Internet&Web

1-1. Internet
인터넷
전 세계의 컴퓨터가 서로 연결되어 정보를 교환할 수 있는 하나의 거대한 컴퓨터 통신망
즉, 컴퓨터들이 서로 통신 가능한 거대한 네트워크이다.전쟁으로 인한 IT 기술의 발전 -> 강력한 통신 기술의 필요성
당시의 중앙 집중적 네트워크 연결 방식은 한 전화국이 파괴되면 그 전화국이 연결해 주는 모든 통신이 두절되는 단점이 있었기에 전시 상황에서 매우 심각한 문제였다. 따라서 소련의 핵 공격에도 생존할 수 있는 컴퓨터 통신 시스템 설계가 필요해졌다.
1-2. Web
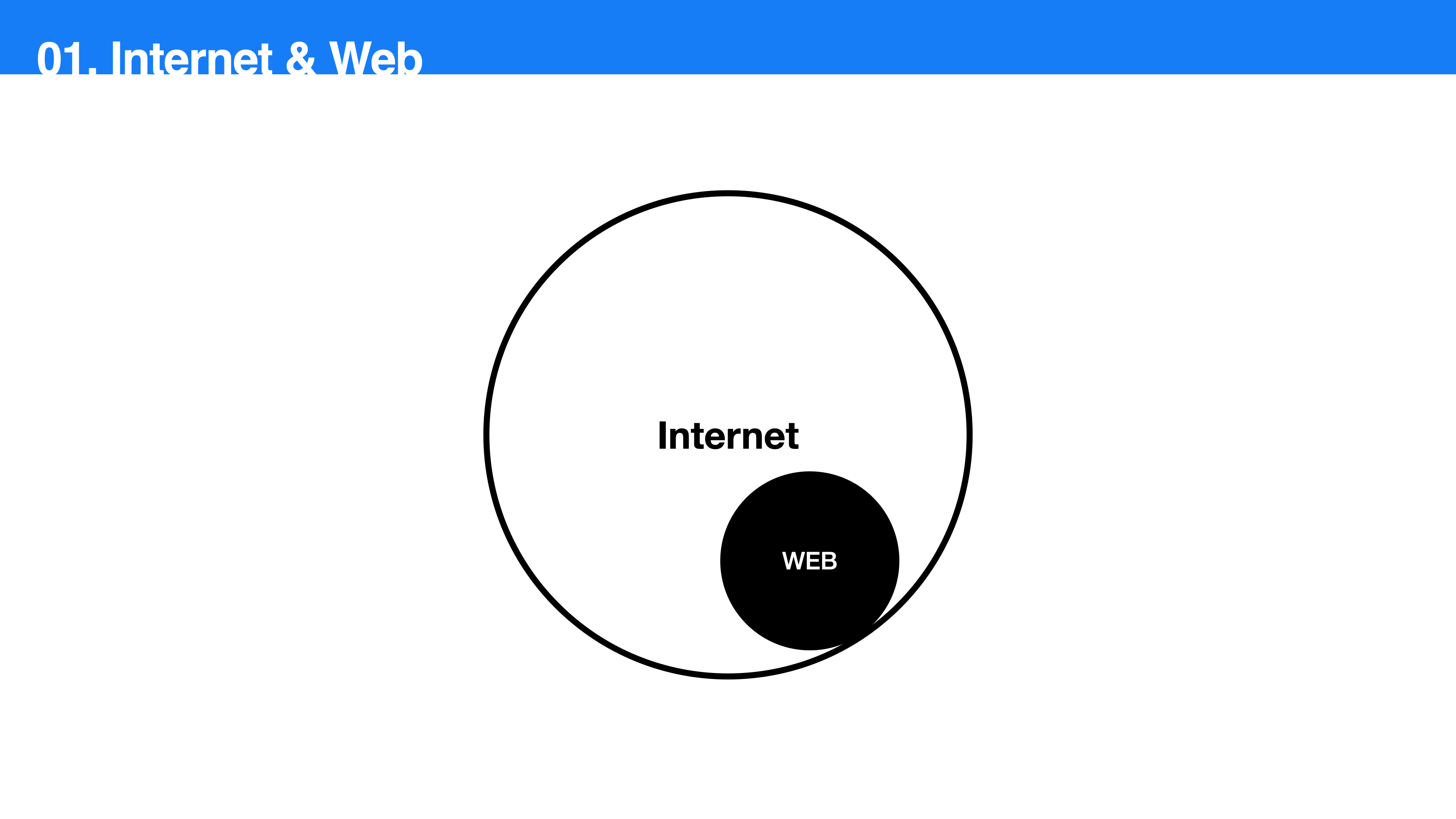
웹
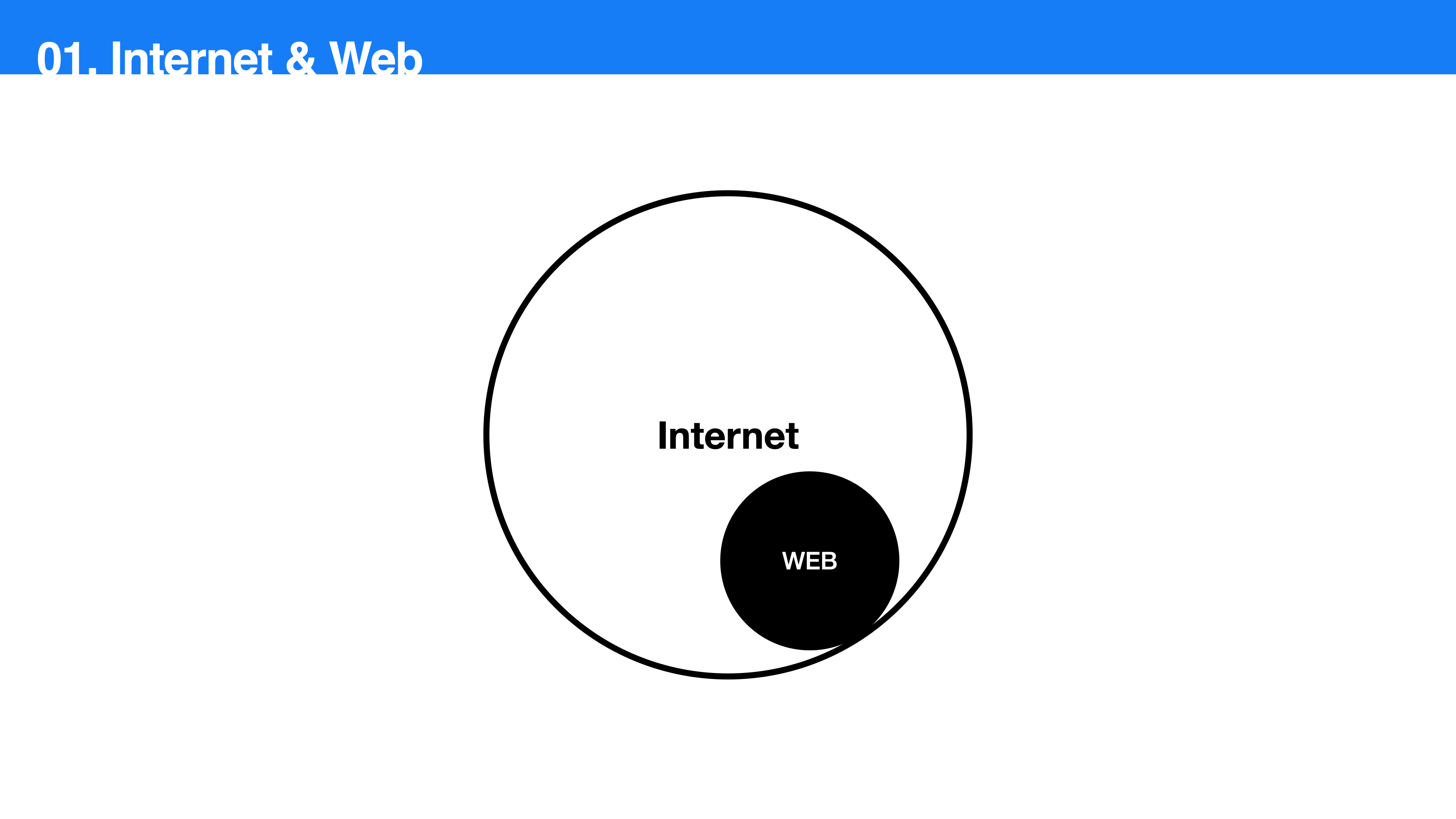
"Collection of information which is accessed via the Internet", 인터넷 네트워크를 이용하여 통신되는 정보의 집합이다.1990년, 웹의 탄생
인터넷이 등장하고 30년 뒤인 1990년에 웹이 등장하면서 인터넷 통신이 대중적으로 사용되기 시작했다. 인터넷이라는 네트워크 기능 안에 웹이라는 서비스가 존재한다.웹의 아버지, Tim Berners-Lee (팀 버너스리)
1990년, 세계 최초의 웹 브라우저인 WWW(World Wide Web)이라는 프로그램을 개발했다.
