프론트엔드 로드맵

출처-YOUTUBE 드림코딩 2022 웹개발 로드맵 총정리
2,3년간 손놓고 있었던 프론트엔드공부를 다시 시작하려고한다.
무작정 시작하기보다는 로드맵을 참고하여 계획을 세우고 실천해보려고한다.
Front End Roadmap
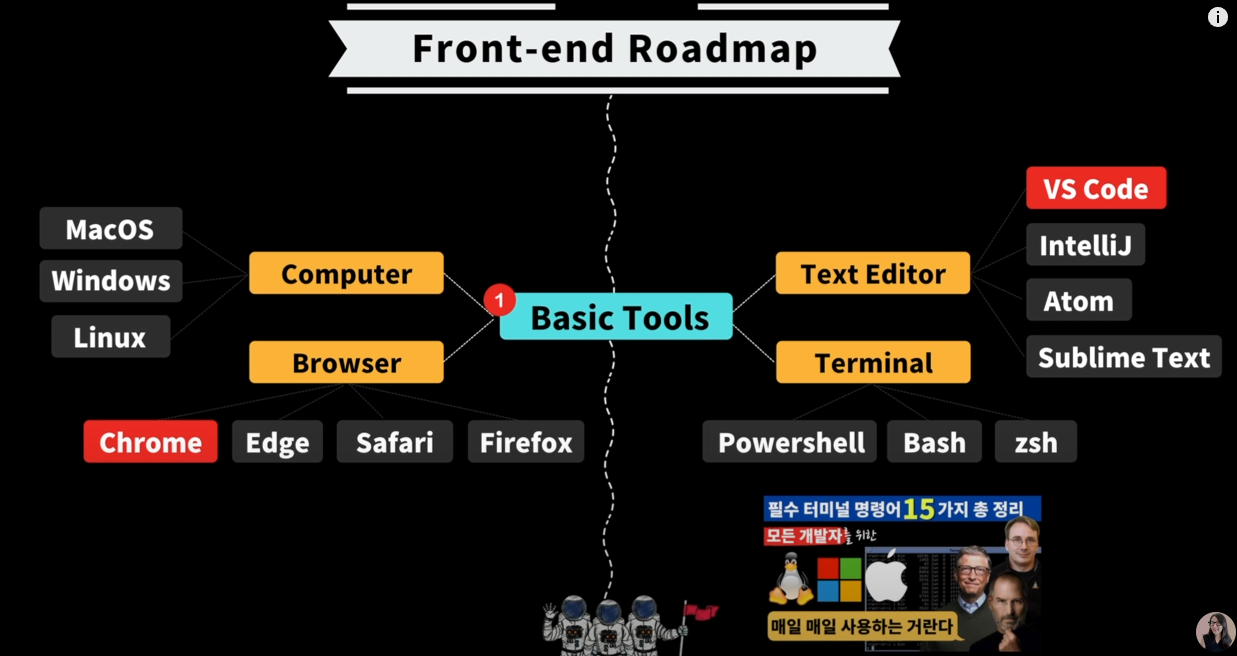
1) Basic tools
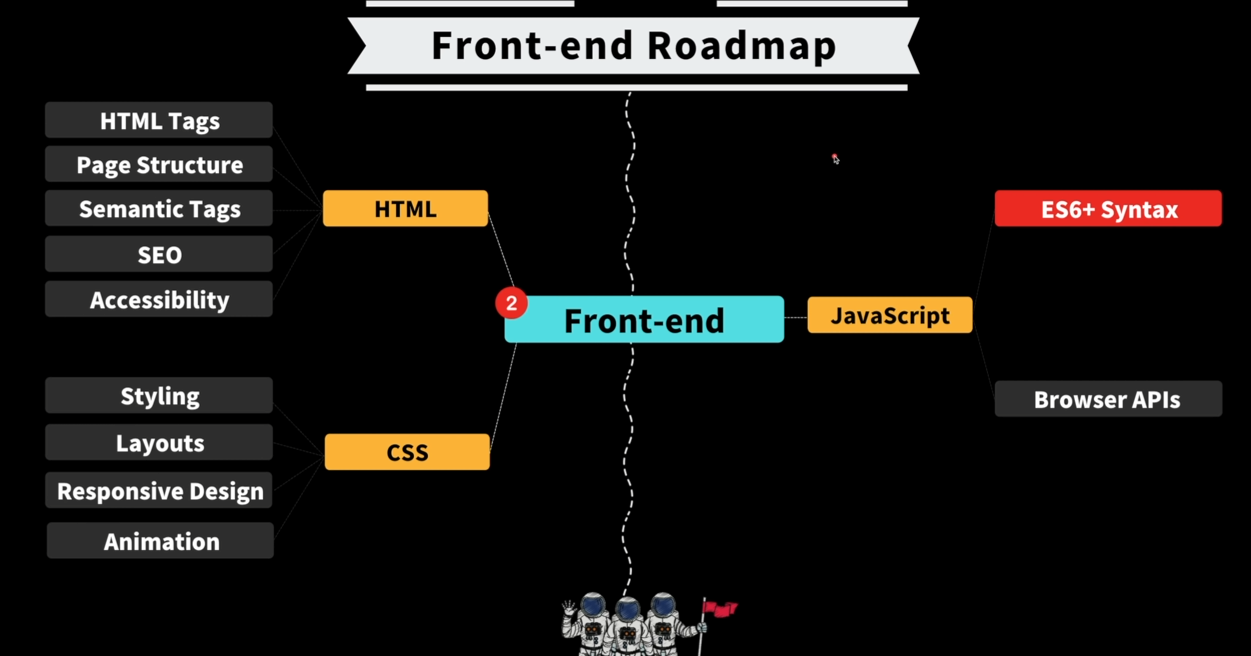
2) Front-end
3) Tools
4) Testing
5) Publishing

