정리
- 코드
- RecyclerView에 adapter를 집어넣고 layoutManager 넣어주기
val adapter = MyAdapter(dataList)with(binding.recyclerView){ // binding.recyclerView.adapter = adapter //아래의 코드와 같음 this@with.adapter = adapter layoutManager = LinearLayoutManager(this@MainActivity) }
📖ListView와 RecyclerView
ListView
: 사용자가 스크롤할 때마다 위에 있던 아이템은 삭제되고 맨 아래의 아이템은 생성 되길 반복된다.
만약 생성할 아이템이 100개면 처음부터 100개가 만들어진다.
계속 삭제와 생성을 반복하므로 성능에 좋지 않다.
RecyclerView
사용자가 스크롤할 때 위에 있던 아이템은 재활용 돼서 아래로 이동하여 재사용할 수 있다.
아이템이 100개여도 화면에 보여지는 개수(10개 정도)의 View만 만들고 10개를 재활용해서 사용한다.
📝RecyclerView 사용하기 위해 필요한 것들
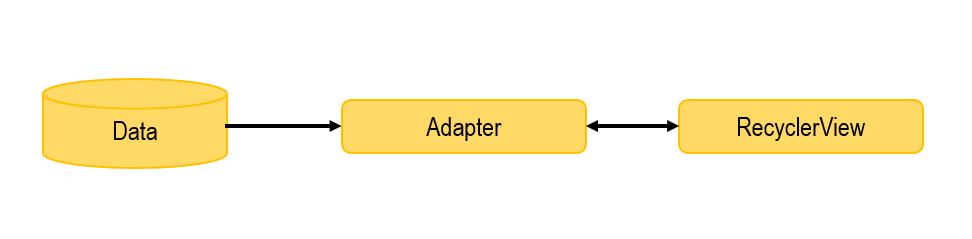
1. Adapter
데이터와 RecyclerView 사이에 존재하는 객체
데이터 테이블을 목록 형태로 보여주기 위해 사용되는 것

2. ViewHolder
어댑터 클래스 내부에 정의함
화면에 표시될 데이터나 아이템들을 저장하는 역할
재사용되는 뷰를 기억하고 있어야 한다.
📝RecyclerView 실습
1. Adapter.kt
원본 데이터를 전달받음
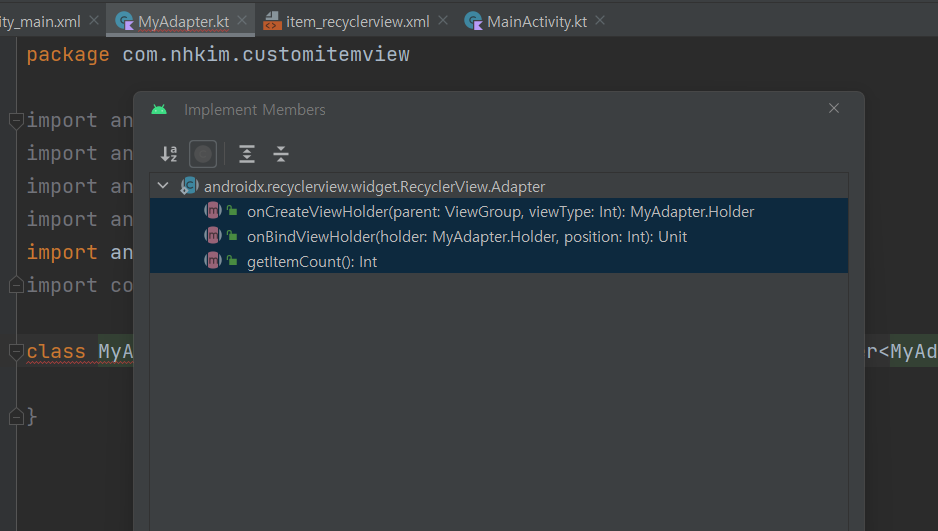
1) getItemCount : 리사이클러뷰에 표시할 항목의 총 개수를 반환
2) Holder : item_recyclerview 레이아웃에 있는 뷰 형태로 Holder를 만들어줌
뷰홀더 객체가 생성될 때 호출되며, 리사이클러뷰의 각 항목을 위한 뷰를 참조
3) onCreateViewHolder : 그러면 onCreateViewHolder에서 알아서 만들어놓은 Holder를 실행시켜 Holder를 만들어줌
ViewHolder 객체를 생성하고 초기화
4) onBindViewHolder : onBindViewHolder가 실행되면서 데이터들이 하나하나 실행됨
각 항목에 데이터를 바인딩함
스크롤을 내리면 onCreateViewHolder과 onBindViewHolder가 차례로 실행됨