1-3. 인터넷과 웹이 불러온 혁신
유통 - 인터넷과 웹이 불러온 가장 큰 혁신
정보 유통이 크게 발전했다. 예전에는 소프트웨어를 구입하려면 물리적인 매개체가 필요했지만 지금은 인터넷으로 주고 받을 수 있다.웹 기반의 SW 서비스의 시작
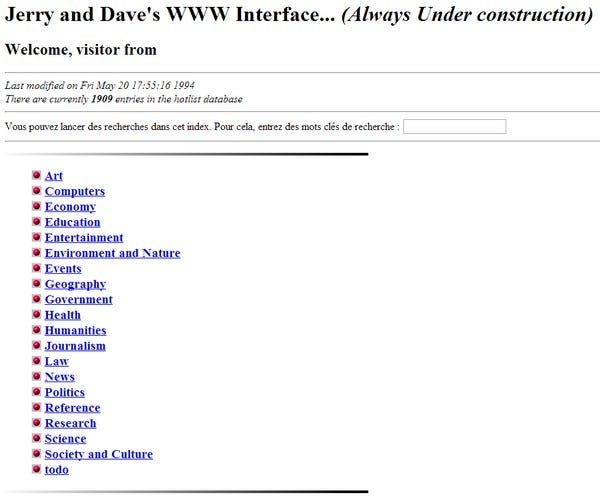
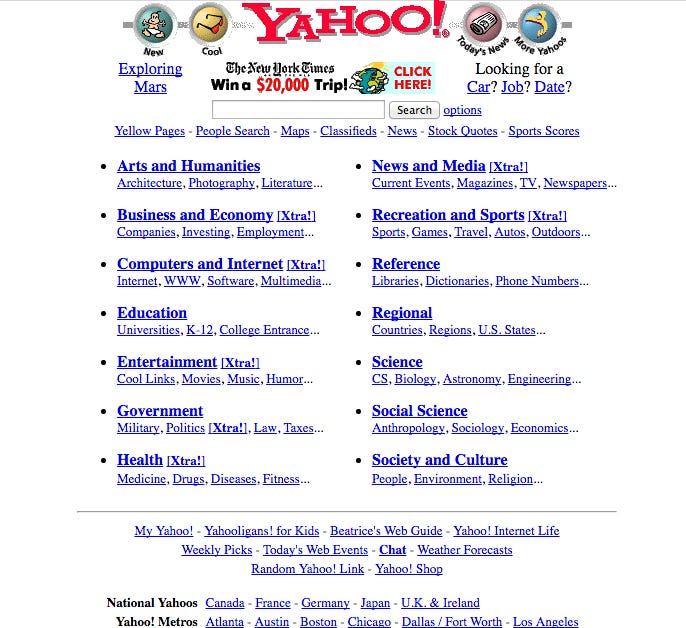
정보의 유통이 혁신적으로 발전하며 많은 개발자들이 창업하기 시작합니다. 인터넷에 본인들이 만든 SW를 올려서 판매하기 시작합니다. -> 1세대 웹 서비스의 시작
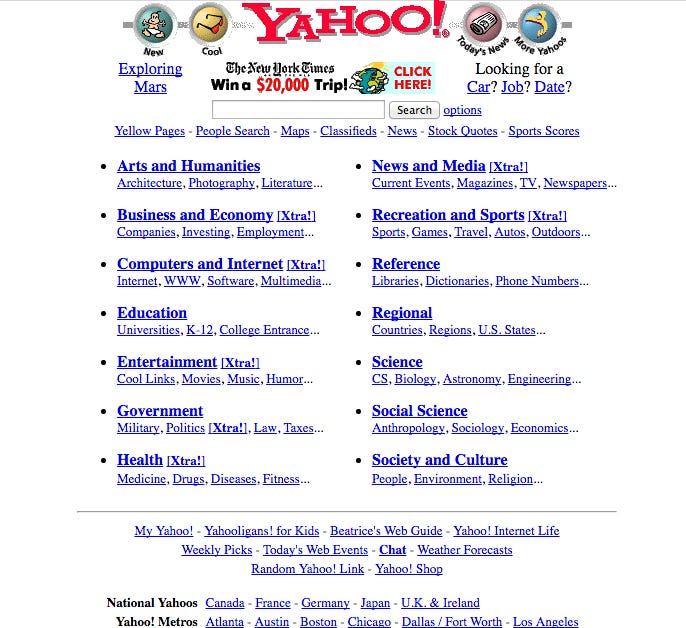
