객체란?
객체(object)는 프로그램에서 인식할 수 있는 모든 대상. 자바스크립트에서 객체는 데이터를 저장하고 처리하는 기본 단위.- 자바스크립트에서 사용하는 객체
문서 객체 모델(DOM): 웹 문서 자체도 객체이고 그 안에 삽입되어 있는 이미지와 링크, 텍스트 필드 등도 모두 객체임. 웹 문서에 삽입하는 요소는document,image,link객체 등이 있음.브라우저 관련 객체: 웹 브라우저에서 사용하는 정보도 객체로 나타낼 수 있음. 사용하는 브라우저 정보를 담고 있는navigator객체,history,location,screen객체 등이 있음.내장 객체: 웹 프로그래밍을 할 때 자주 사용하는 요소는 자바스크립트 안에 미리 객체로 정의되어 있는데, 이를 내장 객체라고 함. 예를 들어 날짜, 시간과 관련된 프로그램을 개발하려면Date객체를 가져와 쉽게 사용할 수 있음.
① 객체의 인스턴스 만들기
자바스크립트에서 객체는 참조 형태로 사용해야 함. 즉, 객체 자체가 아니라 인스턴스(Instance) 형태로 만들어서 사용해야 함. 그리고 인스턴스에 식별자를 붙여 사용.
인스턴스를 만드는 방법
기본형new 객체명
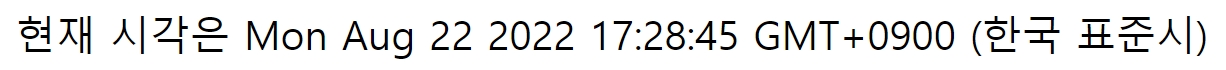
<script>
var now = new Date();
document.write("현재 시각은 " + now) ; // 현재 날짜와 시간 표시하기
</script>
② 프로퍼티와 메서드 이해하기
객체에는 프로퍼티(property) 와 메서드(method) 가 있음.
프로퍼티는 객체의 특징이나 속성을 나타내고, 메서드는 객체에서 할 수 있는 동작을 의미함.
③ 마침표 표기법으로 프로퍼티와 메서드 작성하기
인스턴스는 객체의 프로퍼티와 메서드를 그대로 물려받아 똑같이 사용함. 프로퍼티와 메서드를 표시하려면 인스턴스명 뒤에 마침표(.)를 붙이고 객체의 프로퍼티나 메서드 이름을 작성함. 이때 메서드는 함수와 같은 역할을 하므로 getHours()처럼 이름 옆에 괄호를 넣어야 함.
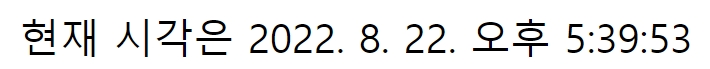
<script>
var now = new Date();
document.write("현재 시각은 " + now.toLocaleString()) ; // 로컬 형식으로 표시하기
</script>