개요
유저활동데이터를 수집하는데 있어서 해당 이벤트가 발생한 브라우저의 종류를 포함시키기로 했다. 그래서 javascript로 해당 런타임의 브라우저 종류를 구분하는 코드를 작성해보았다.
구분 코드
<script>
const browserInfo = (ua) => {
let browserName = " ";
if (ua.indexOf("SamsungBrowser") > -1) {
browserName = "SamsungBrowser";
} else if (ua.indexOf("NAVER") > -1) {
browserName = "NAVER";
} else if (ua.indexOf("Whale") > -1) {
browserName = "Whale";
} else if (ua.indexOf("KAKAOTALK") > -1) {
browserName = "KAKAOTALK";
} else if (ua.indexOf("Instagram") > -1) {
browserName = "Instagram";
} else if (ua.indexOf("Chrome") > -1 && ua.indexOf("Edg") === -1 && ua.indexOf("OPR") === -1) {
browserName = "Chrome";
} else if (ua.indexOf("Safari") > -1 && ua.indexOf("Chrome") === -1) {
browserName = "Safari";
} else if (ua.indexOf("Firefox") > -1) {
browserName = "Firefox";
} else if (ua.indexOf("Edge") > -1 || ua.indexOf("Edg") > -1) {
browserName = "Edge";
} else if (ua.indexOf("OPR") > -1 || ua.indexOf("Opera") > -1) {
browserName = "Opera";
} else if (ua.indexOf("MSIE") > -1 || ua.indexOf("Trident/") > -1) {
browserName = "InternetExplorer";
}
