학습소감
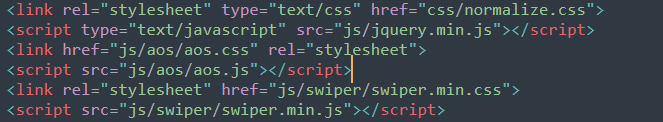
홈페이지를 만들면 필연적으로 html,css,js 파일들이 많아지기 마련인데, 폴더를 사용하여 체계적으로 정리해야한다는 것을 배웠다. 그리고 css로 디자인을 적용하고나서 굳이 원본 코드를 고치지 않고, 코드를 유지한채 수정 코드를 삽입하면서 수정할 수 있다는 것을 배웠다. css 코드의 우선순위를 머릿속으로 알고있으면서도 코드를 수정할 때마다 원본 코드를 고쳐왔었는데, 이제는 배운대로 수정코드를 삽입해봐야겠다.
닷홈 개인홈페이지는 2개월 전 다른 수업을 받을 때 만들어보았다.
(파일질라를 사용하여 업로드)
이번 AI School 수업을 통하여 배운 내용들로 더욱 풍성하고 성장한
홈페이지를 만드는것이 목표이다!
가상선택자
선택한 요소의 행동과 규칙으로 디자인 적용
a:active { color : red; }
li:first-child { color : blue; }
*first-child 첫번째 / last-child 마지막 / nth-child n번째 / nth-child(2n-1) 홀수
before & after
정보를 담고 있지않은 디자인적 요소
*참고사이트(에어서플라이)
-before : 태그와 글자 사이
-after : 글자와 닫힌태그 사이

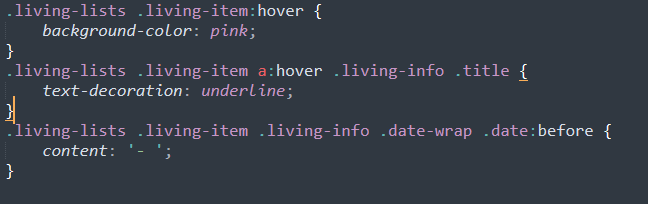
hover : 마우스오버했을 때 효과
-background-color : pink = 마우스 오버시 백그라운드 컬러 핑크
-text-decoration : underline = 마우스 오버시 텍스트에 밑줄
before(혹은 after) : 태그와 글자 사이에 콘텐츠 입력
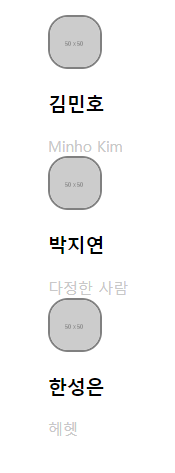
위 코드를 실행시켰을 때 결과화면 (마우스오버 전후)


프로젝트
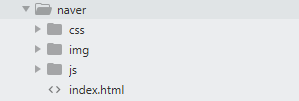
홈페이지를 만들다보면 많은 html,css,img 파일들을 다루게 된다.
하나의 폴더에서 관리하기 보다는 파일들을 분류하여 관리하자.

-폴더 분류하여 저장할 시에 html에 연결 저장경로 변경
ex) style.css > css/style.css

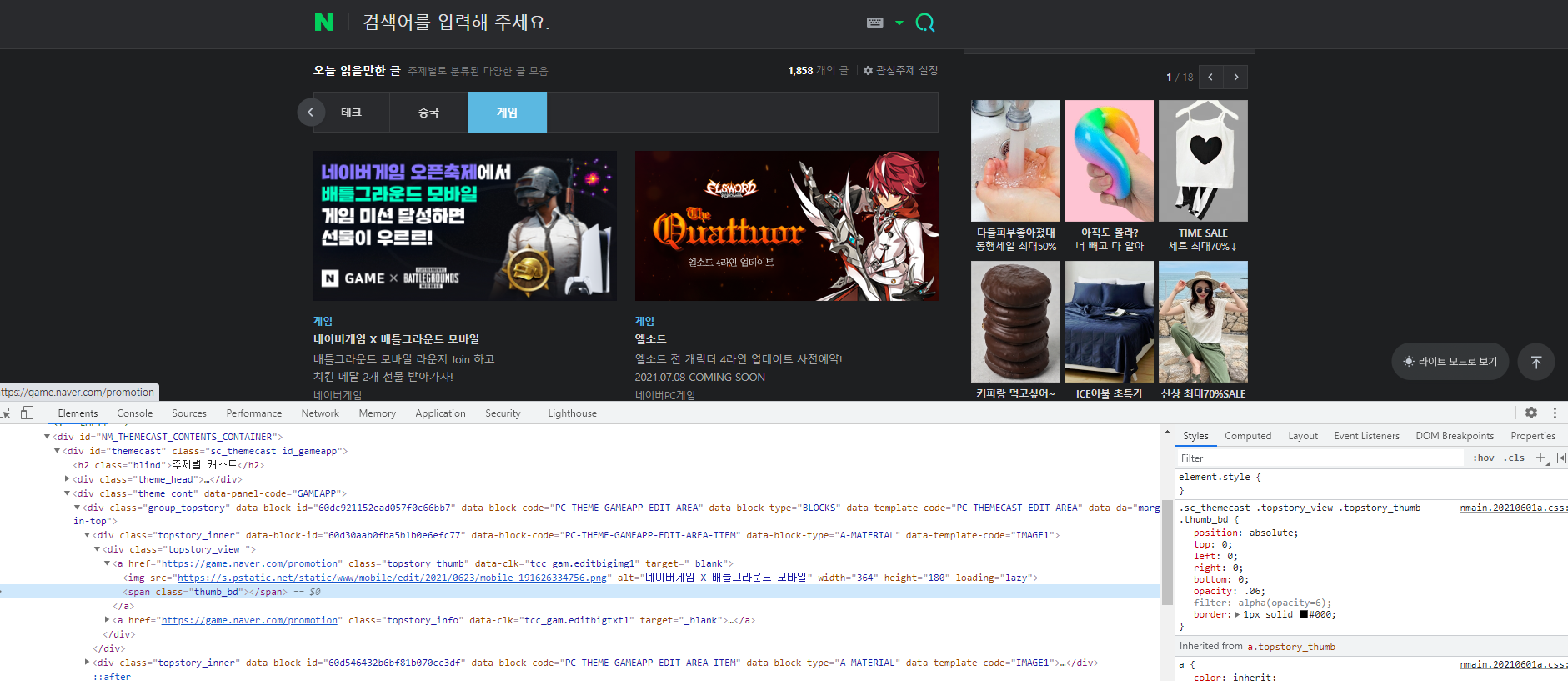
tip) F12 (개발자도구)기능을 활용하여 코딩하자
홈페이지에서 개발자 도구로 수정 해볼 수 있다 (서버에 적용되는건 아님) 
카카오톡 친구 리스트 실습
네이버 페이지 실습

-네이버와 카카오친구리스트 실습 코드는 상단 깃허브 링크에 있습니다 :)