1)Basic Tools :
computer(Windows사용)/Text Editor(VS Code,Sublime Text사용)/Browser(Chrome사용)/Terminal(Powershell,Bash,zsh <?? 공부요망)

2)Front-end : HTML / CSS / JavaScript
-
HTML :
HTML Tags
Page Structure-페이지 구조를 어떻게 잡을것인가
Semantic Tags-조금 더 의미있는 tag를 사용
SEO-사용자가 검색시에 웹사이트가 잘 노출되는 것
Accessibility-접근성 -
CSS :
Styling
Layouts-float / flex / grid
Responsive Design-반응형 속성, 미디어쿼리
Animation -
JavaScript :
어떻게 동작하는지 일일이 외우는것이 아니라
기본문법부터 탄탄히 해야 한다.
ES6+Syntax-자바스크립트 문법
Browser APIS-브라우저에 사용되는 API들

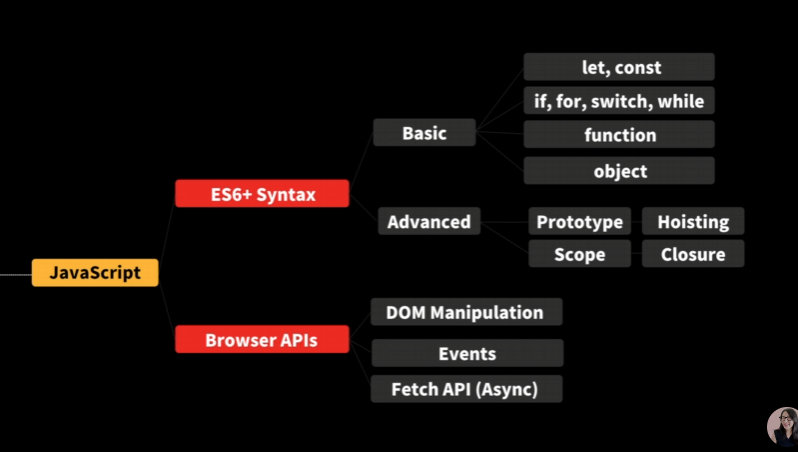
-ES6+ Syntax
Basic : let, const, if, for, switch, while, function, object
Advanced: Prototype, Hoisting, Scope, Closure
-Browser APIS : DOM Manipulation, Events, Fetch API(Async)

-JavaScript 기본 문법공부를 다 마쳤다면 > React, TypeScript, Next.js(React)
3년전 프론트엔드 공부를 할때는,
웹브라우저 화면에 홈페이지 레이아웃 구현에 집중을 하고,
스타일링과 구조에만 신경썼는데,
이번 로드맵을 통하여 html과 css는 중요하지만 기본적인 것에 충실히 하도록하고
JavaScript공부 위주로 파고들어야겠다.