HTML
<div id = "item">
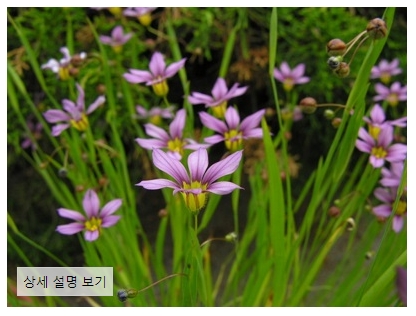
<img src="../15/images/flower.jpg" alt="">
<button class="over" id="open" onclick="showDetail()">상세 설명 보기</button>
<div id="desc" class="detail">
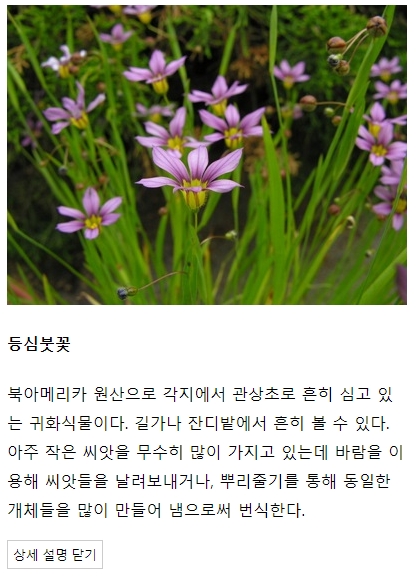
<h4>등심붓꽃</h4>
<p>북아메리카 원산으로 각지에서 관상초로 흔히 심고 있는 귀화식물이다. 길가나 잔디밭에서 흔히 볼 수 있다. 아주 작은 씨앗을 무수히 많이 가지고 있는데 바람을 이용해 씨앗들을 날려보내거나, 뿌리줄기를 통해 동일한 개체들을 많이 만들어 냄으로써 번식한다. </p>
<button id="close" onclick="hideDetail()">상세 설명 닫기</button>
</div>
</div>CSS
#item {
position:relative;
width:500px;
height:auto;
padding:15px 20px;
margin:auto;
}
button {
background-color:rgba(255,255,255,0.7);
padding:5px;
border:1px solid #ccc;
font-size:0.8em;
}
.over { /* 버튼(상세 설명 보기) */
position:absolute;
left:30px;
bottom:30px;
}
.detail {
width:400px;
text-align:left;
line-height:1.8;
display:none;
}JS
<script>
function showDetail() {
document.querySelector('#desc').style.display = "block"; //상세 설명 부분을 화면에 표시.
document.querySelector('#open').style.display = "none"; //'상세 설명 보기' 단추를 화면에서 감춤.
}
function hideDetail() {
document.querySelector('#desc').style.display = "none"; //상세 설명 부분을 화면에서 감춤
document.querySelector('#open').style.display = "block"; //'상세 설명 보기' 단추를 화면에 표시
}
</script>