
스파르타 코딩클럽
내일배움캠프 AI 웹개발자양성과정 2회차
2022.04.28. Instagram web UI clone coding - (2) 1일차 개발일지
0. 프로젝트 정보
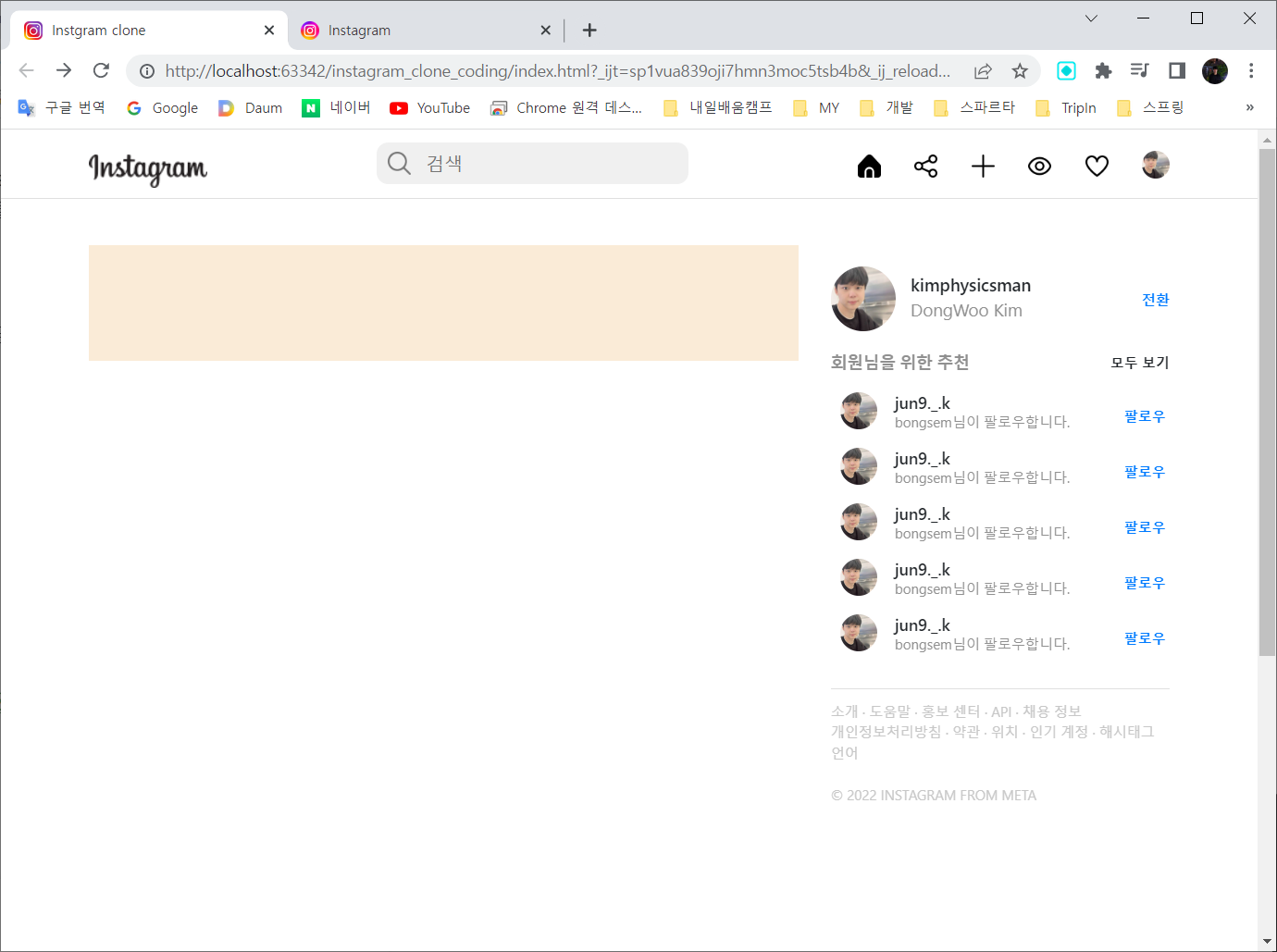
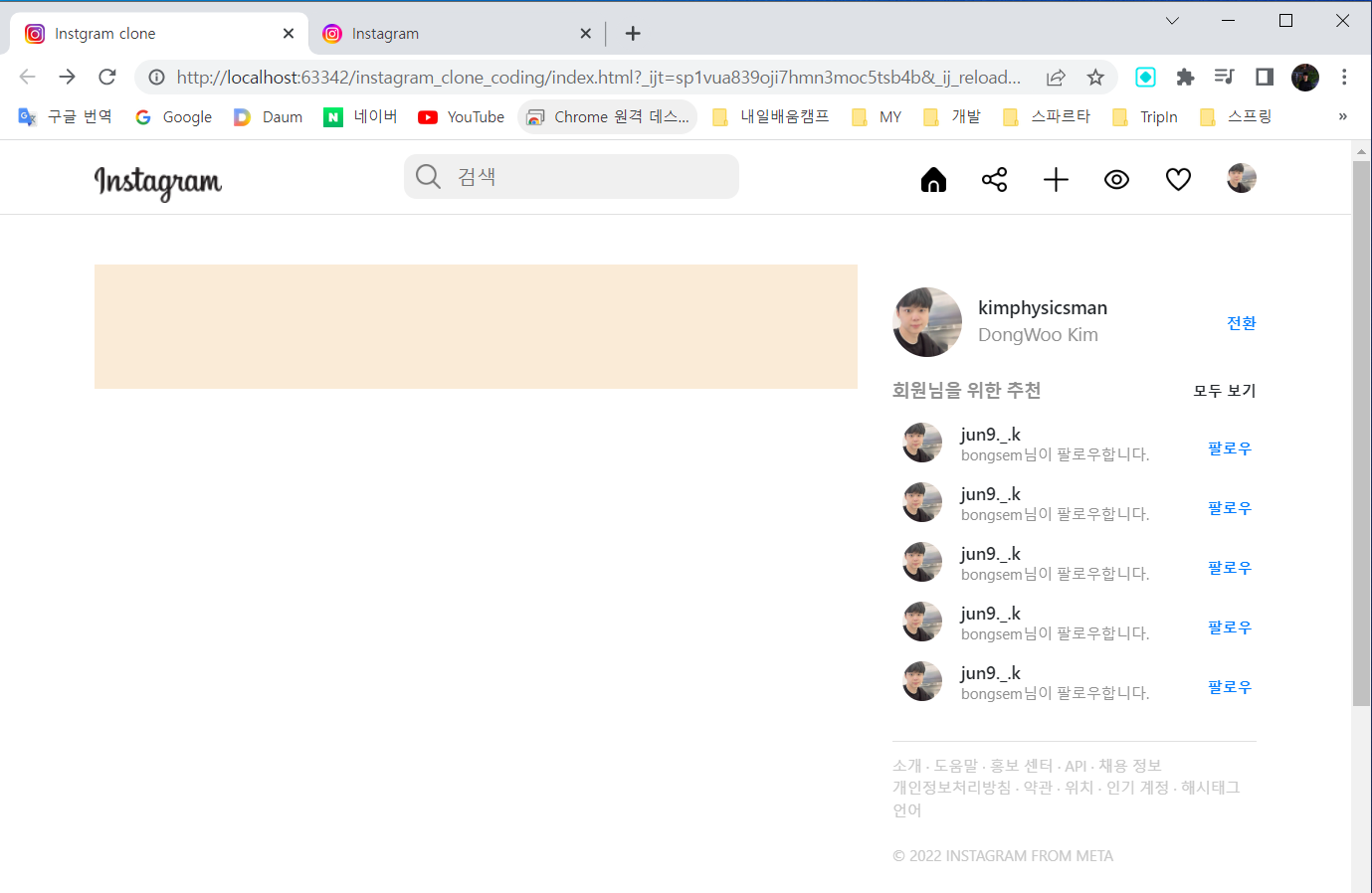
1) 인스타그램 Web UI 클론 코딩
2) 목적
- 프론트엔드의 레이아웃을 알아보고 알맞은 태그와 속성을 이용하여 배치할 수 있는 능력 상승
- 반응형 레이아웃 만들어보기
3) 진행상황 : 반응형 데모, 헤더, 프로필 부분 구현
4) 개발 못한 부분 : 스토리, 메인 포스트 부분
1. 반응형 데모
instagram의 레이아웃을 반응형으로 만들고자 div설정으로 데모버전을 만들어 봄.
- index.html
<!-- Required meta tags -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!--css 파일 불러오기!-->
<link href="/static/css/common.css" rel="stylesheet" type="text/css"/>
<title>Instgram clone</title>
</head>
<body>
<div class="column_1"></div>
<div class="column_2"></div>
</body>
</html>- common.css
.column_1 {
width: 300px;
height: 300px;
