네이버 쇼핑몰 실습
1.main

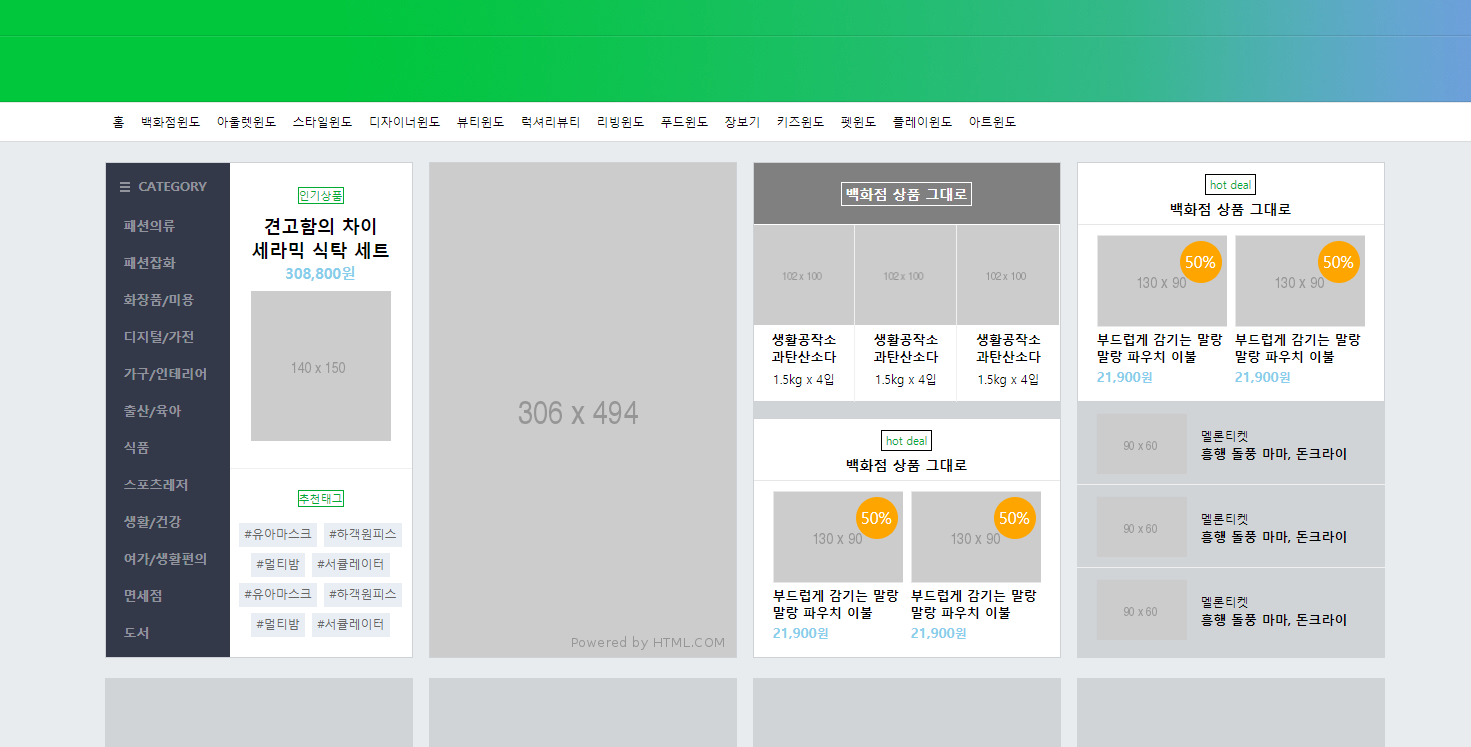
- 네이버 쇼핑몰 사이트에서는 세번째와 네번째 li들이 반복되는 레이아웃이다.
- css나 html 코드를 먼저 잘 짜두고, 반복되는 레이아웃에는 붙여넣기를 해준다.

