
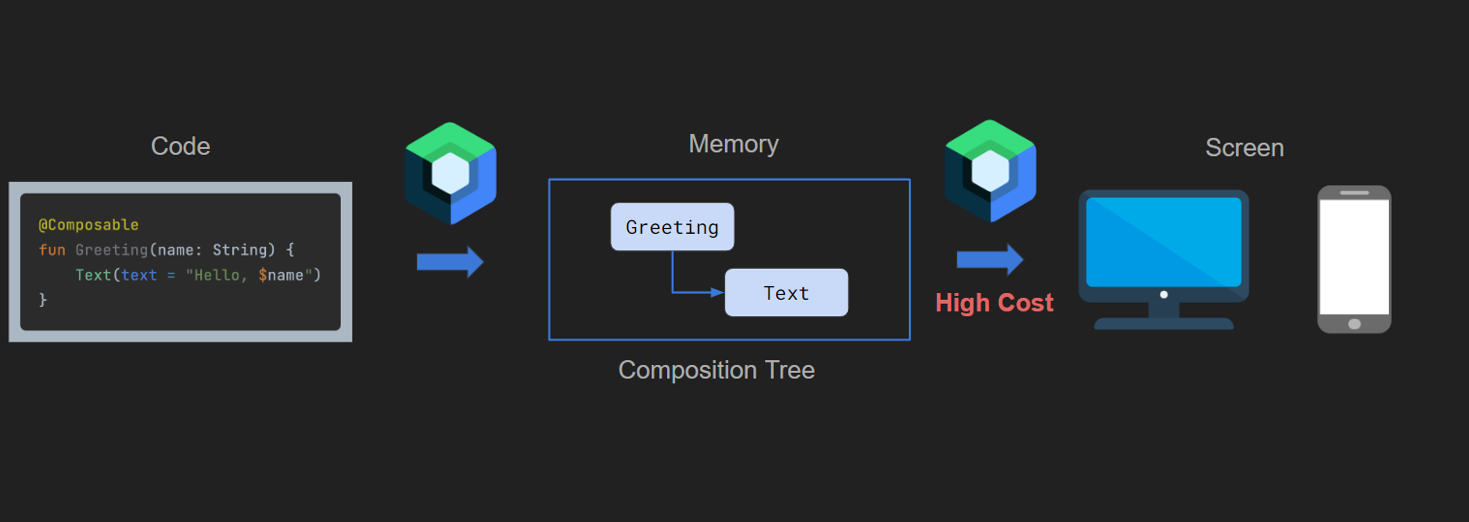
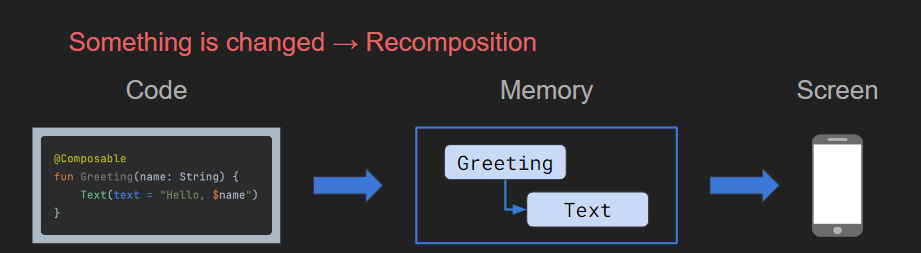
📖 컴포즈는 어떻게 코드를 화면에 보여주는가?

- 화면을 그리는 시점에 해당 화면에 있는 컴포저블 함수를 파싱해서 메모리에 UI 트리를 그림
이 때 컴포저블 함수의 코드 블럭이 실행됨 - 만들어진 UI 트리를 기반으로 렌더링 로직이 실행되면서 화면에 뷰를 그림
High Cost , 이 작업은 비용이 아주 큼
📝 Composition
: 코드를 메모리에 트리로 해석하는 과정

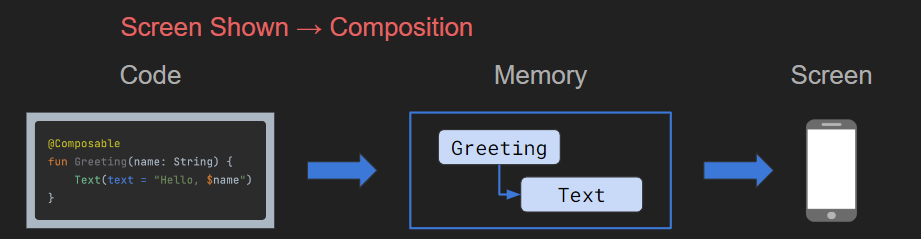
📝 Recomposition
: data가 바뀌어서 트리를 새로 그려야 하는 경우