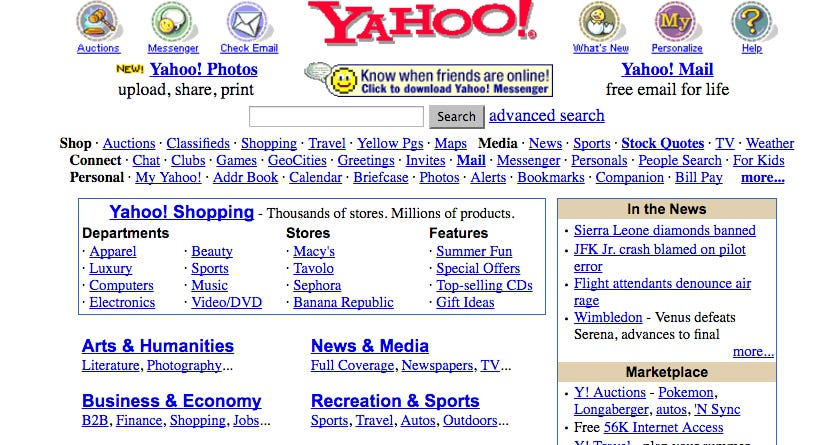
ex) 실리콘 밸리, Yahoo, Google, Amazon (2000년대)
2. Web History
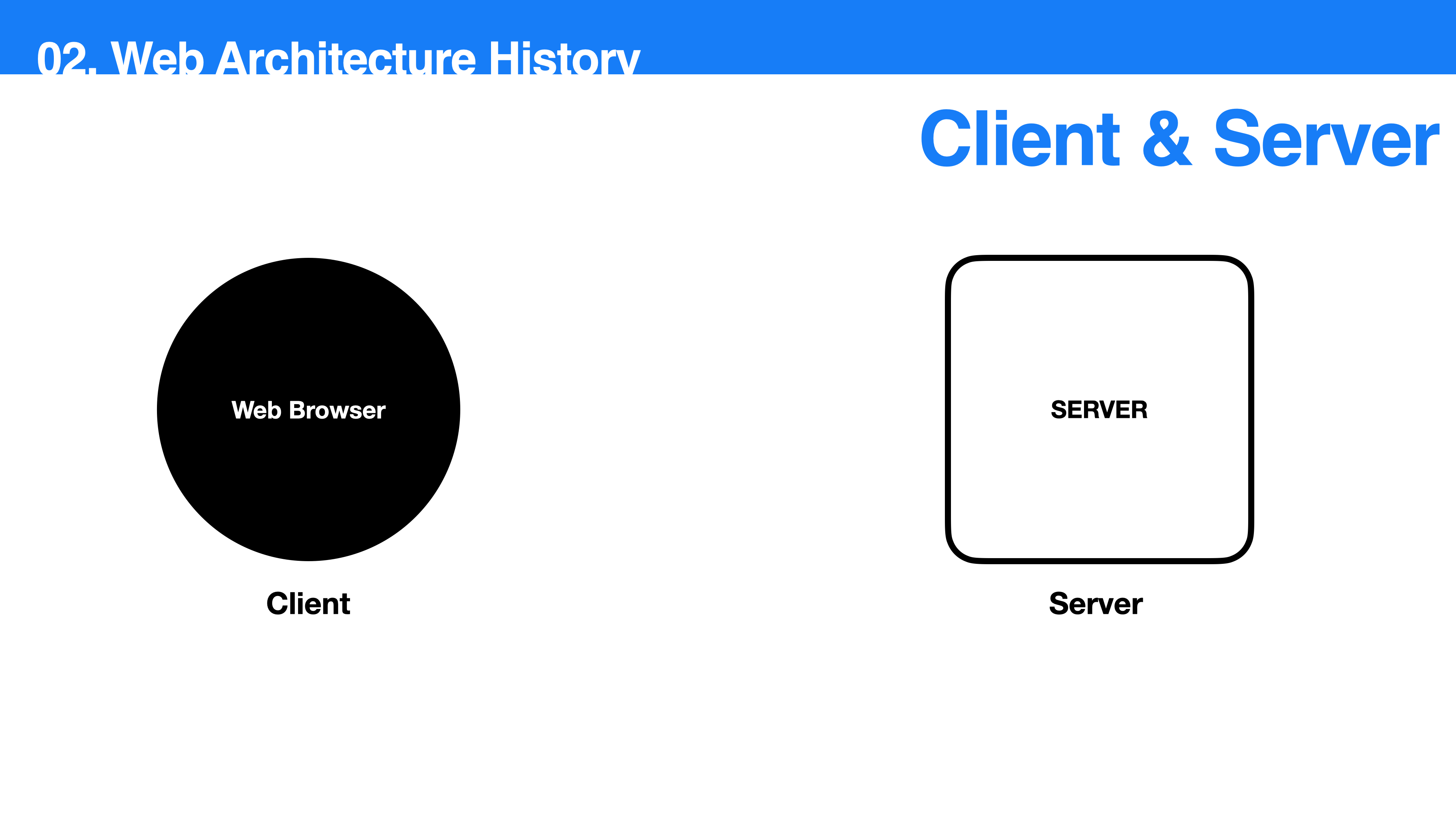
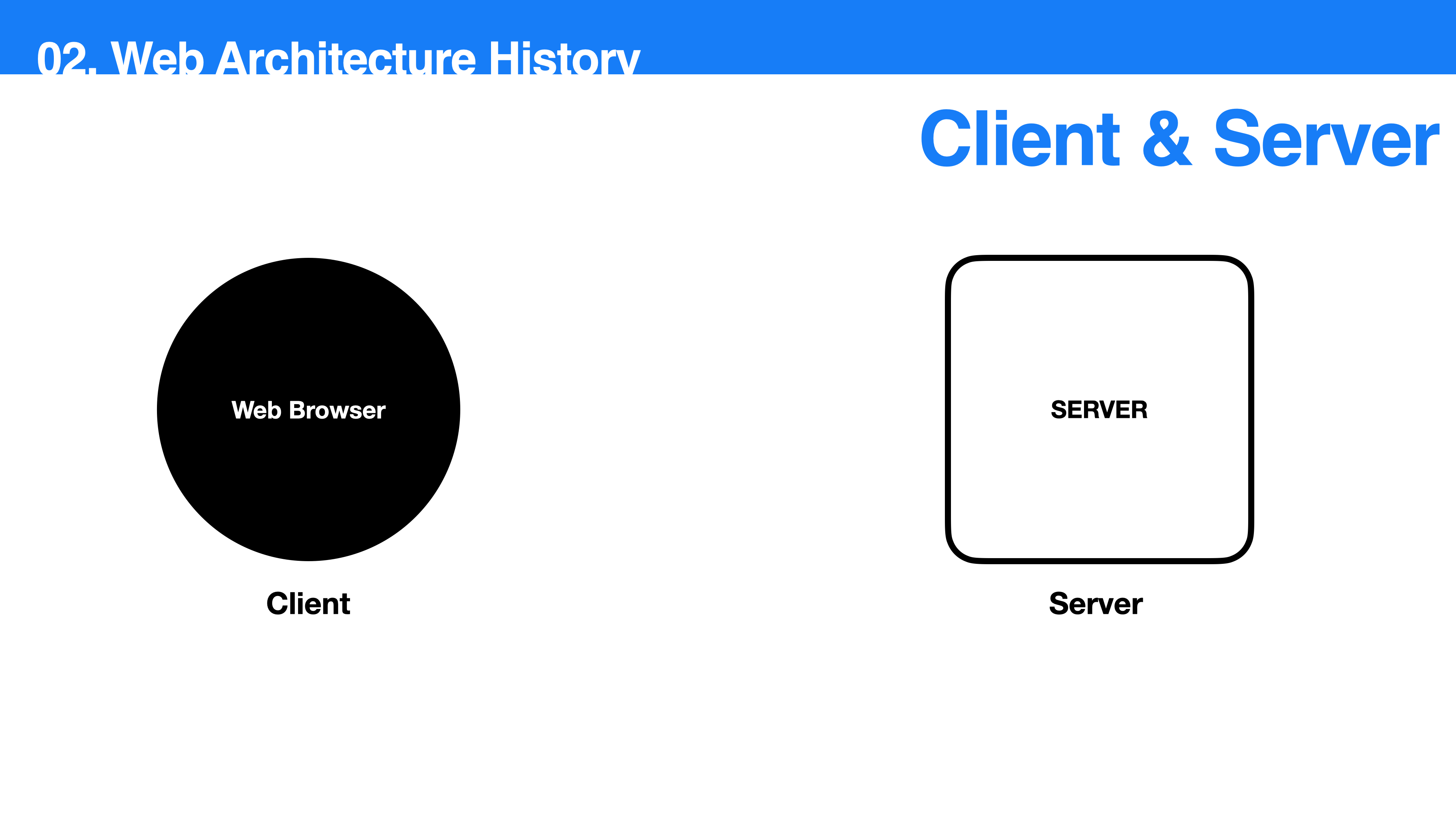
2-1. Client&Server

Client
고객, 사용자, 웹 서비스를 사용하는 고객 -> Web Browser
ex) Browser-Chrome, Safari, Internet Explorer, etcServer
제공자, 웹 서비스를 제공하는 서버(컴퓨터)
