window 객체의 메서드
새 브라우저 창을 여는 open() 메서드
링크를 클릭하거나 웹 문서를 열 때 새 창이 자동으로 뜨게 하는 메서드. 주로 홈페이지의 팝업 창을 띄울 때 사용함.
window.open(경로, 창 이름, 창 옵션)
경로: 팝업 창에 표시할 문서나 사이트의 경로(주소)를 나타냄.창 이름: 이름을 지정하지 않으면 팝업 창이 계속 새로 나타남.창 옵션: left, top 속성을 사용해 위치를 정하거나 width, height 속승을 사용해 크기를 지정할 수 있음. 위치를 지정하지 않으면 팝업 창은 화면의 맨 왼쪽 위네 나타남.
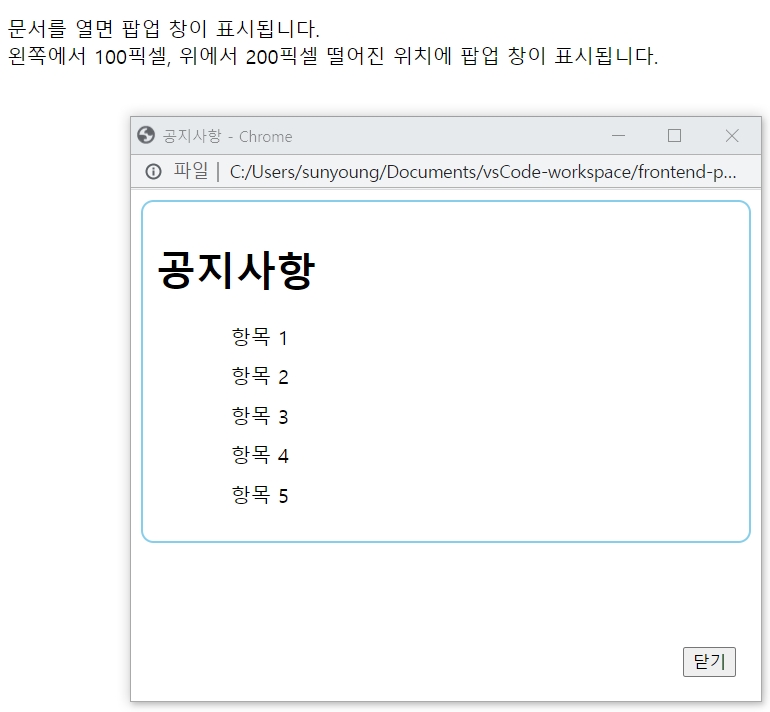
<p>문서를 열면 팝업 창이 표시됩니다. <br>
왼쪽에서 100픽셀, 위에서 200픽셀 떨어진 위치에 팝업 창이 표시됩니다.</p>
<script>
window.open("notice.html", "pop", "width=500, height=400, left=100, top=200");
</script>
팝업 차단 고려하기
대부분의 팝업 창에서는 사용자에게 광고나 정보를 강제로 전달함. 따라서 최근 웹 프라우저에서는 팝업 창이 열리지 않도록 하는 것을 기본으로 설정하는 경우가 많음. 사용자는 웹 브라우저의 팝업 창이 자동으로 차단된 사실을 모를 수도 있음. 그래서 사이트의 공지와 같은 중요한 내용을 팝업 창으로 보여 주어야 한다면 팝업 파단된 상태인지 체크하여 사용자에게 알려주는 것이 좋음.
<body onload="openPopup()">
<p>문서를 열면 팝업 창이 표시됩니다</p>
<script>
var blocked = false;
function openPopup() {
var newWin = window.open("notice.html", "pop", "width=500, height=400");
if (newWin == null) {
alert("팝업이 차단되어 있습니다. 팝업 차단을 해제해 주세요.")
}
newWin.moveBy(100,100);
}
</script>
</body>브라우저 창을 닫는 close() 메서드
기본형window.close()
<body>
<div id="content">
<h1>공지사항</h1>
<ul>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
<li>항목 4</li>
<li>항목 5</li>
</ul>
<button onclick="javascript:window.close();">닫기</button>
</div>
</body>