return browserName;
};
const userAgent = navigator.userAgent;
alert(`userAgent: ${userAgent}\nBrowser: ${browserInfo(userAgent)}`)
</script>
PC 브라우저별 적용 화면
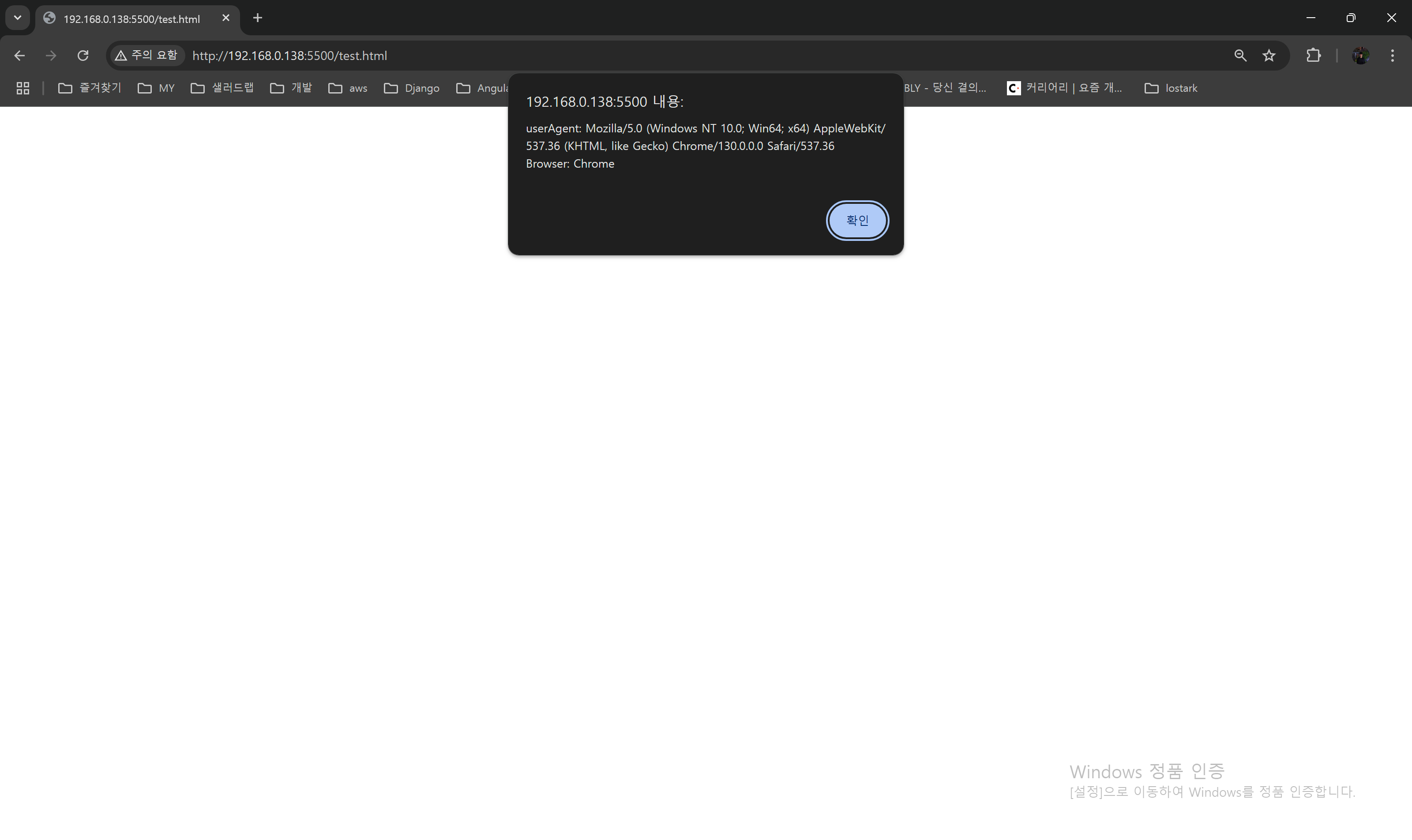
1. Chrome