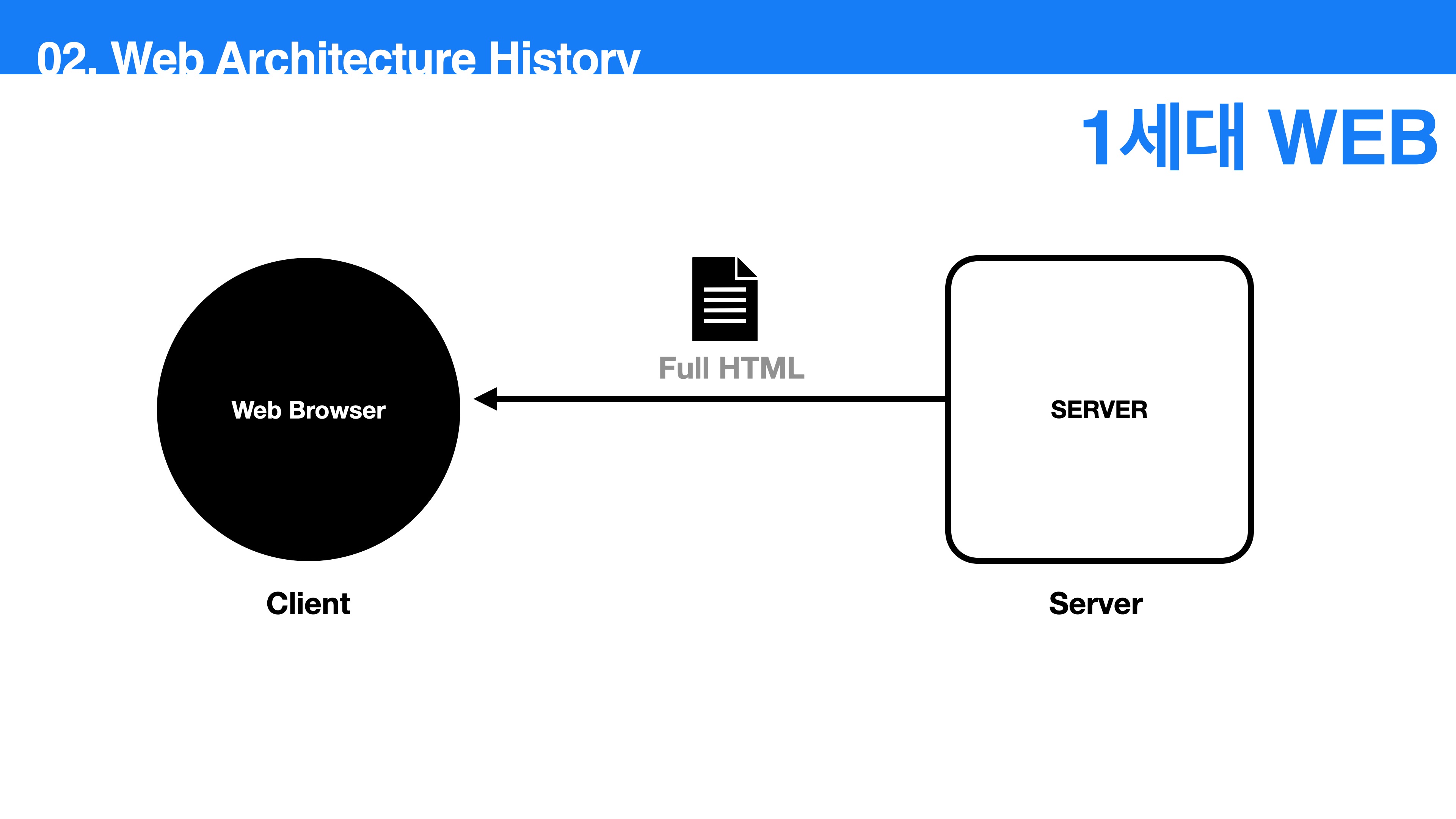
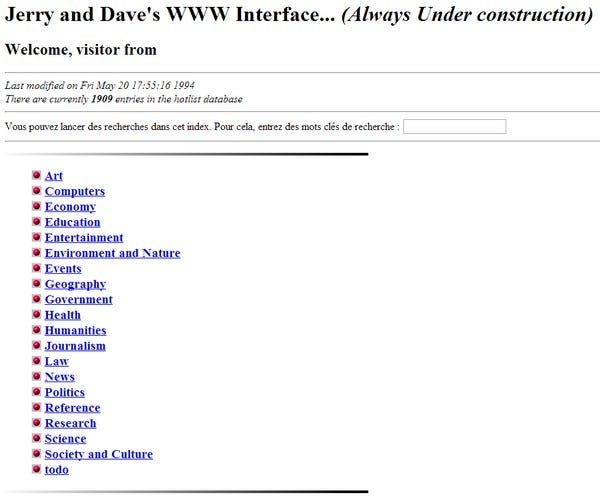
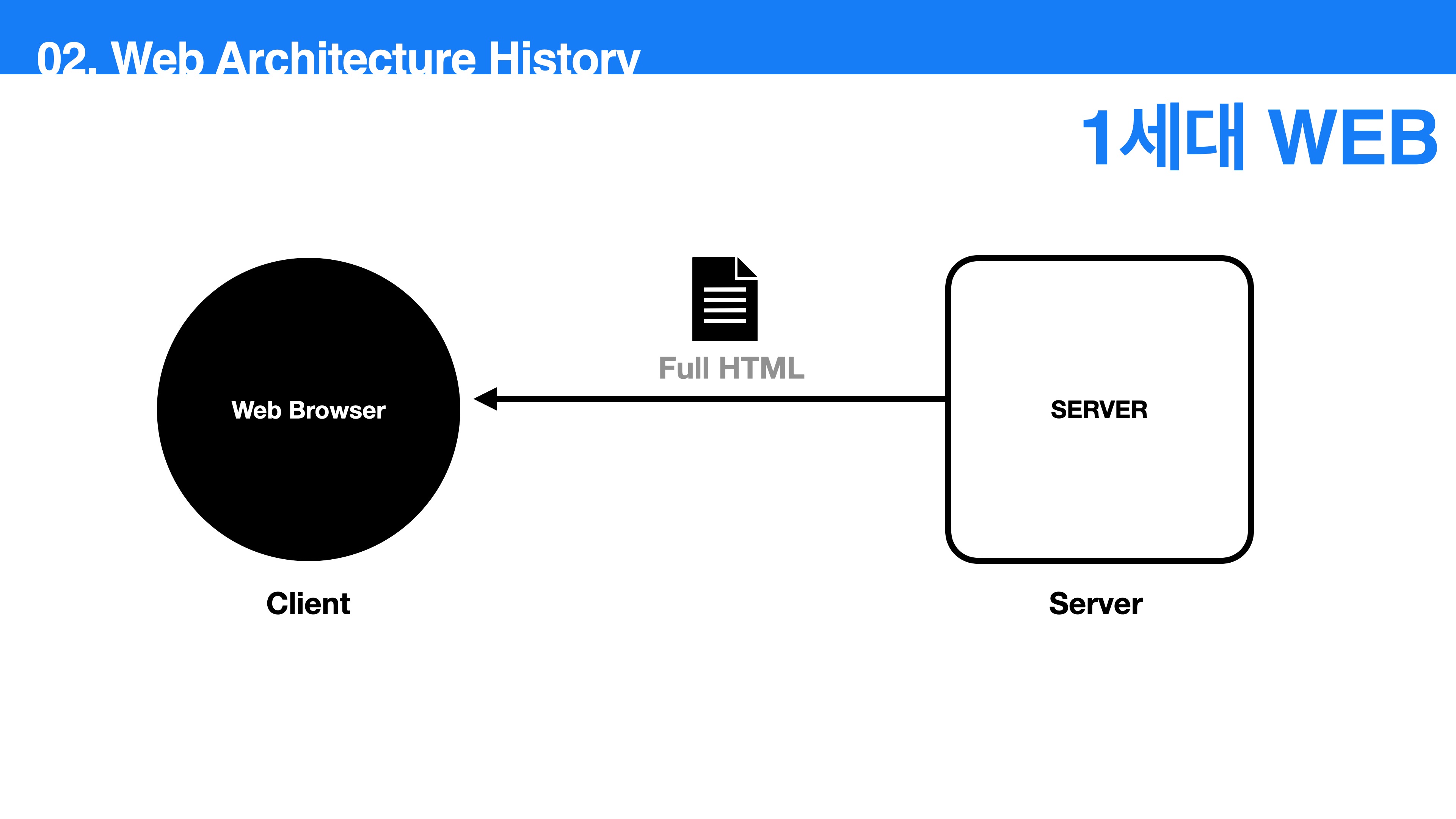
2-2. 1세대 웹

1세대 웹 - 정적인 웹
- 서버가 HTML 페이지 전체를 클라이언트에게 전송
- 당시의 기술->HTML, CSS->정적
- 단순한 정보 제공 위주, 기능이 많지 않음
- User Interaction 요구 없음, 로직 없음


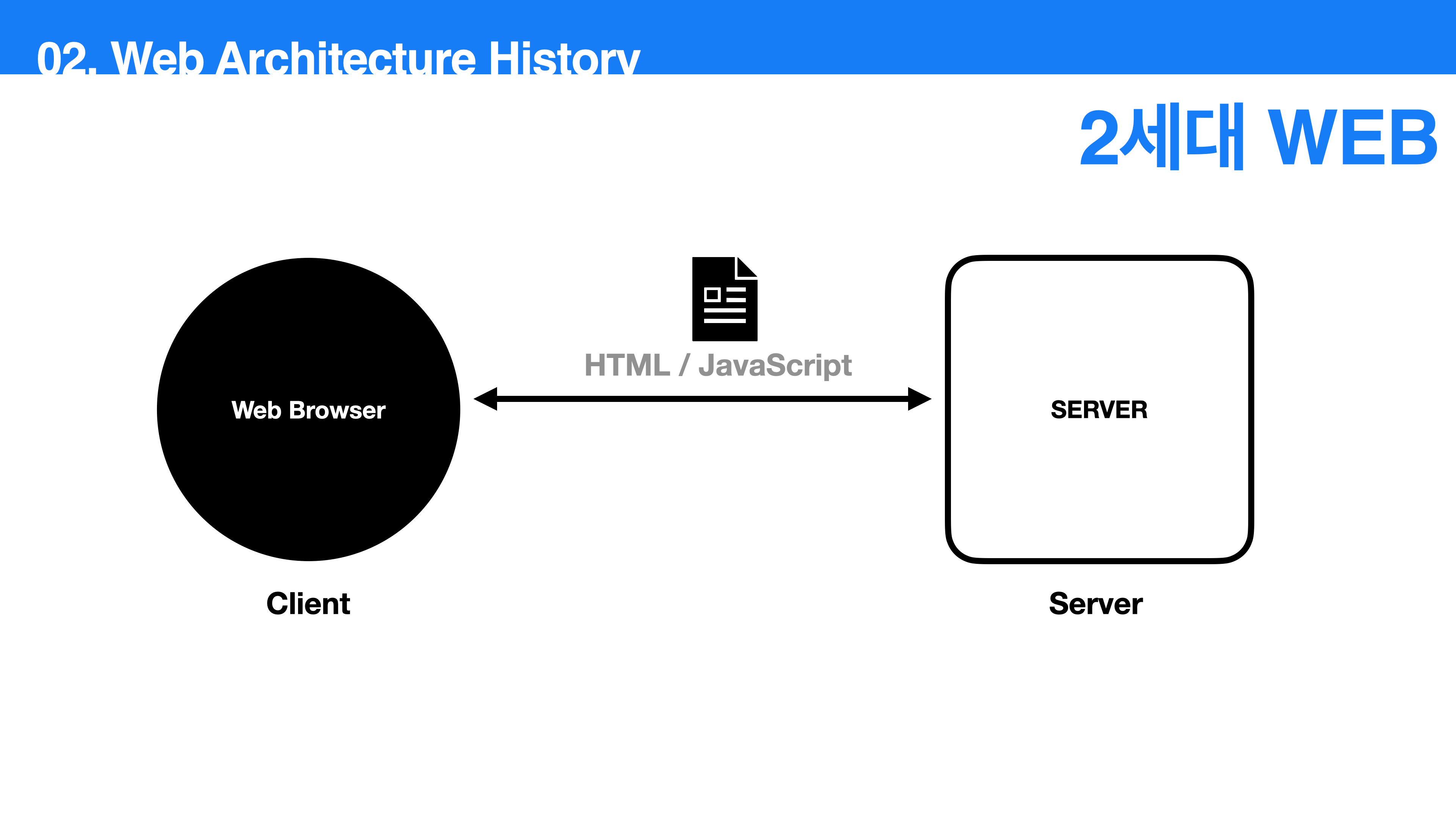
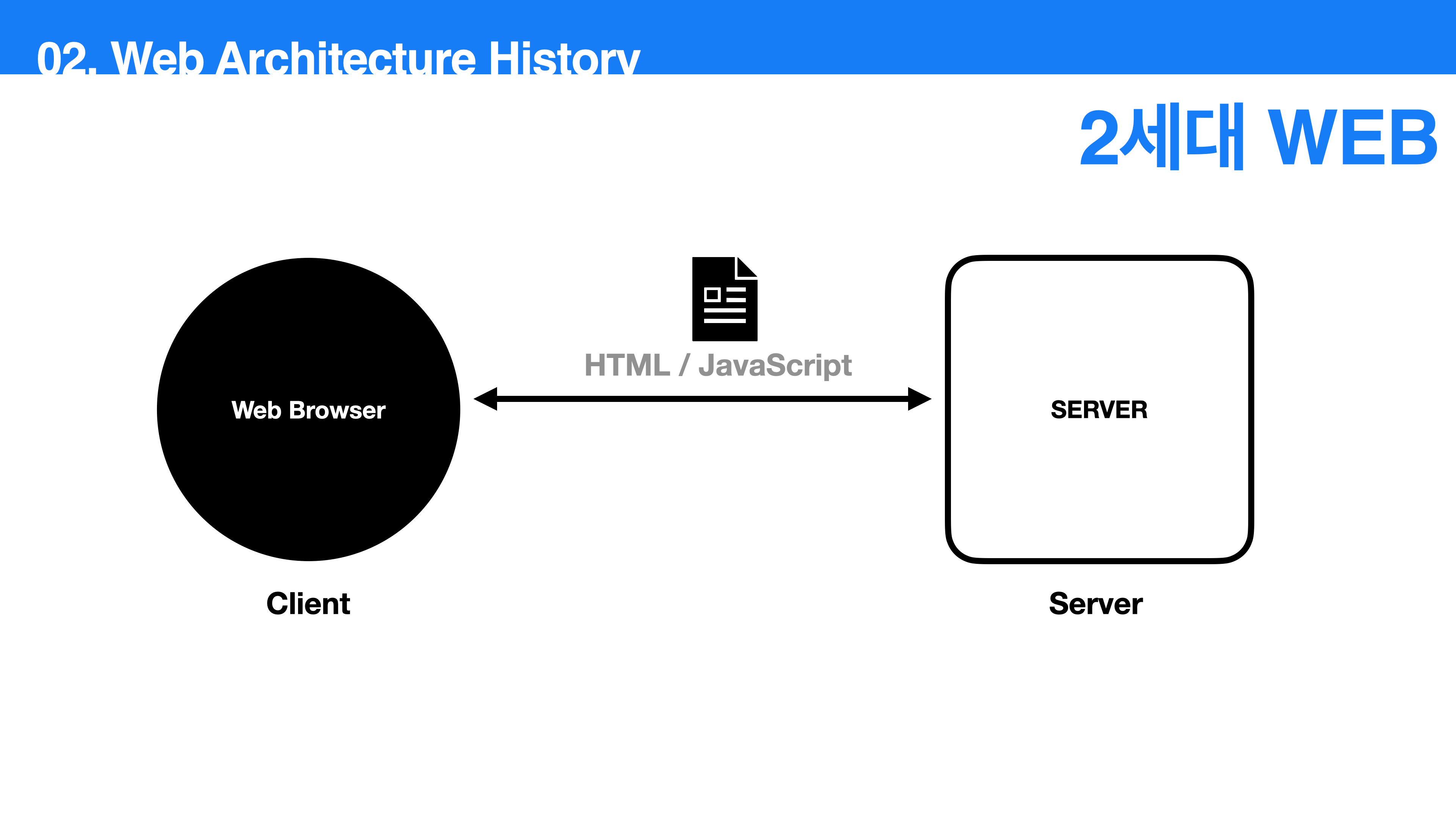