ex) 인자 name이 바뀌면 새로 Recomposition이 되어야 함
하지만 이러한 Recomposition 과정은 비용이 크기 때문에 필요한 것만 새로 그려야 한다.
👉Idempotent : Data가 같으면 결과가 같도록 작성해야 한다.
💡선언형 UI를 개발할 때는 Recomposition을 고려해야 한다.
✋ Recomposition로 인해 Composable 함수가 가지는 특성
- 순서대로 실행되지 않을 수 있다.
화면에 안 보이는 UI라면 Recomposition은 내부적인 우선순위에 따라 순서와 무관하게 실행될 수 있다. - 메인 스레드에서 실행되지 않을 수 있다.
Recomposition은 렌더링을 하는 것이 아니라서 여러 스레드에서 동시에 실행될 수 있다. - 빠르게 다시 실행될 수 있다.
애니메이션을 적용할 때는 아주 짧은 시간에 data가 계속 바뀌고 Recomposition은 트리 생성 중에 인자가 바뀌면 하던 작업을 취소하고 다시 생성을 시작한다.
이러한 이유로 Composable 코드는 여러 번 반복 호출될 수 있다.
📝 Compose 상태 관리
data가 바뀌면 Recomposition을 하는데 모든 Data를 다 감지할 수 있는 건 아니다.
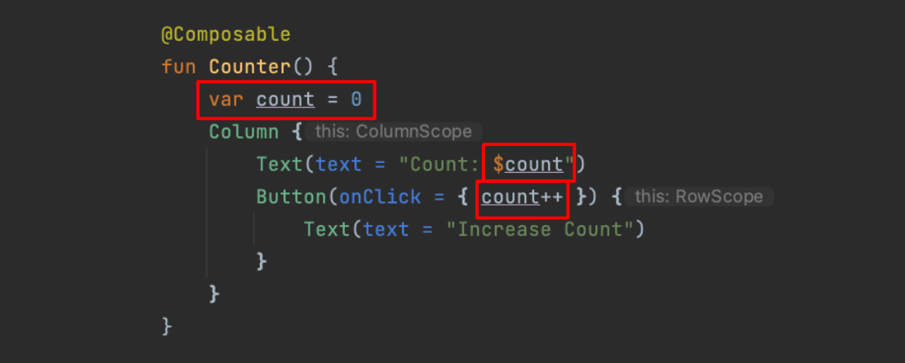
Compose는 기본적으로 함수의 인자만을 관찰할 수 있다.
관찰 대상에 변수를 추가하기 위해서는 remember 함수와 mutableState 타입을 사용해야 한다.

위의 경우에는 Recomposition 시점에 새로 함수가 실행되어도 항상 0으로 재설정된다.
즉, 로컬 변수는 상태 유지가 안 된다.
🤔 그럼, 관찰 대상에 포함시키려면 어떻게 해야 할까?
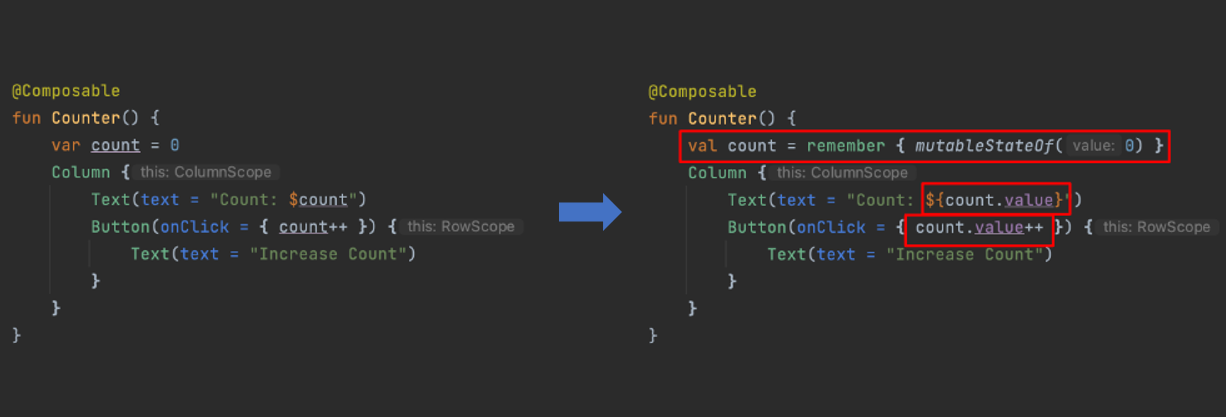
remember { mutableStateOf(data) }
: remember 함수와 mutableState 타입을 사용
👉 로컬 변수에 값을 저장하지 않고 시스템 캐시에 값을 저장
Recomposition이 되어서 함수가 새로 불렸을 때 외부의 전역 캐시에서 그 값을 가져오고
캐시가 없으면 초기값으로 설정을 함

