메뉴만들기 실습 ✍️
실습코드 깃허브 링크 💻
📝 실습 및 설명
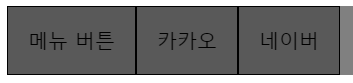
1) 메뉴 버튼 구조잡기 (index.html)
✔️ li들은 float : left; 로 x축 정렬 / ul에는 overflow : hidden;을 입력.
✔️ a태그와 list태그 고유의 성격을 없앴다.<style> a { text-decoration : none; } ul { list-style : none; } </style>✔️ li의 높이는 따로 설정되어있지 않기 때문에 a태그에 padding값 입력.
✔️ li에 다음과 같은 코드를 입력했을 때 border 겹침현상이 일어남.<style> .list>li { border : 1px solid #000; } </style>
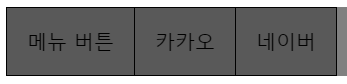
✔️ 겹침현상 방지 위하여 border-top, border-bottom, border-left값을 입력하고,
가상선택자 nth-child를 이용하여 마지막 li인 "네이버"에 border-right값만 입력!<stlye> .list>li { float : left; border-top: 1px solid #000; border-bottom: 1px solid #000; border-left: 1px solid #000; background : rgba(0,0,0,0.3);} .list>li:last-child { border-right: 1px solid #000;} </style>
🍭짤팁
1. list정렬
display: inline-block; : li 들이 x축으로 정렬되지만 공백이 생길 수 있음. 사용x
이번 실습에서는 float : left; 를 사용하였다.2. 글자 정렬
- x축 정렬 : text-align : center;
- y축 정렬 :
높이값 존재할 때 line-height >높이값과 동일한값 입력
높이값 없을 때 글자와 똑같은 크기를 padding top, bottom 똑같이 적용3. a태그 확장
a태그를 입력할 경우 기본값은 글자만 선택하게 되어있다. 위의 실습처럼 공백까지 클릭할 수 있게 하려면 a태그의 css속성에 padding값으로 범위를 넓히면 된다.
4. a태그 연결하기
웹페이지는 보통 수 많은 페이지 들이 연결되어있다. html의 a태그에 html주소를 입력해주면 클릭시 그 페이지로 이동한다.
<nav class="menu"> <ul> <li> <a href="index.html">메뉴 버튼</a> </li> <li> <a href="kakao.html">카카오</a> </li> <li> <a href="naver.html">네이버</a> </li> </ul> </nav>
2) 카카오 친구 리스트 구현하기 (kakao.html)
✔️ 이미지와 이름과 상태메세지를 감싸고 있는 div태그를 x축으로 정렬시키기 위하여 display : inline-block; 속성 부여함.
✔️ kakao-list의 li와 img에 다음과 같은 코드를 입력하여 가운데로 중심축을 맞춰주었다.<style> .kakao-list li img, .kakao-list li { vertical-align: middle; } .kakao-info { display: inline-block; vertical-align: middle; } </style>✔️ image의 모서리를 둥글게 표현 하기위하여 border-radius값을 넣고, 텍스트와의 간격을 위해 margin-right값도 입력.
<style> .kakao-list li img { border-radius: 20px; margin-right: 10px; } </style>✔️ 각각의 리스트 사이에 간격을 벌리기 위해 li에 margin-bottom값 입력!
3) 네이버 페이지 구성하기 (naver.html) (탭메뉴 리스트)
✔️이미지와 텍스트 정렬
<stlye> .image-link, .info-link { display: inline-block; vertical-align: middle; } </stlye>
4) 네이버 페이지 구성하기 (naver.html) (뉴스페이지 상단영역)
✔️ flex를 사용하여 레이아웃배치
✔️ 좋아요,댓글 / 요약,크기,팩스,공유 두개의 div로 묶어서 구조를 짠다.
✔️ 두 개의 div를 감싸고있는 또 하나의 div에 flex속성을 넣는다..btn-wrap { display: flex; flex-direction: row; x축으로 정렬함 flex-wrap: nowrap; 내용이 넘치지 않게 함 (레이아웃 틀어지지 않음) justify-content: space-between; 두 개의 블록을 일정한 간격으로 나눔 align-items: center; 중앙축으로 정렬함 align-content: stretch; }🍭 flexbox를 이용하여 코드를 쉽게 짤 수 있다.
참고사이트)
학습 소감
- 중앙 정렬하는 vertical-align의 개념에 대해서 알게되었다. text-align과 헷갈렸었는데, text-align은 텍스트의 가운데 정렬 / vertical-align은 두개 이상의 태그들이 중앙축 중심으로 정렬을 한다고 이해하면 될 것같다.
- a태그의 범위 확장에 대해서 새롭게 알게 되었다. 글자만 클릭하는 것이 아니라 하나의 버튼이 연결되도록하려면 간단하게 padding값을 넣어서 범위를 확장해주면 된다는 것이다. 지금까지 a가 li를 감싸는 구조로 짜야되는걸로 알고 있었다 (...) 😂
- flex를 사용하여 html 구조를 짜는 연습도 개인적으로 더 해봐야겠다.