50% 오렌지 할인 딱지는 div나 span을 하나 더 준 뒤 background-color와 border-radius등의 값을 주고 위치를 조정해준다. absolute라는 3차원 성격을 부여하여 레이어와 겹치게 하고 폰트컬러나 폰트사이즈 등 세부 조정을 해주었다.
.content_image_wrap .discount { position: absolute; display: block; width: 42px; height: 42px; background-color: orange; font-size: 14; color: #fff; border-radius: 50%; text-align: center; top: 6px; right: 5px; line-height: 42px; }
2. footer

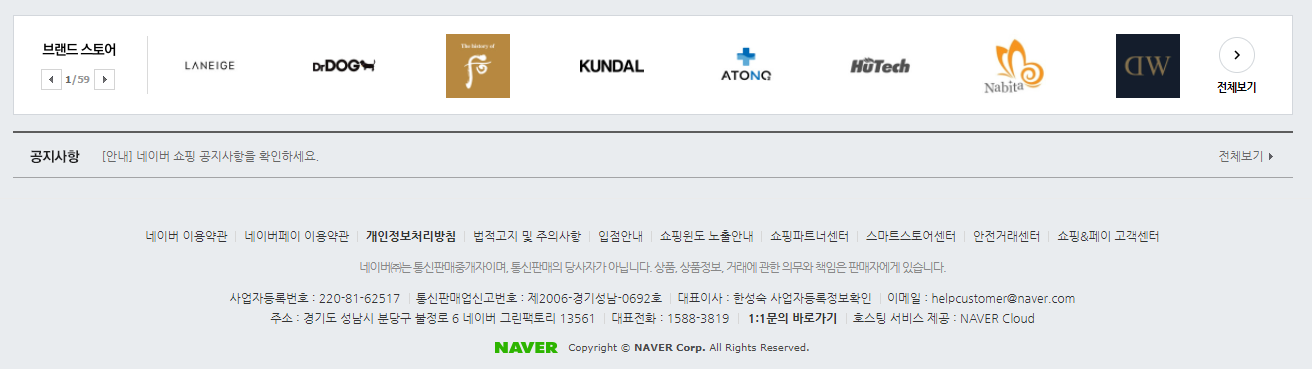
- footer 부분은 기존사이트를 간소화 시켜서 실습해보았다.
- 이용약관 부분은 span에 inline-block성격을 부여하고 (x축정렬), margin으로 위치를 조정해준다. (첫번째 span의 content는 initial값으로 before가 없는 상태로 지정해준다.)
- 기존사이트를 살펴보니 마우스 오버하면 글자가 초록색으로 바뀌고, 텍스트 언더라인이 생겨서 개인적으로 추가 코드를 넣어보았다.
학습소감
강의를 따라가면서 코딩을 하고, 내생각과 다른 부분은 내 방식대로 코딩을 해보았다. 강사님께서 기존 사이트를 잘못 보시고 나중에 코드를 수정하는 일도 가끔 있었는데, 이부분은 강의 영상을 수정하면 어떨까 생각했다. 내 생각대로 바로바로 나오는 결과물들을 보면서 재미있기도 하지만, 복잡한 레이아웃 구조를 보면 시작도 하기전에 걱정이 태산이었는데, display에 flex나 inline-block 요소를 응용하여 생각보다 간단하게 코딩하시는 모습을 보고 마음 한켠에 있었던 부담을 덜 수도있었다. 어렵게만 생각했던 레이아웃을 쉬운 코드들로 코딩할때는 정말 도움이 많이 되었지만, 처음부터 끝까지 강사님의 코드를 따라하다보니 조금 지치는 부분도 있어 개인적으로 공부하는 속도가 느슨해진 경향도 있다. 자바스크립트 강좌도 새로 열렸으니 초심을 되찾고 열심히 다시 공부를 해야겠다는 다짐을 했다.