08.24 트위치 실습
트위치 웹사이트 실습
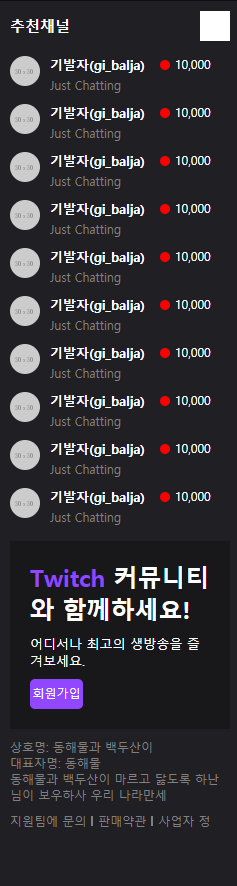
(트위치 왼쪽영역)

- 추천채널은 ul과 li를 사용하여 구조를 짰다.
- li의 내용물은 a태그로 감쌌고, 그림과 텍스트, 시청자 수 등은 flex-strat로 정렬시켰다.
- 조회수는 count라는 class명의 span으로 작성했고, 아이콘은 before를 사용하였다.
.count:before {
content: '';
position: relative;
display: inline-block;
top: 1px;
width: 10px;
height: 10px;
background-color: red;
border-radius: 50%;
margin-right: 5px;
}
- 크게 h2, p, button 태그를 사용하였다.
- h2부분에 'Twitch'는 font_purple이라는 class를 붙이고 따로 디자인해주었다.
학습소감
가끔씩 즐겨보는 트위치 웹사이트를 클론코딩해서 즐거웠다. 코딩을하면서 언제나 느끼는 거지만, 수 많은 컨텐츠들로 인해 복잡하고 어려워보일 수도 있지만, 자세히 보면 방대한 양의 컨텐츠들을 유저들이 어떻게 쉽게 받아들일 수 있을까 고민하여 짜여진 체계적인 레이아웃들이라는 것이다.