학습소감
이론 위주의 수업이 아니라 실제 사이트들의 구조를 직접 잡아보며
감을 익혀가서 좋았습니다.
Inline과 Block 요소
- inline : 한줄로 출력, 공간에 대한 크기 설정X(CSS), margin&padding값 (상하배치) X
- block : 줄바꿈되어 y축으로 정렬, 공간 크기 설정 O, margin&padding값 (상하배치) O
Inline Inline Inline
Blcok
Blcok
Blcok
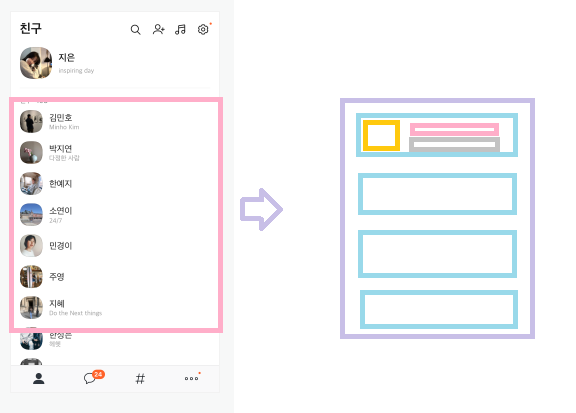
카카오톡 친구 리스트 HTML 구조 짜보기

<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/100">
<div>
<h3>박지연</h3>
<p>다정한 사람</p>
</div>
</a>
</li>
</ul>
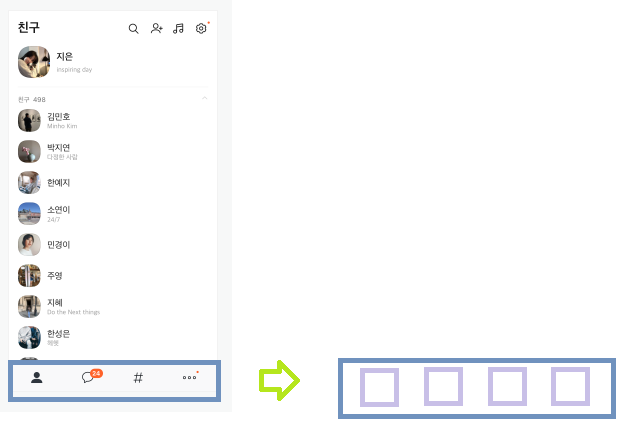
<footer>
<nav>
<ul>
<li>
<a href="#">메뉴1</a>
</li>
<li>
<a href="#">메뉴2</a>
</li>
<li>
<a href="#">메뉴3</a>
</li>
<li>
<a href="#">메뉴4</a>
</li>
</ul>
</nav>
</footer>네이버 HTML 구조 짜보기 1

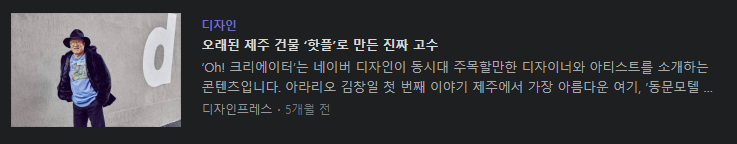
<!-- 디자인 -->
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/100">
<div>
<span>디자인</span>
<h3>오래된 제주 건물 '핫플'로 만든 진짜 고수</h3>
<p>‘Oh! 크리에이터’는 네이버 디자인이 동시대 주목할만한 디자이너와 아티스트를 소개</p>
<span>디자인프레스</span>
<span>-</span>
<span>4일전</span>
</div>
</a>
</li>
</ul>네이버 HTML 구조 짜보기 2

<!-- 레시피 -->
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/300x130">
<span>[푸드클래스] 송현경 요리연구가</span>
<h3>쌀로 만든 달콤한 디저트, 라이스푸딩</h3>
<p>시나몬 파우더와 메이플 시럽으로<br>달콤함을 채운 이색 디저트 만드는 법</p>
<div>
<span>#프랑스가정식</span>
<span>#디저트</span>
</div>
</a>
</li>
</ul> 다음 HTML 구조 짜보기 1

<!-- 자동차 -->
<div>
<div>
<!-- left -->
<div>
<img src="https://via.placeholder.com/250">
</div>
<!-- right -->
<div>
<!-- r_top -->
<div>
<ul>
<li><a href="#">지프 올해 1만대 돌파 유력..랭글러, 레니게이드 인기</a></li>
<li><a href="#">지프 올해 1만대 돌파 유력..랭글러, 레니게이드 인기</a></li>
<li><a href="#">지프 올해 1만대 돌파 유력..랭글러, 레니게이드 인기</a></li>
<li><a href="#">지프 올해 1만대 돌파 유력..랭글러, 레니게이드 인기</a></li>
<li><a href="#">지프 올해 1만대 돌파 유력..랭글러, 레니게이드 인기</a></li>
</ul>
</div>
<!-- r_top -->
<div>
<ul>
<li><a href="#">제네시스·벤츠·아우디.. 하반기에 고급 전기차 쏟아진다</a></li>
<li><a href="#">제네시스·벤츠·아우디.. 하반기에 고급 전기차 쏟아진다</a></li>
<li><a href="#">제네시스·벤츠·아우디.. 하반기에 고급 전기차 쏟아진다</a></li>
<li><a href="#">제네시스·벤츠·아우디.. 하반기에 고급 전기차 쏟아진다</a></li>
<li><a href="#">제네시스·벤츠·아우디.. 하반기에 고급 전기차 쏟아진다</a></li>
</ul>
</div>
</div>
</div>
<div>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/100">
<p>"테슬라보다 자율주행 앞선다" 볼보, 신형 전기차 '라이다·AI' 적용</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/100">
<p>"테슬라보다 자율주행 앞선다" 볼보, 신형 전기차 '라이다·AI' 적용</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/100">
<p>"테슬라보다 자율주행 앞선다" 볼보, 신형 전기차 '라이다·AI' 적용</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/100">
<p>"테슬라보다 자율주행 앞선다" 볼보, 신형 전기차 '라이다·AI' 적용</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/100">
<p>"테슬라보다 자율주행 앞선다" 볼보, 신형 전기차 '라이다·AI' 적용</p>
</a>
</li>
</ul>
</div>
</div>다음 HTML 구조 짜보기 2