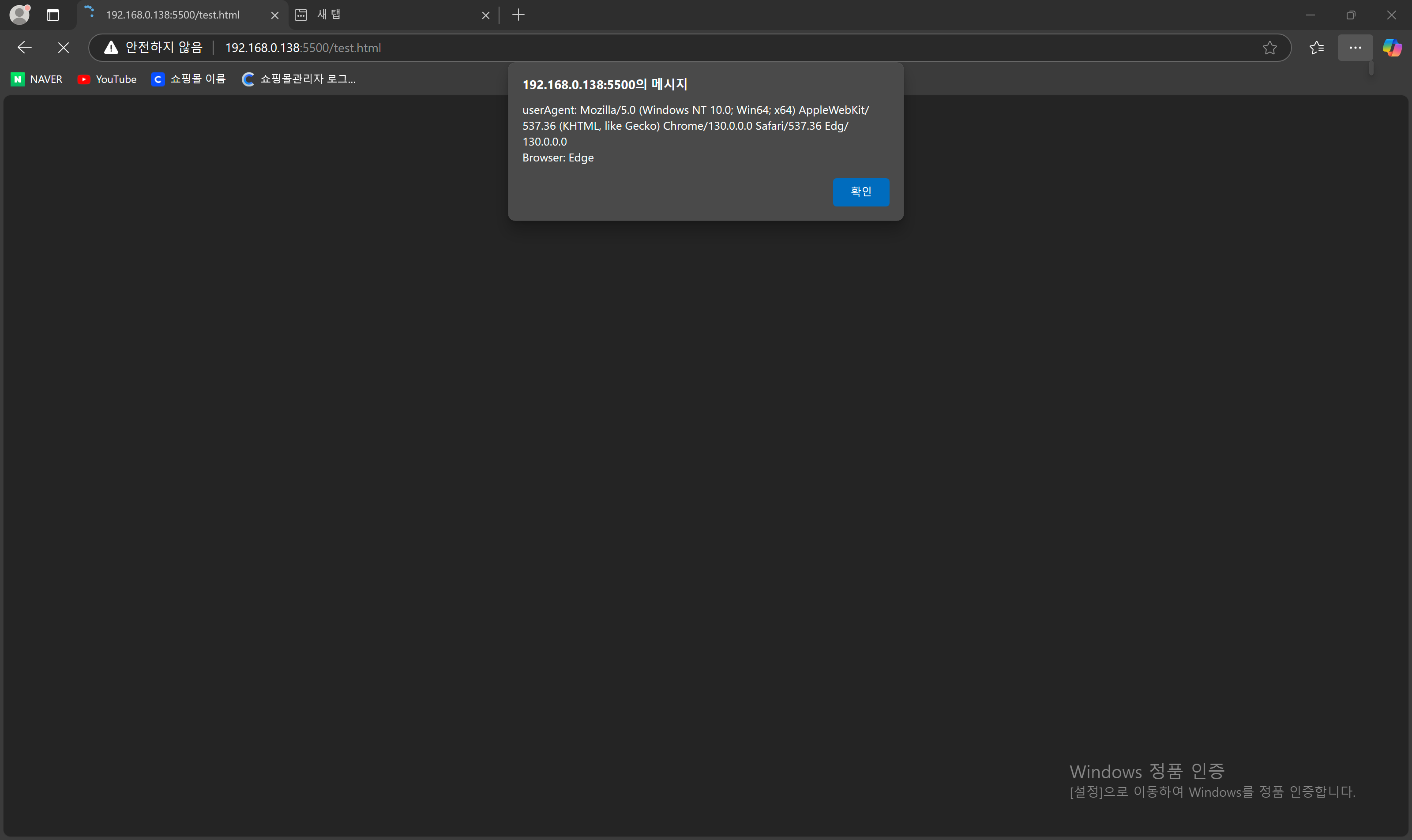
2. Edge

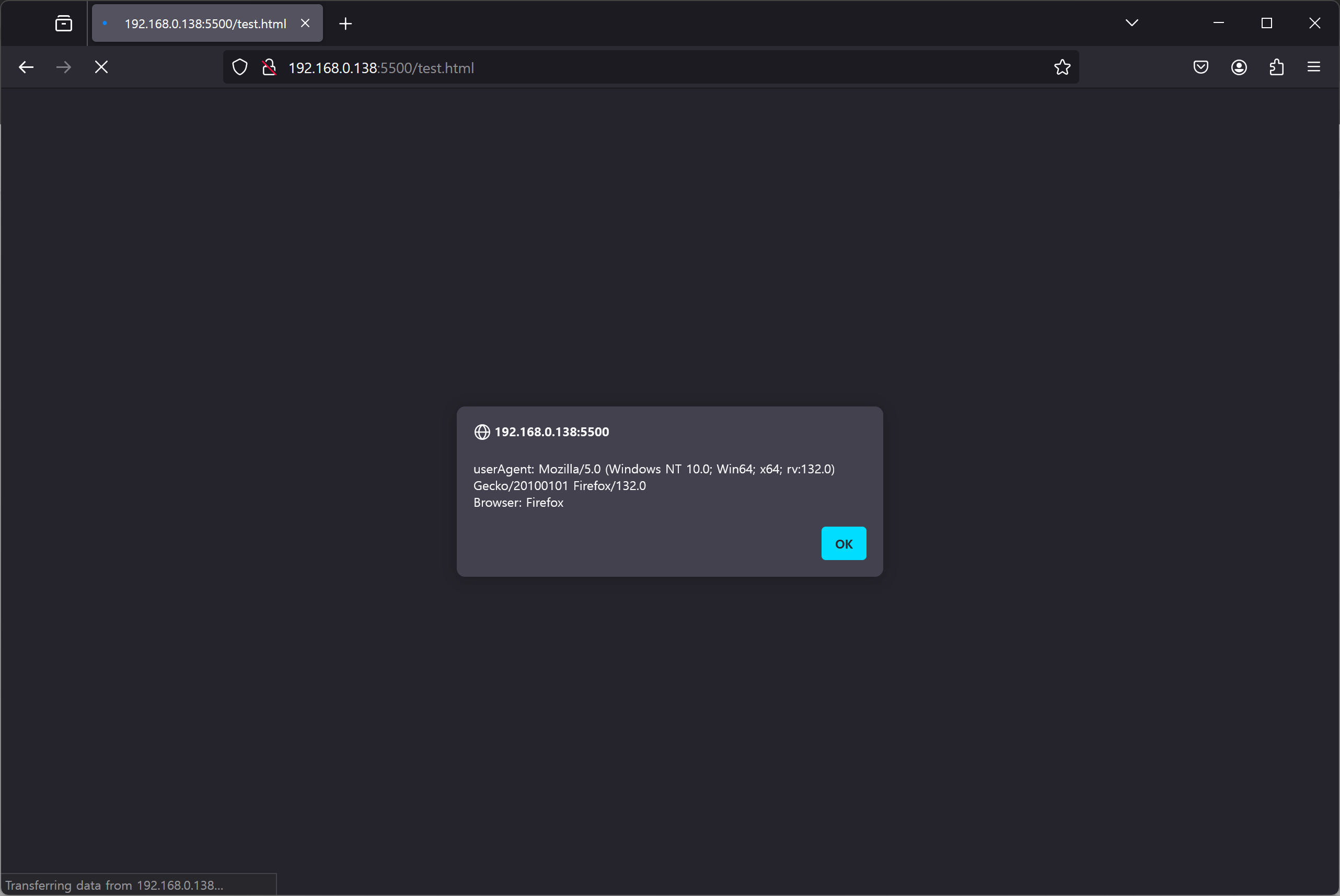
3. Firefox

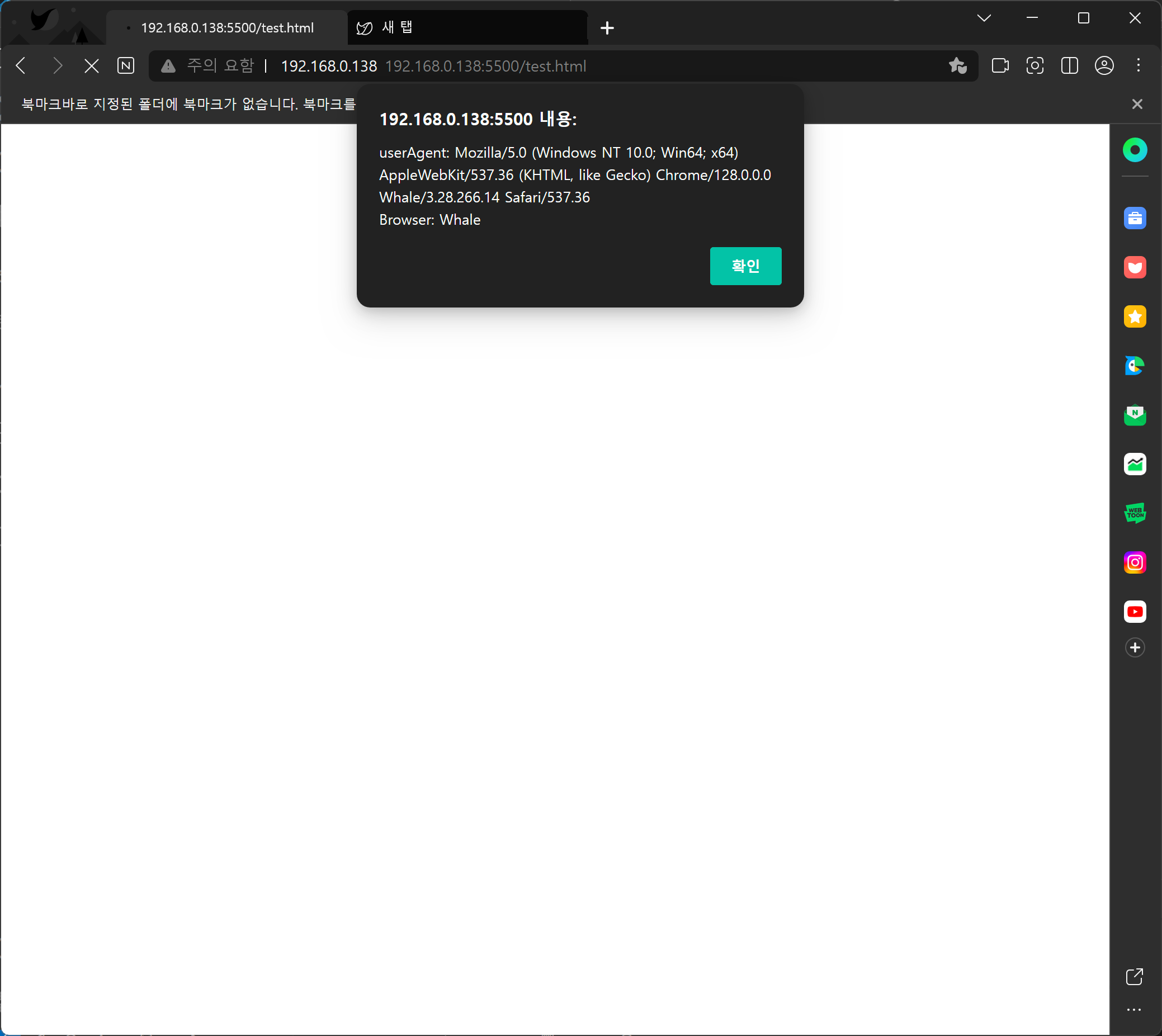
4. Whale

Mobile 브라우저별 적용화면
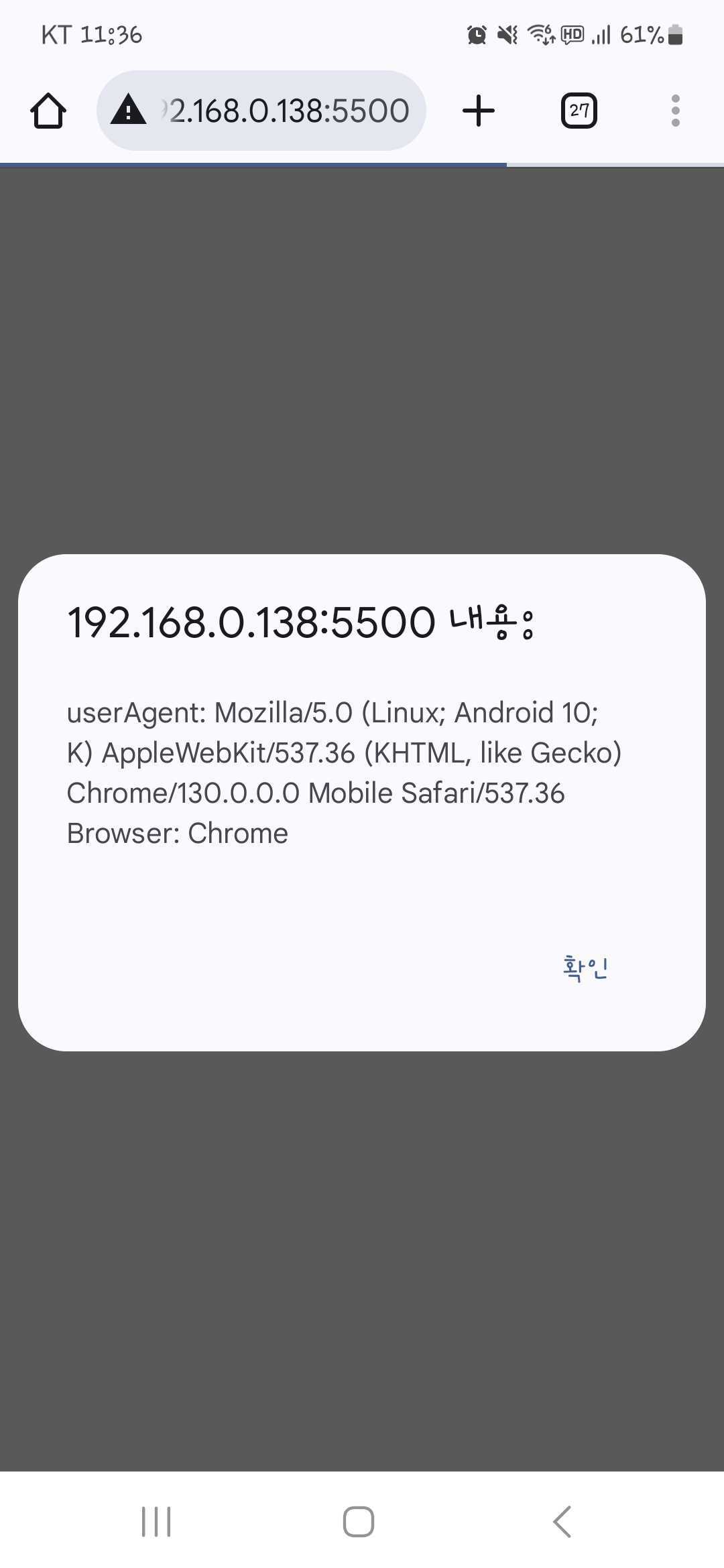
1. Chrome