2-3. 2세대 웹

웹서비스의 발전-동적인 웹
- 동적인 2세대 웹 서비스의 출현
- 웹 기반의 언어 자바스크립트의 출현
- 단순한 정적 페이지가 아닌 다이나믹한 요소들이 요구
- 서버와 클라이언트가 HTML페이지와 JavaScript 로직을 통해 필요한 데이터를 주고 받으며 User Interaction 구현
아직 프론트/백엔드 구분 없이 동일한 서버
- 자바스크립트의 역할 증대, 하지만 일부분에서만 사용
- 동일한 서버에서 HTML,CSS, Javascript 그리고 Data 전부가 클라이언트로 전송되는 형태


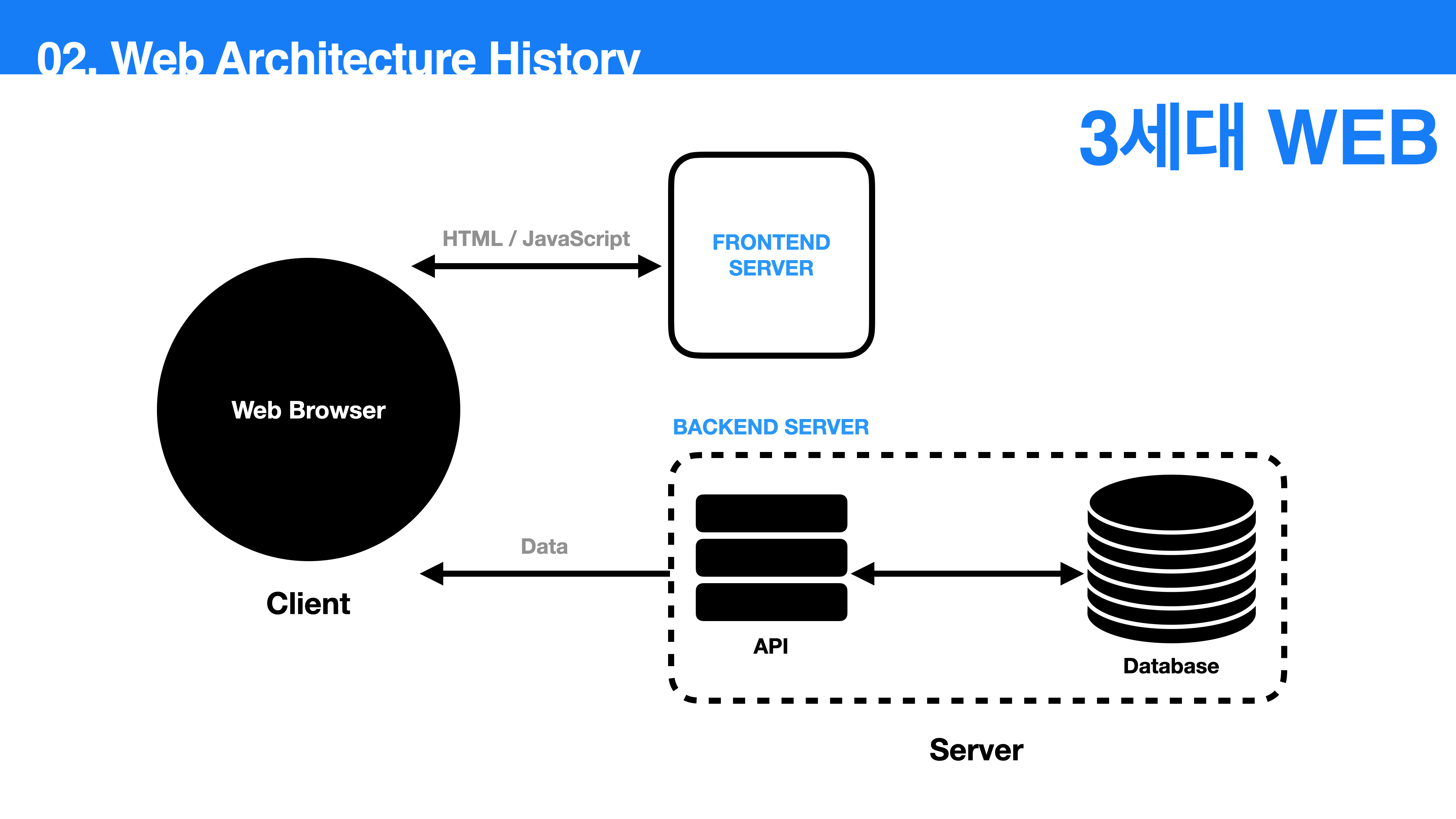