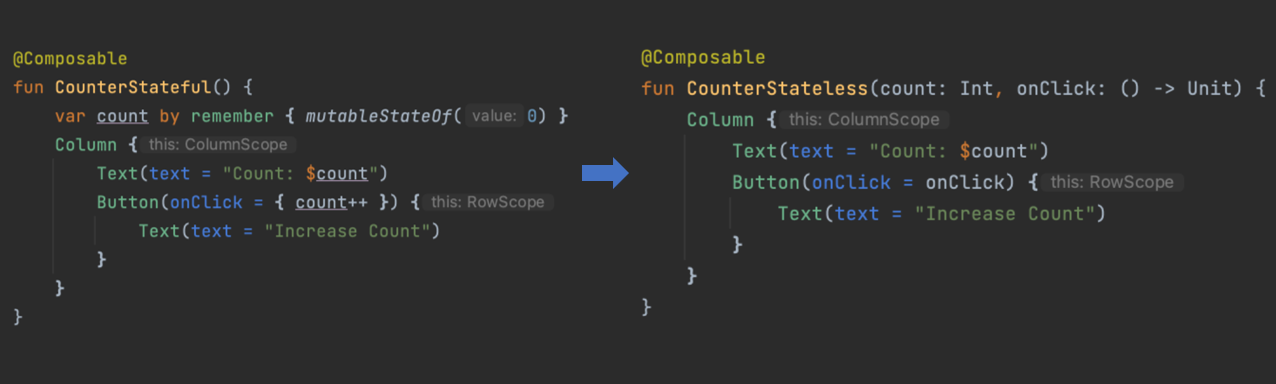
왼쪽은 로컬 변수에 값을 저장함. 오른쪽은 remember(시스템 캐시)에 값을 저장함.
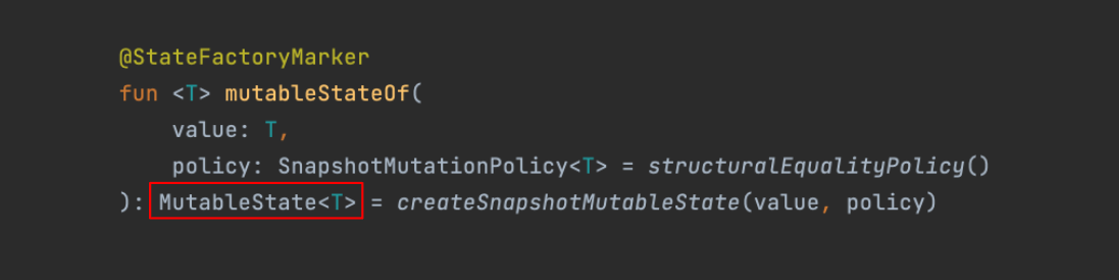
✋ 주요 상태 API - MutableStateOf
MutableState 타입의 객체를 생성해주는 생성 함수

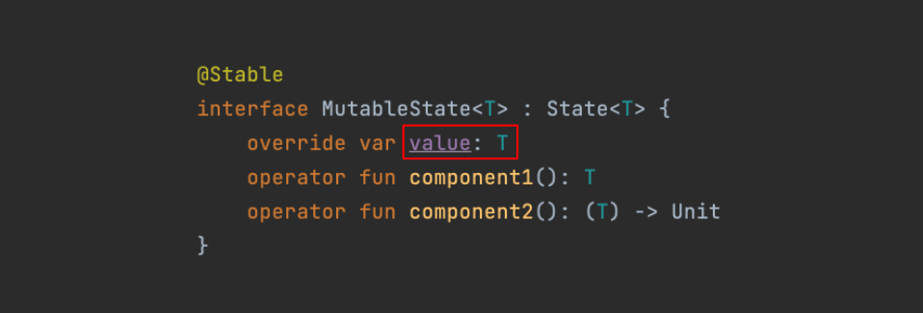
✋ 주요 상태 API - MutableState<T>

State : Observer 패턴에서 어떤 이벤트나 관찰자가 바뀌었을 때 observer한테 notify를 해주는데 state가 그런 역할을 함
state라는 관찰 대상이 있을 때 state가 바뀌면 관찰하고 있다가 뷰가 바뀌는 Flow.
관찰 대상이 갖고 있는 값이 value.
✋ 주요 상태 API - State<T>
State를 상속받는 것들은 MutableStateOf 말고도 flow, rxjava, livedata 등이 있는데 모두 값을 관찰할 때 State 형태로 관리된다.
💡Compose에서 뷰를 새로 그리는 기준은 State의 변경 여부이다.
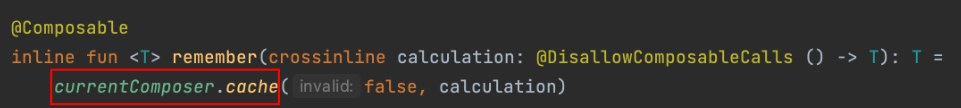
✋ 주요 상태 API - remember
remember : Compose한테 "캐시 해 줘!"라고 하는 역할. 그냥 캐싱함수라고 생각하자.