위의 3개 함수를 implement 하지 않으면 에러남
2. item_recyclerview.xml
리사이클러뷰 항목의 레이아웃을 생성

3. MainActivity.kt
1) 원본 데이터 준비.
여기서는 MyItem 데이터 클래스를 만들어서 데이터를 담아놓음.
val dataList = mutableListOf<MyItem>()
dataList.add(MyItem(R.drawable.til_1, "Bella", "1"))
dataList.add(MyItem(R.drawable.til_1, "Charlie", "2"))
dataList.add(MyItem(R.drawable.til_1, "Daisy", "1.5"))
dataList.add(MyItem(R.drawable.til_1, "Duke", "1"))2) Adapter를 만들어서 원본 데이터를 집어넣음
val adapter = MyAdapter(dataList)3) RecyclerView에 adapter를 집어넣고 layoutManager 넣어주기
with(binding.recyclerView){
// binding.recyclerView.adapter = adapter //아래의 코드와 같음
this@with.adapter = adapter
layoutManager = LinearLayoutManager(this@MainActivity)
}📝bind
ViewHolder에 bind함수를 쓰면 onBindViewHolder가 깔끔해진다.
VideoHolder에서 변수를 private으로 선언하고 onBindViewHolder에서 bind 함수로 쓰면 onBindViewHolder에서 holder로 아이템 하나하나 설정해주지 않아도 된다.
➕bind를 쓰지 않았을 때
override fun onBindViewHolder(holder: MyAdapter.Holder, position: Int) {
holder.itemView.setOnClickListener{
itemClick?.onClick(it, position)
}
holder.iconImageView.setImageResource(mItems[position].aIcon)
holder.name.text = mItems[position].aName
holder.age.text = mItems[position].aAge
}inner class Holder(binding: ItemRecyclerviewBinding) : RecyclerView.ViewHolder(binding.root) {
val iconImageView = binding.iconItem
val name = binding.textItem1
val age = binding.textItem2
}➖bind를 썼을 때
override fun onBindViewHolder(holder: MyAdapter.Holder, position: Int) {
val item = mItems[position]
holder.bind(item)
holder.itemView.setOnClickListener{
itemClick?.onClick(it, position)
}
}inner class Holder(binding: ItemRecyclerviewBinding) : RecyclerView.ViewHolder(binding.root) {
private val iconImageView = binding.iconItem
private val name = binding.textItem1
private val age = binding.textItem2
fun bind(item: MyItem){
iconImageView.setImageResource(item.aIcon)
name.text = item.aName
age.text = item.aAge
}
}📌요약
RecyclerView는 먼저 getItemCount로 전체 항목의 수를 파악하고, 필요한 ViewHolder를 생성하기 위해 onCreateViewHolder를 호출한다.
그 후, 각 항목의 데이터를 해당 뷰에 바인딩하기 위해 onBindViewHolder가 호출된다.
사용자가 스크롤하여 새 항목이 화면에 나타날 때마다 onBindViewHolder가 다시 호출되어 데이터를 뷰에 설정한다.
이미 존재하는 ViewHolder는 재사용될 수 있으며, 이 경우 onCreateViewHolder는 호출되지 않는다.