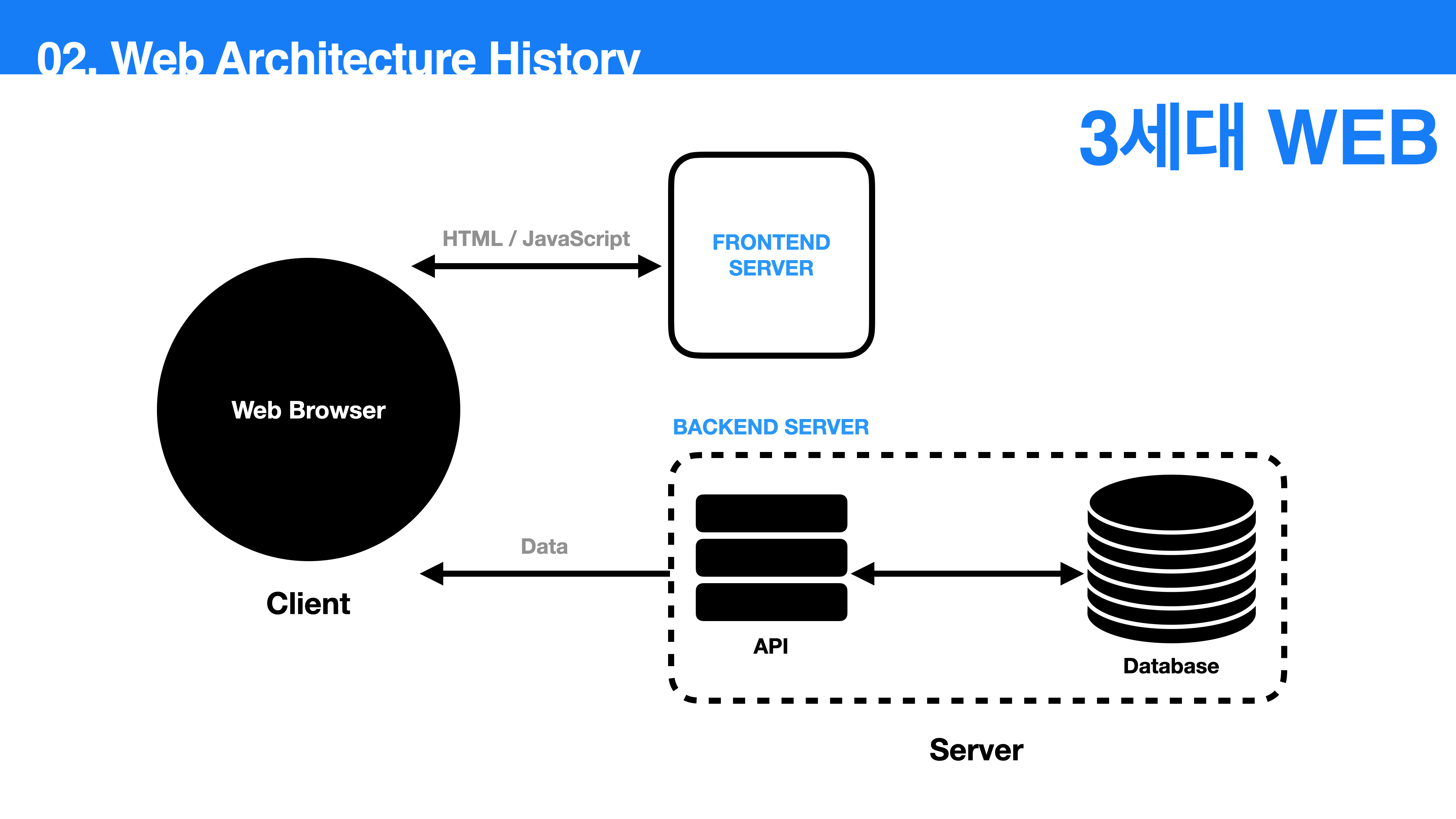
2-4. 3세대 웹

SPA(Single Page Application) 방식 등장
- 단일의 HTML 페이지로 전체 웹 서비스 구현
- 단일 HTML 페이지에 메인 Javascript 파일이 포함
- JavaScript가 HTML 요소 생성부터 모든 페이지 및 기능을 동적으로 처리
- 웹 페이지 렌더링에 필요한 Javascript 코드는 최초의 통신에서 한번에 송수신
- 그 이후로는 서버와 실시간으로 데이터를 주고 받으며 필요한 화면을 동적으로 구성
프론트/백엔드 개발의 분리