background-color: green;
float: left;
}
.column_2 {
width: 300px;
height: 300px;
background-color: blue;
float: left;
}
@media (max-width: 800px) {
.column_1 {
float: none;
}
.column_2 {
float: none;
}
}
width에 따라 달라지는 div구조
2. 헤더
1) 로고 :웹페이지의 image파일 그대로 사용
2) 검색창
- 투명한 button으로 클릭 이벤트를 만들고
- 클릭시 button과 img를 없애고 input box size 변경
- 마우스 클릭 이벤트 발생 시 input box 활성화 상태를 판단 후 비활성화된다면 이전 상태로 복구
3) 메뉴 아이콘 버튼
- https://www.flaticon.com/kr/uicons 에서 아이콘 적용
- 버튼 형식 구현 : hover 시 커서반응, 클릭 이벤트 -> 일단 velog로 연동
4) 특징
- 반응형으로 구현하여 width가 줄어들면 검색창이 사라짐
- position: fixed; 설정을 통해 화면에 고정
3. 프로필 부분
1) 특징
- position: fixed; 설정을 통해 화면에 고정이지만 화면 사이즈가 변경될 때마다 메인 포스트 박스의 margin값을 구해 그만큼 위치조정하여 화면 사이즈가 변경되도 위치가 일정하게 나타게 구현
2) 나의 프로필, 추천 프로필, footer부분 구현
4. 코드