[Google Compose Camp] Unit 1/HappyBirthday /ComposeArticle/TaskCompleted /ComposeQuadrant
0
Pathway3.
HappyBirthday 프로젝트
이미지 조정
ContentScale 유형을 사용할 수 있다.
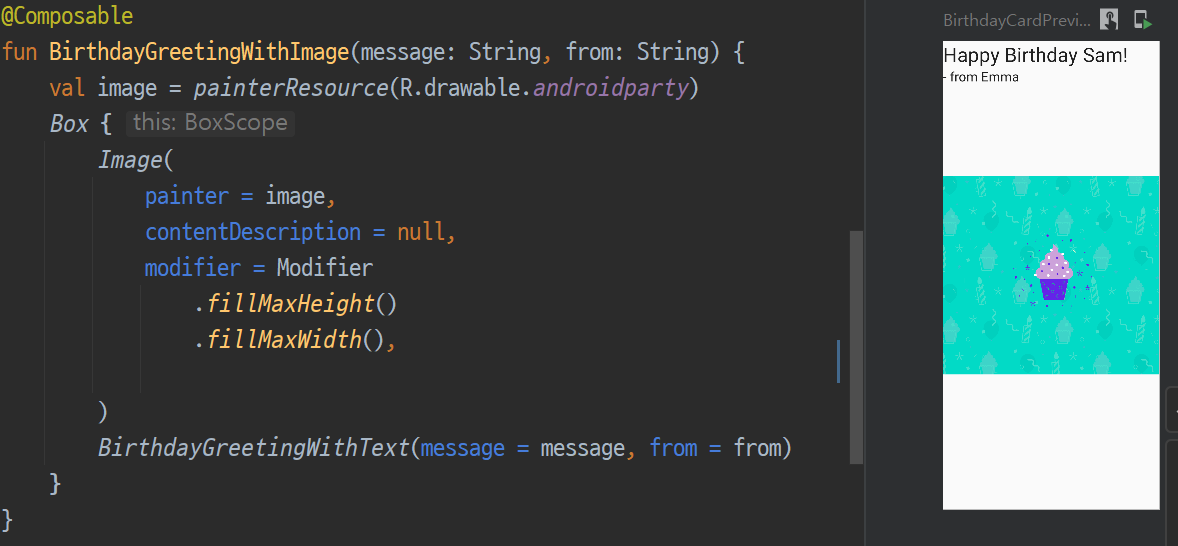
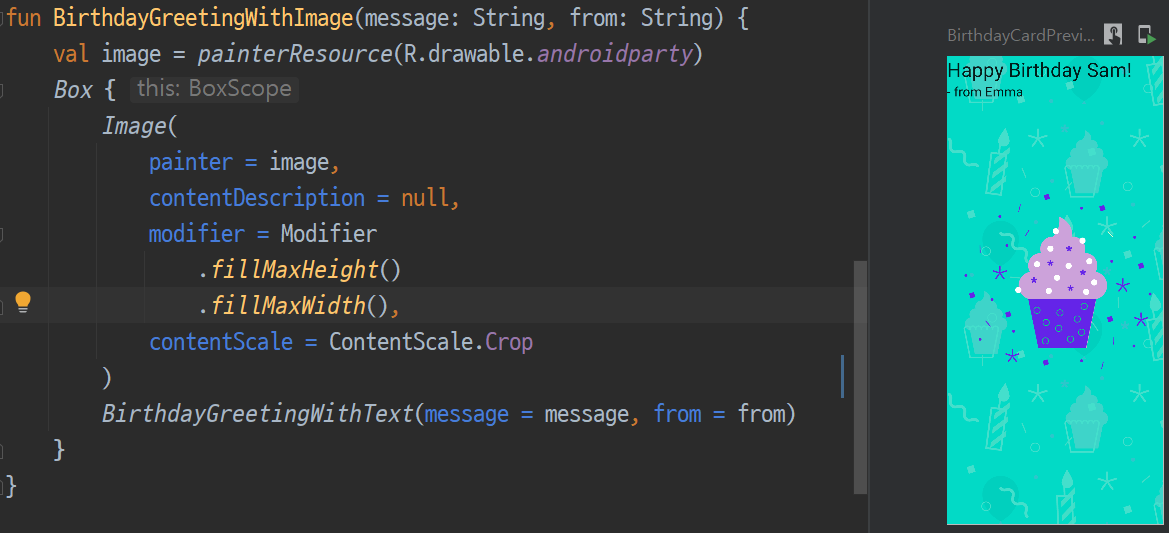
ContentScale.Crop 매개변수 배율을 사용하면 이미지의 너비와 높이가 다음 이미지와 같이 상응하는 화면의 크기와 같거나 크도록 가로세로 비율을 유지하기 위해 이미지의 크기를 균일하게 조정한다.
contentScale = ContentScale.Crop 없을 때