- 기존에는 서버가 페이지 구성에 필요한 모든 요소(HTML, JavaScript, Data)를 매번 전송
- SPA의 등장 (FE)
웹 페이지 렌더링에 필요한 Javascript 코드는 최초의 통신에서 한번에 송수신
그 이후로는 서버와 실시간으로 데이터를 주고 받으며 필요한 화면을 동적으로 구성
자연스럽게 웹 브라우저가 필요한 서버와의 통신은 데이터 전송 및 연산 작업이 대부분이 됨 (BE)
서버의 분리&업무의 분리 -> 프론트엔드와 백엔드 개발의 분리



3. Modern Web Development
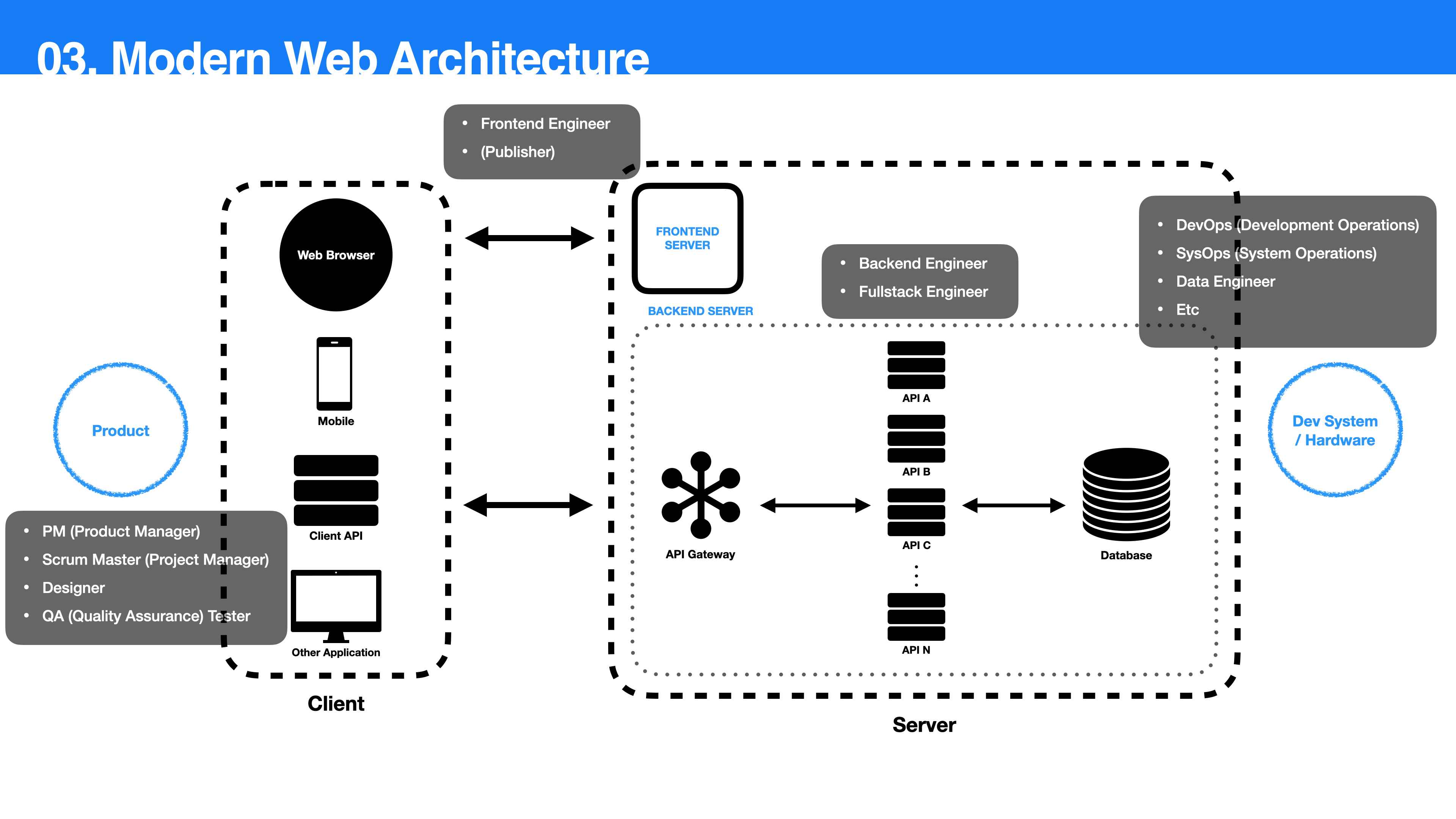
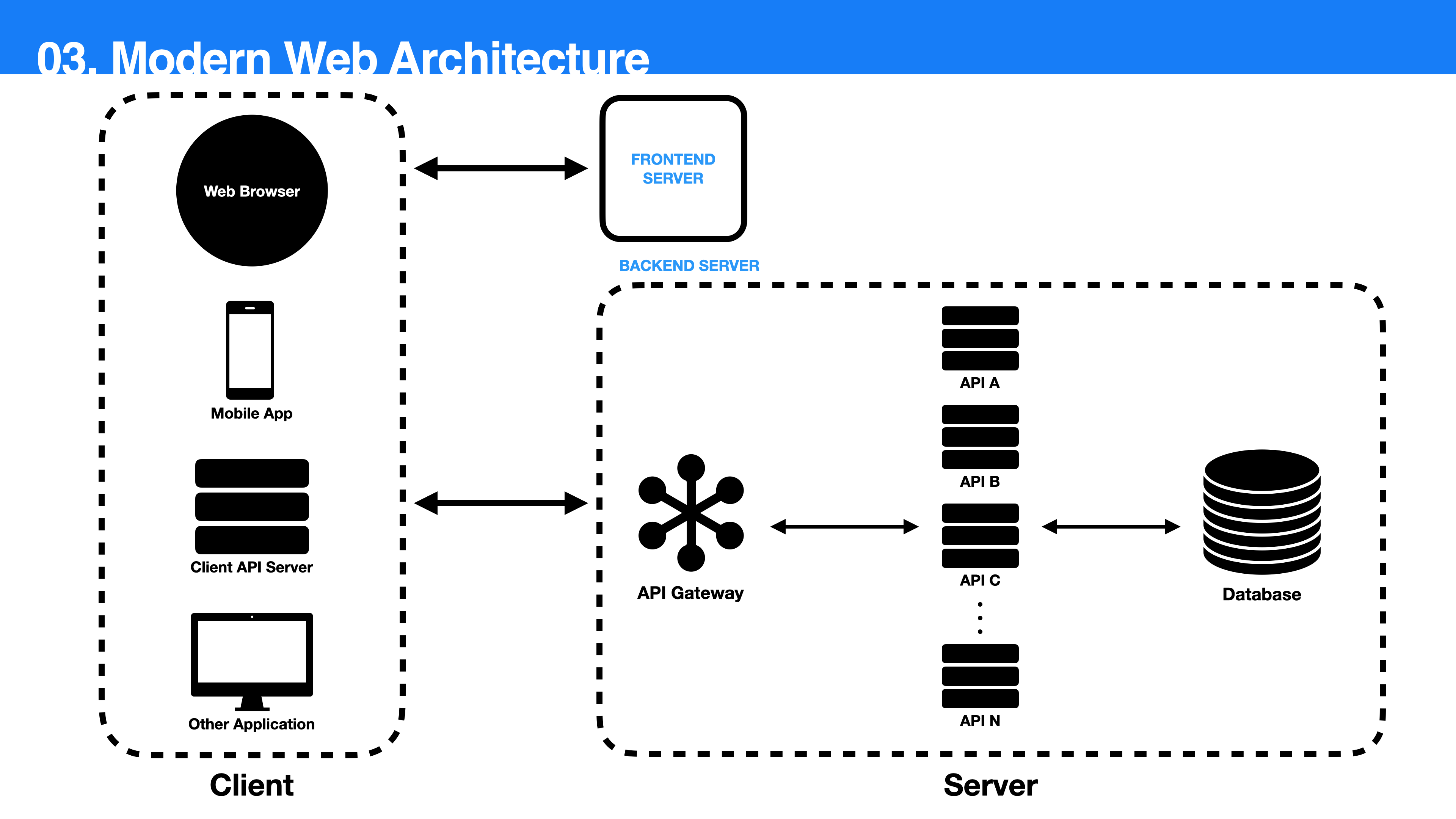
