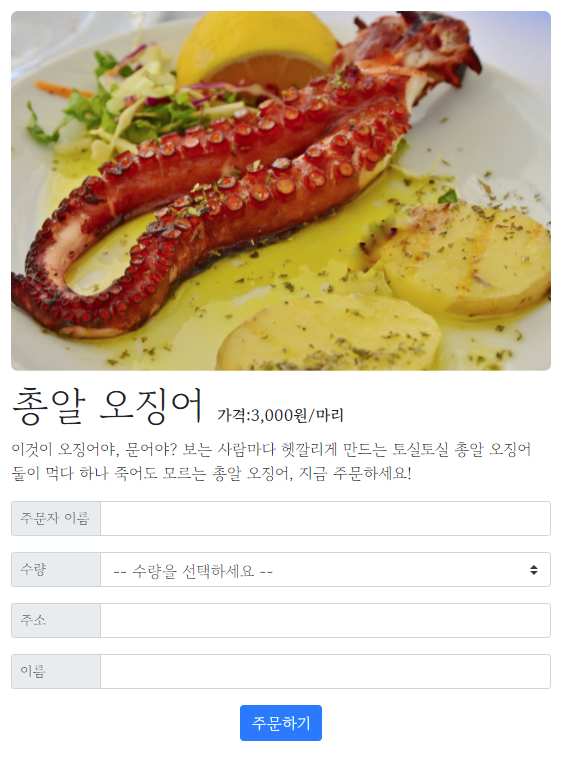
HTML과 CSS를 활용하여 원페이지 쇼핑몰을 만들어보았습니다.
스파르타코딩클럽 웹개발 종합반 1주차 숙제는 원페이지 쇼핑몰을 만드는 것이었습니다.
지난번 유튜브에서 본 타모디자인님 채널의 'html/css로 웹사이트 직접 코딩해보기'가 인상 깊었어서 총알 오징어로 원페이지 쇼핑몰 페이지를 만들어보았습니다.

<style>
* {
font-family: 'Gowun Batang', serif;
}
.squid{
width:540px;
margin: auto;
}
.squid_img {
background-image: url("https://soo-90.github.io/homepage-squid/image/food.png");
background-size: cover;
background-position: center;
height: 360px;
margin: 50px auto 10px auto;
border-radius: 7px;
}
.content {
margin: 0px auto 0px auto;
text-align: left;
}
.squid_price {
font-size: medium;
font-weight: bold;
}
.input-group-text {
height: 35px;
width: 90px;
text-align: center;
}
.custom-select{
height: 35px;
}
.btn-primary{
padding: 5px 10px 5px 10px;
width: auto;
margin: auto;
display: block;
}
</style>
<script>
function order(){
alert('주문이 완료되었습니다! 감사합니다 :)')
}
</script>
</head>
<body>
<div class="squid">
<div class="squid_img"></div>
<div class="content">
<h1>총알 오징어 <span class="squid_price">가격:3,000원/마리</span></h1>
<p>이것이 오징어야, 문어야? 보는 사람마다 헷깔리게 만드는 토실토실 총알 오징어 둘이 먹다 하나 죽어도 모르는 총알 오징어, 지금 주문하세요!</p>
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-sm">주문자 이름</span>
</div>
<input type="text" class="form-control" aria-label="Small" aria-describedby="inputGroup-sizing-sm">
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1마리</option>
<option value="2">2마리</option>
<option value="3">3마리</option>
</select>
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-sm">주소</span>
</div>
<input type="text" class="form-control" aria-label="Small" aria-describedby="inputGroup-sizing-sm">
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-sm">이름</span>
</div>
<input type="text" class="form-control" aria-label="Small" aria-describedby="inputGroup-sizing-sm">
</div>
<button type="button" onclick="order()" class="btn btn-primary">주문하기</button>
</div>
</body>Today I Learned
- class명은 직관적이고 간결하게 명명하는 연습하기!
- Bootstrap을 잘 활용하기!
- display: block/inline; 을 통해 속성 변경이 가능하다.