🤔 remember를 사용하면 화면이 변경되어 Activity가 새로 생성될 때 값이 유지되지 않고 상태가 초기화된다. 이 문제는 어떻게 해결할까?
👉 stroe에 restore하는 추가 작업을 해주는 rememberSaveable을 사용하자
✋ 주요 상태 API - rememberSaveable
Configuration Change로 Activity가 재생성되어도 상태를 기억하도록 State를 캐싱하는 함수
📝 Kotlin Property Delegation
val count = remember { mutableStatOf(0) }위의 코드를 아래처럼 쓰면 된다.
var count by remember { mutableStatOf(0) }
property에 getter와 setter를 위임하는 것.
value를 명시하지 않아도 자동으로 불러줌
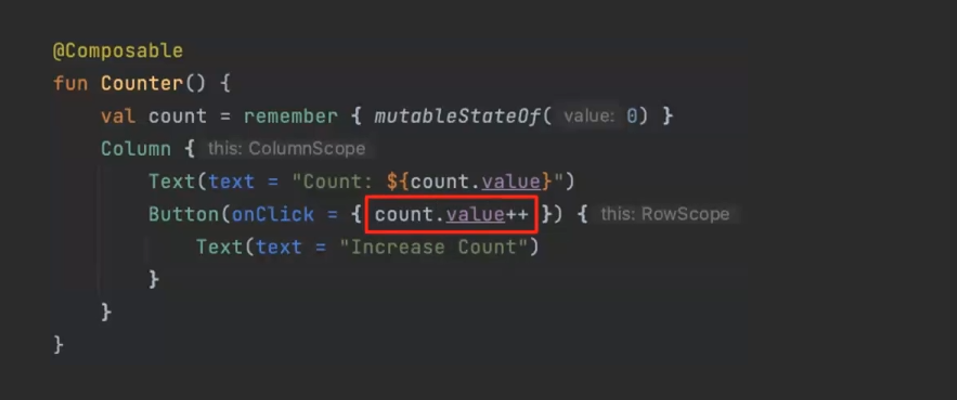
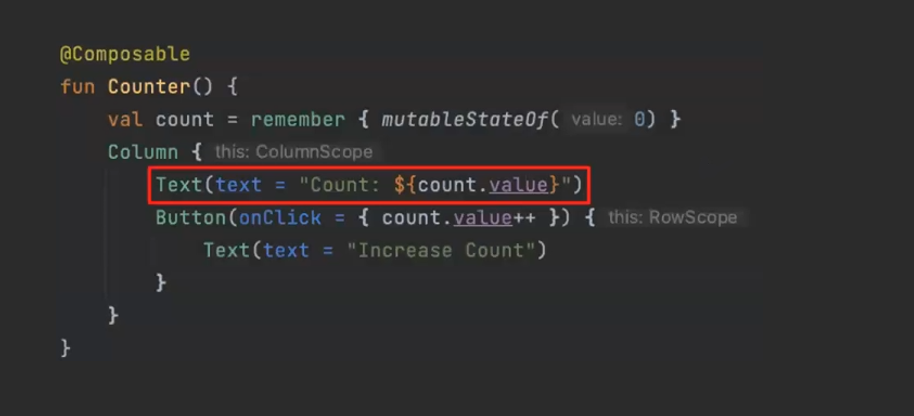
📝 상태가 변경될 때의 Recomposition 과정

1. 클릭 이벤트가 발생해 count의 상태가 바뀜
2. count의 값이 바뀌면 Compose에게 상태가 바뀌었다고 알림이 가고 Recomposition이 일어남

3. recomposition이 일어나면 변경된 값을 참조하는 부분을 찾아 다시 그림
요약
바뀌었을 때 뷰를 새로 그려야되는 관계를 state로 정의하고 state 값을 바꾸면 Compose는 지켜보고 있다가 참조하고 있는 걸 바꾸는 형태로 Recomposition이 일어남
📝 Stateful VS Stateless
Stateful 함수 : 컴포저블 함수 내에 상태가 있음
Stateful 함수는 재사용성이 떨어지고 테스트가 어려움
재사용성을 위해서는 필요할 때만 State를 사용하자
📝 State hoisting
내부에 있는 값(count)과 이벤트(onClick)를 외부로 추출
재사용성을 위해서 함수를 Stateless화 시킬 때 사용하는 기법