 하는 경우 보안 문제인 Cross Domain이슈를 발생시킨다.
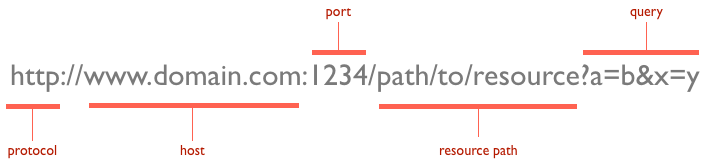
->CORS는 추가 HTTP 헤더를 사용하여 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.https://velog.iohttps://velog.io/write: protocol, host, port 동일https://velog.io/write?id=1561ea92: protocol, host, port 동일https://velog.io/write#work: protocol, host, port 동일http://velog.io/write: protocol 다름https://velog.heroku.io/write: host 다름https://velog.io:81/write: port 다름

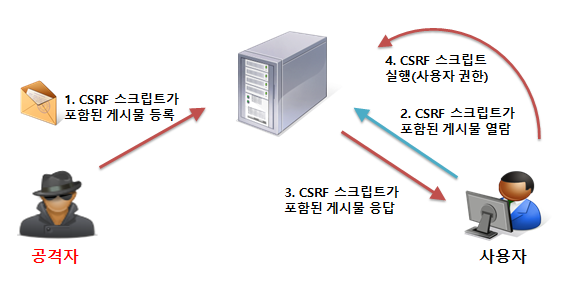
CSRF(Cross-site request forgery, XSRF)- 웹사이트 취약점 공격의 하나입니다.
- 사용자가 자신의 의지와는 무관하게 공격자가 의도한 행위(수정, 삭제, 등록 등)를 특정 웹사이트에 요청하게 하는 공격을 말한다.

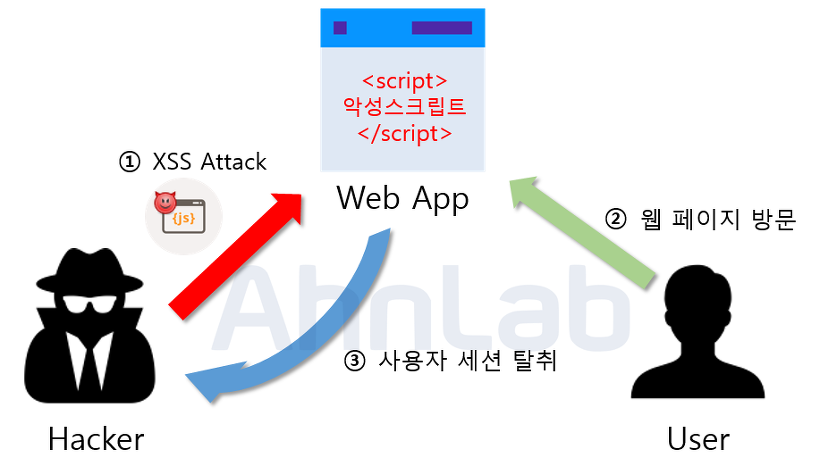
XSS(Cross-Site Scripting) - 웹사이트 취약점 공격의 하나입니다.
- 관리자가 아닌 권한이 없는 사용자가 웹 사이트에 스크립트를 삽입하는 공격 기법입니다.

->XSS의 공격이 사용자가 특정 웹사이트를 신용하는 점을 노린 것이라면,CSRF는 특정 웹사이트가 사용자의 웹 브라우저를 신용하는 상태를 노린 것입니다.
cross origin HTTP 요청을 허가해주는 방법
- CORS 문제는 다른 도메인의 서버로부터 요청이 들어왔을 때, 헤더에 접근을 허락하는 내용이 없으면 발생한다.
- 헤더에 접근을 허락하는 방법
- pip install로 django-cors-headers 앱을 설치한다.
$ pip install django-cors-headers - settings.py에 INSTALLD_APPS 안에 추가한다.
INSTALLED_APPS = [ ... 'corsheaders', ] - middleware class에도 추가한다.
MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', # <- 가능한 높게 위치시켜야 한다. 'django.middleware.common.CommonMiddleware', ... ] - CORS 추가 설정
##CORS CORS_ORIGIN_ALLOW_ALL=True CORS_ALLOW_CREDENTIALS = True CORS_ALLOW_METHODS = ( 'DELETE', 'GET', 'OPTIONS', 'PATCH', 'POST', 'PUT', ) CORS_ALLOW_HEADERS = ( 'accept', 'accept-encoding', 'authorization', 'content-type', 'dnt', 'origin', 'user-agent', 'x-csrftoken', 'x-requested-with', ) APPEND_SLASH = False # / 관련 에러 제거
- pip install로 django-cors-headers 앱을 설치한다.