contentScale = ContentScale.Crop 있을 때

.fillMaxWidth()는 match_parnet 느낌
ComposeArticle 프로젝트
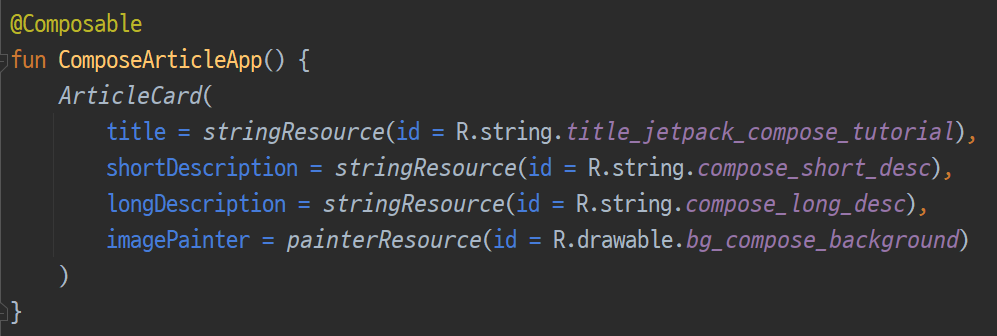
코드가 길어지지 않게 아이템들을 입력시켜주는 ComposeArticleApp( ) 함수 만들기

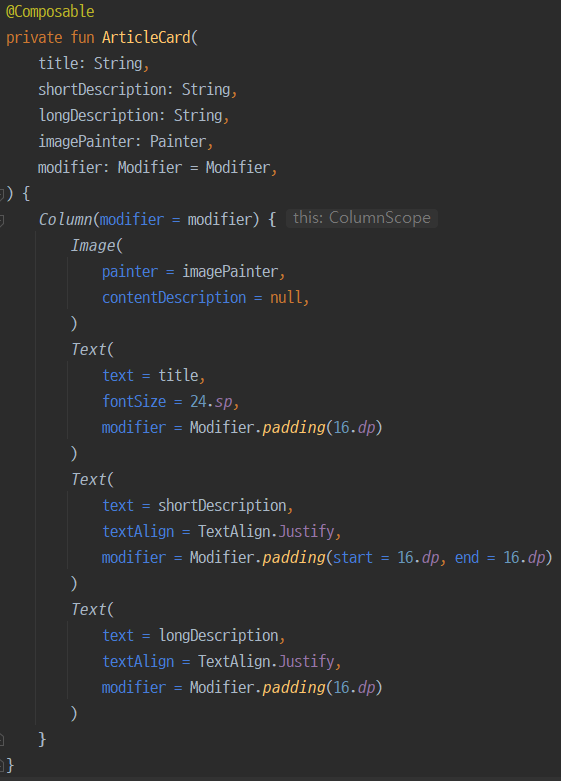
모은 아이템들을 정렬하는 ArticleCard( ) 함수 만들기

TaskCompleted 프로젝트
TaskCompletedScreen( )
Column의 괄호 안에 전체 아이템들을 어떻게 배치할지 작성
그 후 이미지와 텍스트 배치
ComposeQuadrant 프로젝트
ComposableInfoCard( )
각 사분면에 적용될 배치 작성
ComposeQuadrantApp( )
전체적인 배치 작성