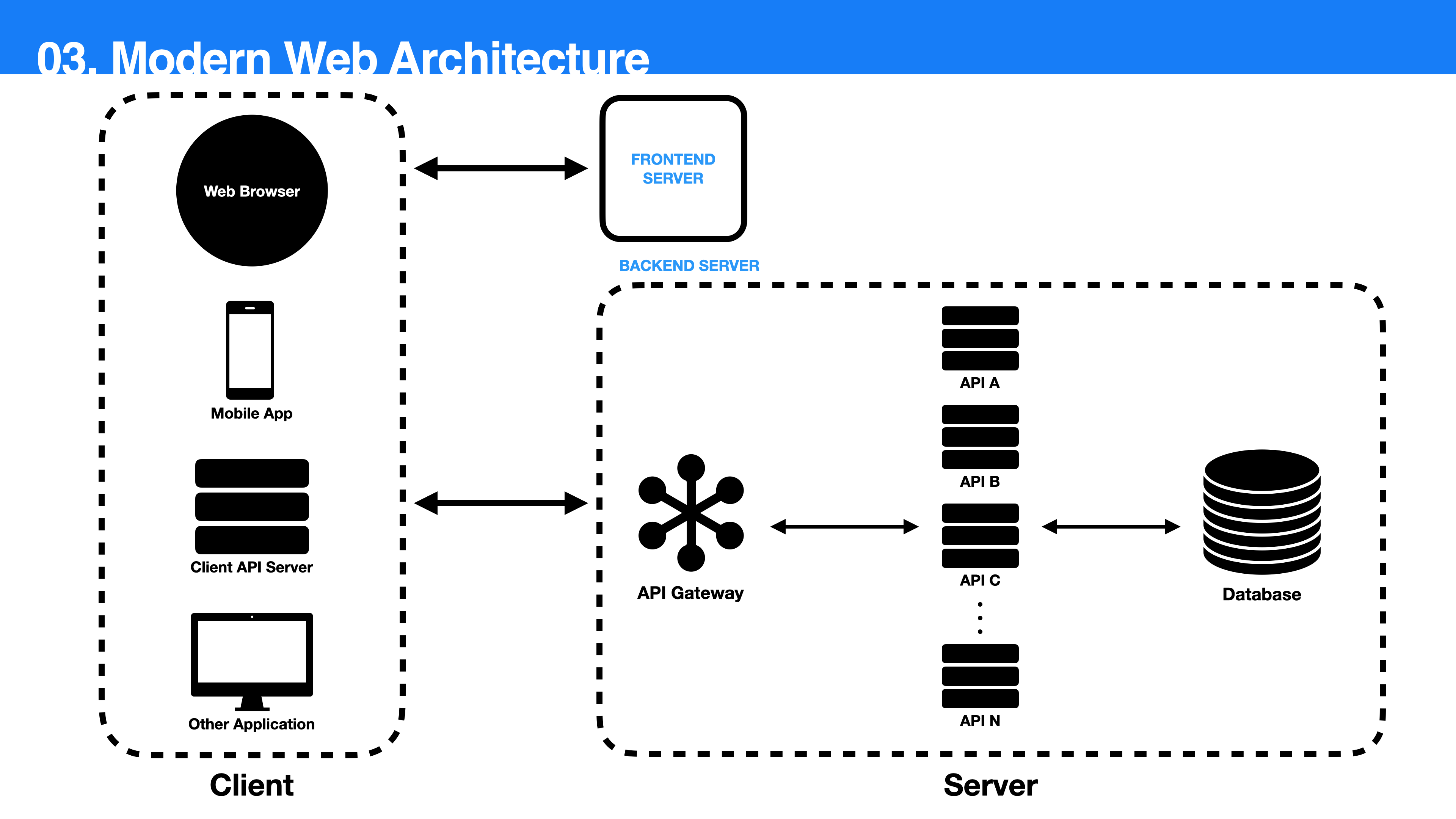
3-1. Modern Web System Architecture

웹 서비스의 복잡성 증가
- User Interaction의 중요성 증가
- 사용자 수, 데이터의 양 증가
- 이전에 겪지 못한 두 가지 문제
- System Architecture 발전
- FE서버 / BE서버 분리
- BE API 서버의 세분화
- 데이터 요청 분산 처리 (API Gateway)
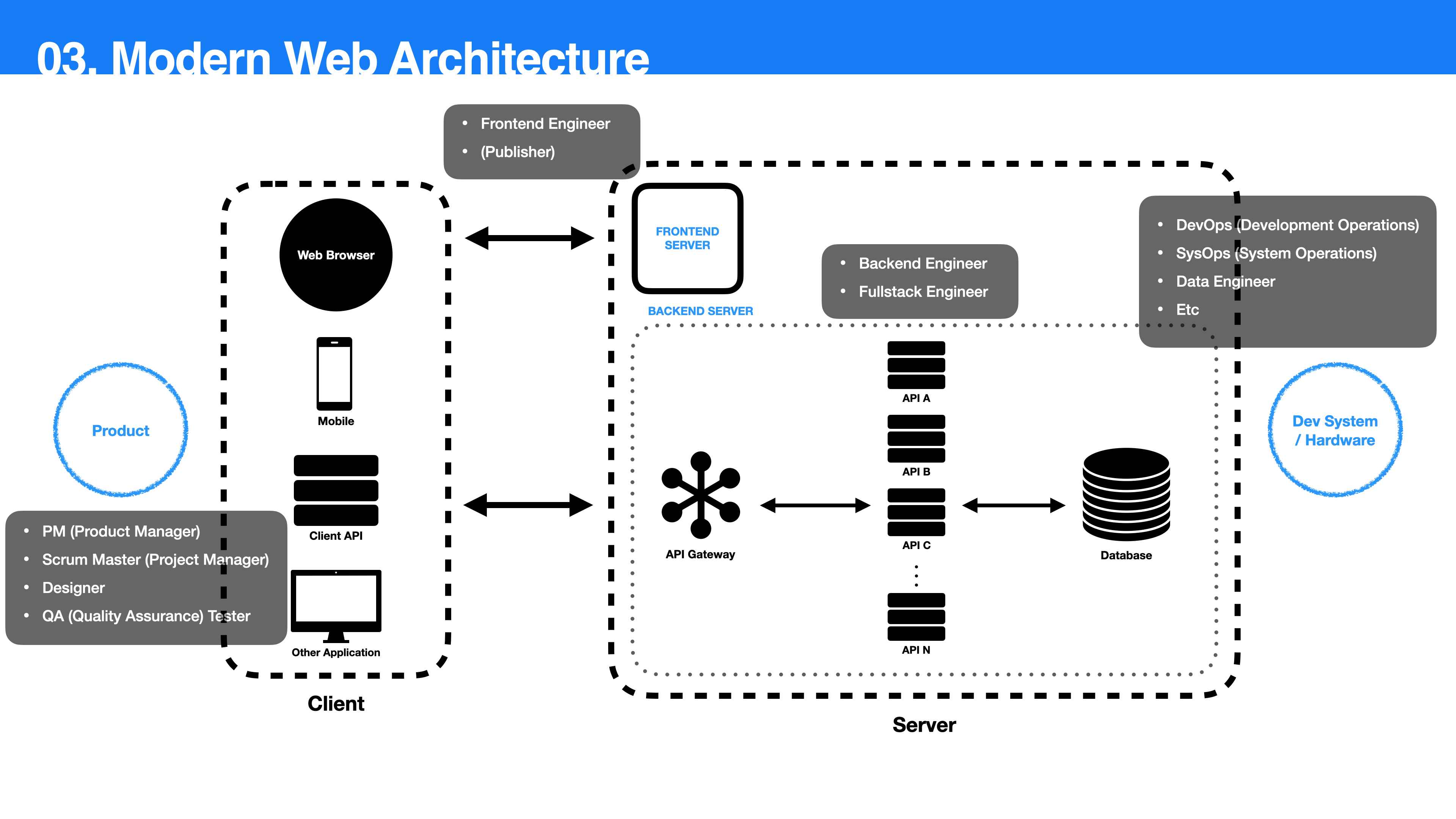
3-2. Modern Web Development Team