<!-- 연예 -->
<!-- top -->
<div>
<!-- top_left -->
<div>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/150">
<p>구오가 떠난 뒤 변해버린 정<br>키, 다른 강아지에게 공격...</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/150">
<p>구오가 떠난 뒤 변해버린 정<br>키, 다른 강아지에게 공격...</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/150">
<p>구오가 떠난 뒤 변해버린 정<br>키, 다른 강아지에게 공격...</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/150">
<p>구오가 떠난 뒤 변해버린 정<br>키, 다른 강아지에게 공격...</p>
</a>
</li>
</ul>
</div>
<!-- top_right -->
<div>
<!-- r_top -->
<div>
<ul>
<li>
<a href="#">
<p>옥자연'마인'서 가발 착용했는데도 생각보다 많이 알아봐...</p>
</a>
</li>
<li>
<a href="#">
<p>옥자연'마인'서 가발 착용했는데도 생각보다 많이 알아봐...</p>
</a>
</li>
<li>
<a href="#">
<p>옥자연'마인'서 가발 착용했는데도 생각보다 많이 알아봐...</p>
</a>
</li>
<li>
<a href="#">
<p>옥자연'마인'서 가발 착용했는데도 생각보다 많이 알아봐...</p>
</a>
</li>
</ul>
</div>
<!-- r_bottom -->
<div>
<ul>
<li>
<a href="#">
<p>옥자연'마인'서 가발 착용했는데도 생각보다 많이 알아봐...</p>
</a>
</li>
<li>
<a href="#">
<p>옥자연'마인'서 가발 착용했는데도 생각보다 많이 알아봐...</p>
</a>
</li>
<li>
<a href="#">
<p>옥자연'마인'서 가발 착용했는데도 생각보다 많이 알아봐...</p>
</a>
</li>
<li>
<a href="#">
<p>옥자연'마인'서 가발 착용했는데도 생각보다 많이 알아봐...</p>
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- bottom -->
<div>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/100">
<p>정조국&김성은, 몰랐던 아<br>들 태하 진심듣고 짠한 마음</p>
</a>
<a href="#">
<img src="https://via.placeholder.com/100">
<p>정조국&김성은, 몰랐던 아<br>들 태하 진심듣고 짠한 마음</p>
</a>
<a href="#">
<img src="https://via.placeholder.com/100">
<p>정조국&김성은, 몰랐던 아<br>들 태하 진심듣고 짠한 마음</p>
</a>
<a href="#">
<img src="https://via.placeholder.com/100">
<p>정조국&김성은, 몰랐던 아<br>들 태하 진심듣고 짠한 마음</p>
</a>
</li>
</ul>
</div>다음 뉴스 HTML 구조 짜보기 3

<div>
<h3>페이스북, 미 정부가 낸 반독점 소송에서 승소</h3>
<div>
<!-- left -->
<div>
<span>황준범</span>
<span>입력 2021. 06. 29. 12:46</span>
<span>수정 2021. 06. 29. 13:16</span>
<span>댓글 0개</span>
</div>
<!-- right -->
<div>
<span>가</span>
<span>나</span>
<span>다</span>
<span>라</span>
</div>
</div>
</div>페이스북, 미 정부가 낸 반독점 소송에서 승소
황준범
입력 2021. 06. 29. 12:46
수정 2021. 06. 29. 13:16
댓글 0개
가
나
다
라
Bootstrap 사이트 HTML 구조 짜보기

<header>
<h1>
<a href="#">
<img src="">
</a>
</h1>
<nav>
<ul>
<li><a href="#">SERVICE</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">TEAM</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
<div>
<h2>Welcome TO Our Studio!</h2>
<h3>IT'S NICE TO MEET YOU</h3>
<a href="#">Tell Me More</a>
</div>
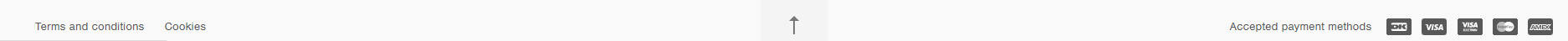
</header>Helbak 사이트 footer 구조 짜기

<footer>
<!-- left -->
<div>
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
</ul>
</div>
<!-- center -->
<div>
<a href="#"></a>
</div>
<!-- right -->
<div>
<p>Accepted payment methods</p>
<ul>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
</ul>
</div>
</footer>Kidsgao header & main 구조 짜기
<!-- header -->
<header>
<div>
<img src="">
<img src="">
<img src="">
<img src="">
<img src="">
</div>
<div>
<img src="">
<img src="">
<img src="">
</div>
</header><!-- main -->
<div>
<div>
<!-- m_left -->
<div>
<img src="">
<div>
<img src="">
<p>자초 어성초 감초를 넣어서 피부진정 및 항염 효과가 있답니다.</p>
</div>
</div>
<!-- m_center -->
<div>
<img src="">
<img src="">
</div>
<!-- m_right -->
<div>
<img src="">
<div>
<img src="">
<p>풍부한 올리브유를 넣어서 보습 효과도 뛰어나답니다.</p>
</div>
</div>
</div>
</div>