📌근본적인 컨셉
View와 비즈니스 로직을 분리시키기 위함
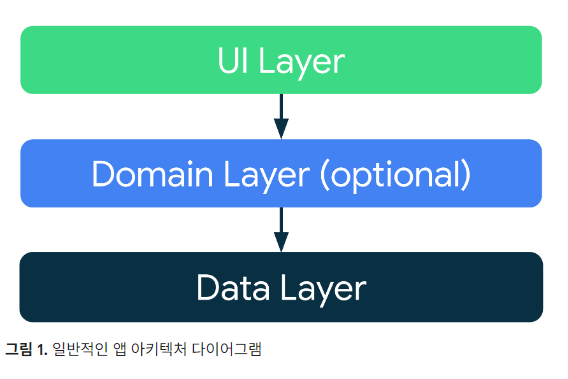
📖 아키텍처 가이드
크게 2가지 (Domain Layer는 옵션)

1.UI Layer
사용자에게 보이는 버튼, 텍스트
화면에 애플리케이션 데이터를 표시하고 사용자와 상호작용 ex)버튼 클릭, 네트워크 처리, 데이터의 변경
Data layer에서 가져온 애플리케이션 상태를 시각적으로 나타냄
2.Data Layer
room DB, retrofit으로 네트워크 통신이나 로컬 DB 통신을 함
UI elements : Button, editText
events : Button 클릭, TextWatcher, onResume...
UI state : UI 상태값 ex)Livedata, StateFlow, SharedFlow
UI elements가 events를 ViewModel로 보냄
ViewModel은 UI state를 가지고 UI elements를 업데이트 한다.
ViewModel이 Data Layer에 데이터 요청을 보내면 Data Layer는 요청받은 정보를 가지고 ViewModel에 데이터를 전송해주고 ViewModel은 UI elements에 UI state(상태값)을 전달한다.
📖 ViewModel
ViewModel는 비즈니스 로직을 캡슐화하고 UI 상태를 나타냄
1.UI Layer에 이벤트를 알리거나
ex)Toast를 띄우거나, 다이얼로그 노출, 다른 액티비티로 이동 시키기
2.상태를 업데이트 함
ex)뷰의 상태. Text 숨기거나, 버튼 노출
UI elements와 UI Layer는 다른 것
UI elements : 버튼 텍스트
UI Layer : 사용자에게 보여지는 하나의 계층
🤔 ViewModel을 왜 쓰는지?
ViewModel은 View의 라이프사이클이 종료(destroy)될 때 사라짐(cleared)
Activity가 죽었을 때 ViewModel에서 Text를 세팅하라고 하면 앱이 죽어버림
구글에서 Activity와 ViewModel의 lifeCycle을 결합시켜 Activity가 destroy될 때 cleared되게 만들어놓음
📌 요약
📝 View - UI Layer
- 보통 Activity, Fragment가 담당
- 사용자의 Action을 받음(텍스트 입력, 버튼 터치 등)
- ViewModel의 데이터를 관찰해(Observe) UI를 갱신
- 사용자의 Action을 감지하고 데이터 변화를 통해 UI를 갱신
📝 ViewModel - UI Layer
- 사용자의 Action, LifeCycle에 의해 View에서 요청한 데이터, 비즈니스 로직 처리
- Model에 요청한 데이터를 받음
📝 Model - Data Layer
-
Viewmodel에서 요청한 데이터를 처리, 반환
-
Local DB(SQLite, Room), Network 통신(Retrofit)을 이용
Activity에서 ViewModel에 요청하면 ViewModel은 Repository를 통해 Model을 통해 데이터 통신을 하고 retrofit을 통해 API 통신을 하는 게 일반적
LiveData를 통해 Activity에게 알려주는 게 목적
🤔 MVC VS MVVM

MVC
Activity에서 모든 걸 다 함.
View도 Controller하고 Model도 Controller 함
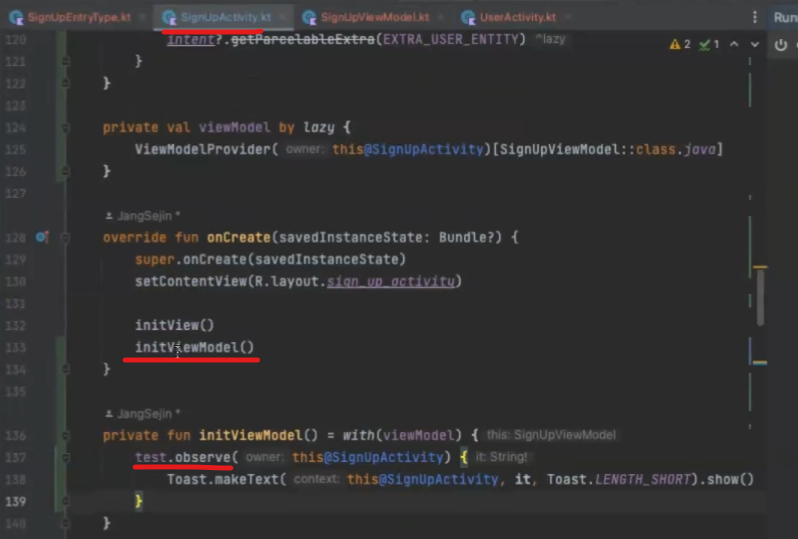
📖 ViewModel 사용하기(Activity)
1. ViewModel 클래스 만들어주기
ex) SignUpViewModel
2.ViewModelProvider 사용
private val viewModel by lazy {
ViewModelProvider(this@SignUpActivity).get(SignUpViewModel::class.java)
//ViewModelProvider(this@SignUpActivity)[SignUpViewModel::class.java] //같음
}3. Observing하기
LiveData 사용
class SignUpViewModel: ViewModel() {
private val _test: MutableLiveData<String> = MutableLiveData()
val test: LiveData<String> get() = _test
}- _가 붙은 변수
read와 write 처리 가능 - _가 안 붙은 변수
read만 가능
Activity에서 버튼을 클릭하면 viewModel에 있는 test함수를 부른다.



📌정리
Ovserving :ViewModel에 선언해놓은 Livedata가 바뀌는 것을 감시하는 것
1.바뀌는 걸 감시할 LiveData를 viewModel에 선언
MutableLiveData를 바꿀 함수도 선언
2.Activity에서 viewModel 생성 후 observe하고 싶은 Livedata 지정
3.observing 할 시점 지정
버튼을 눌렀을 때 viewModel의 MutableLiveData를 바꿀 함수 호출
Activity에서 비즈니스 로직이라고 생각하는 것들을 다 ViewModel로 옮기면 됨
ViewModel에서 비즈니스 로직 처리한 내용들을 View로 Observing을 해줌
Activity는 ViewModel이 준 데이터를 수동적으로 받는다.
Activity는 ViewModel에게 ~해줘라고 요청한다.
Activity마다 ViewModel이 하나씩 있는 게 Best Case이긴 한데
상황에 따라 2개 이상이 될 수도 있다.
ex)유저 정보를 가지고 있는 ViewModel은 여러 Activity에서 공통으로 쓰일 수도 있다.