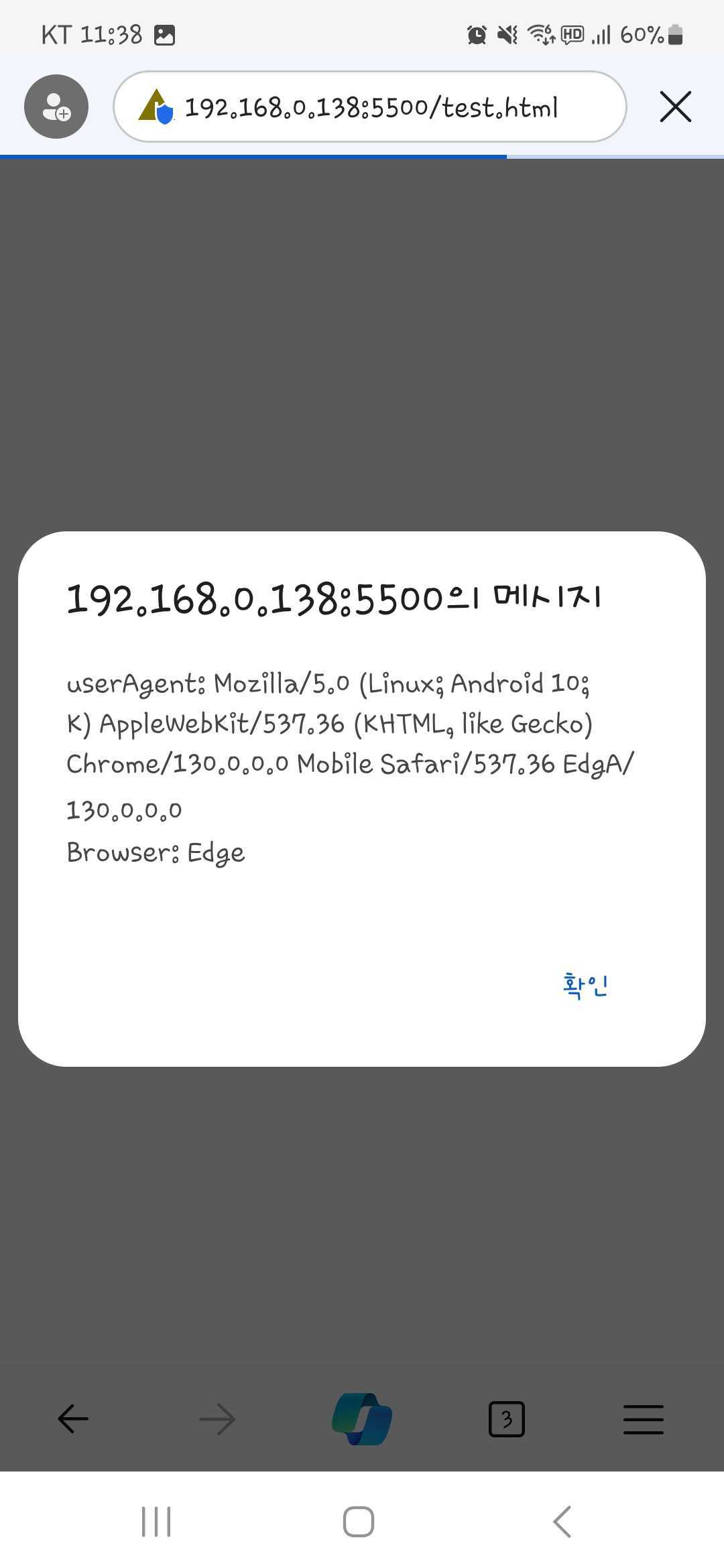
2. Edge

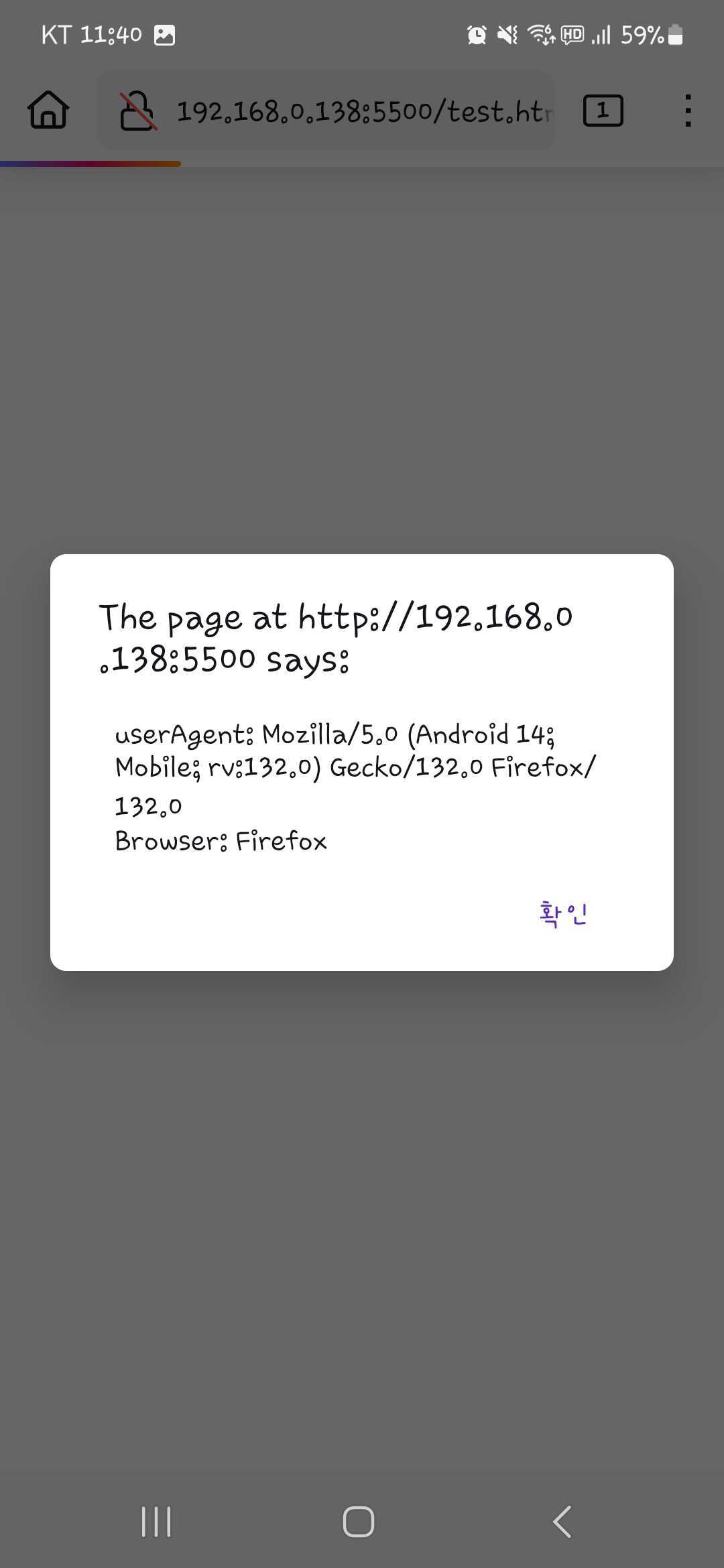
3. Firefox

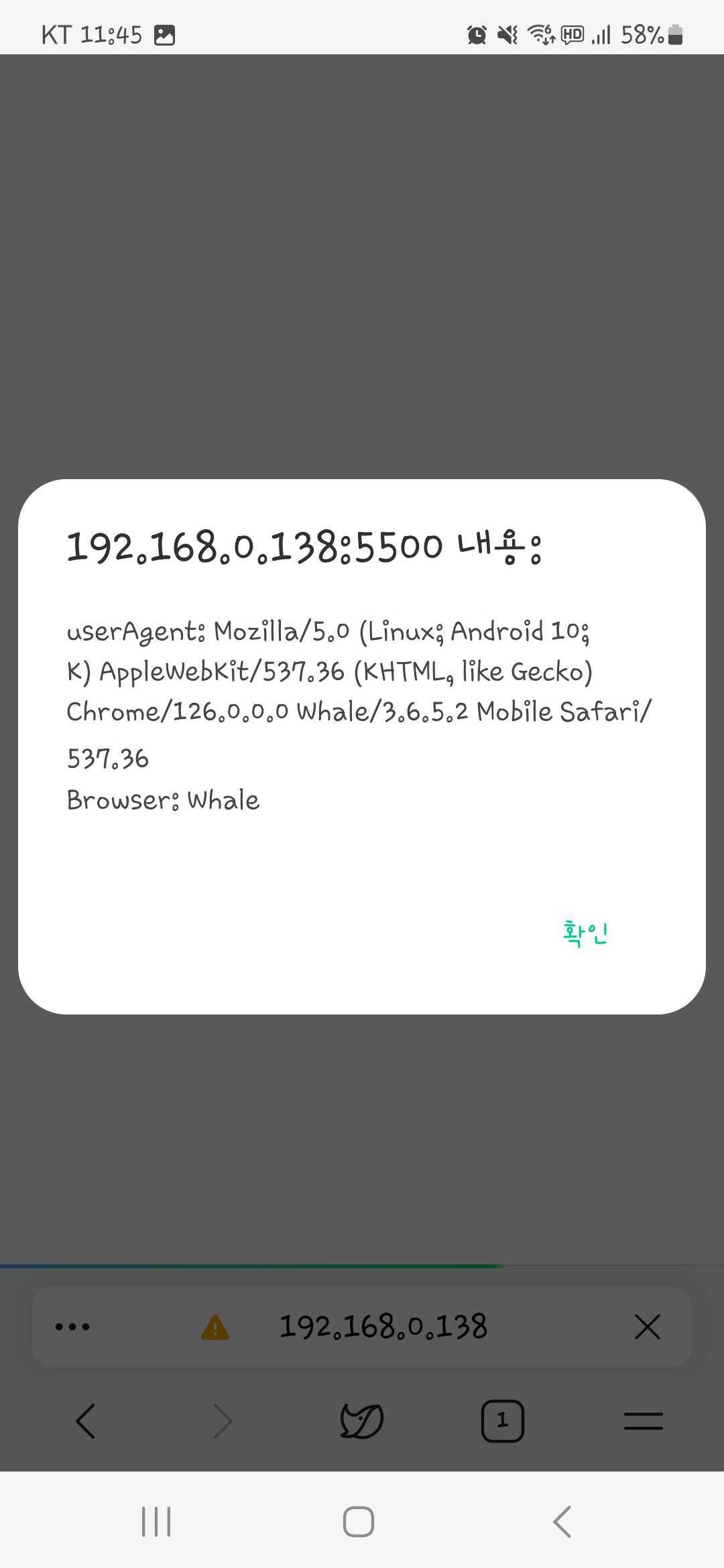
4. Whale

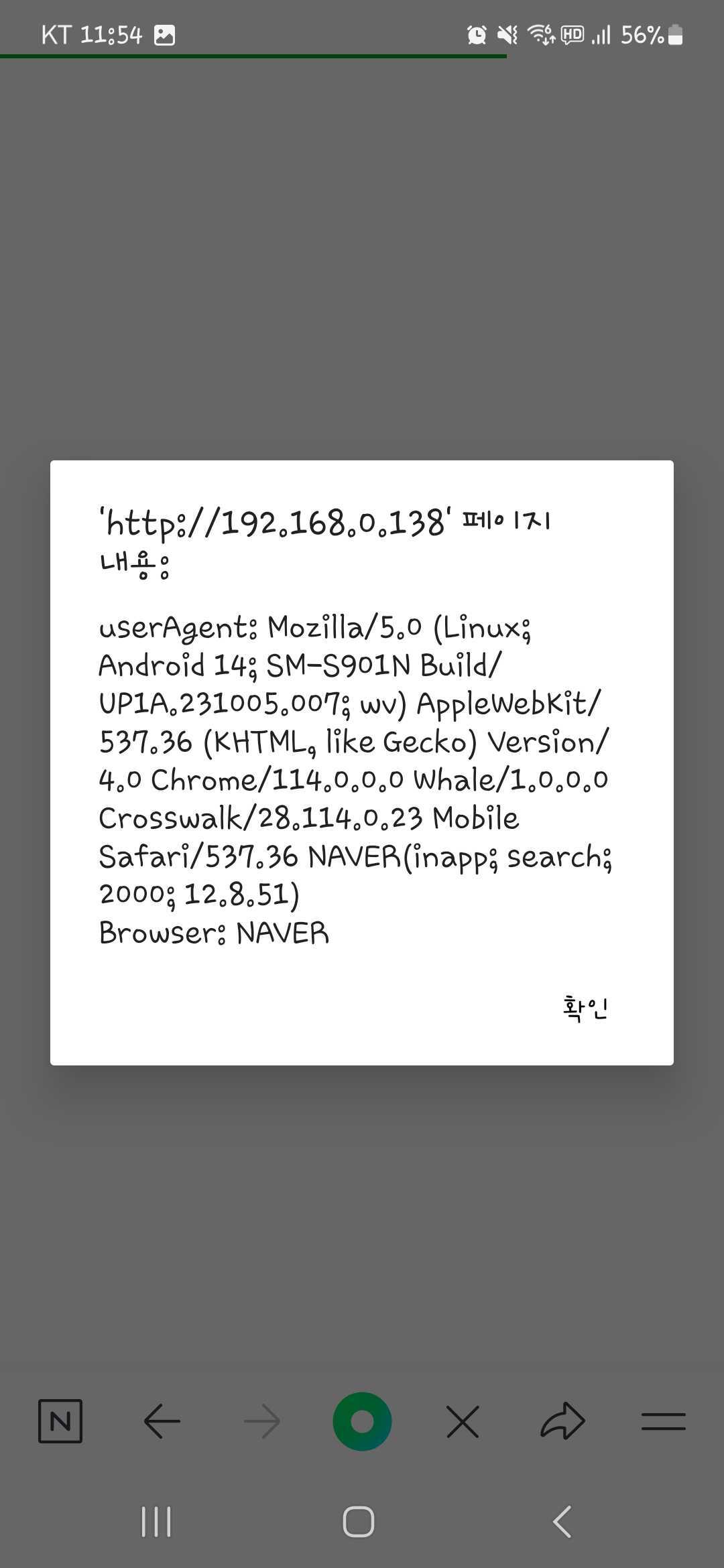
5. Naver (inApp)

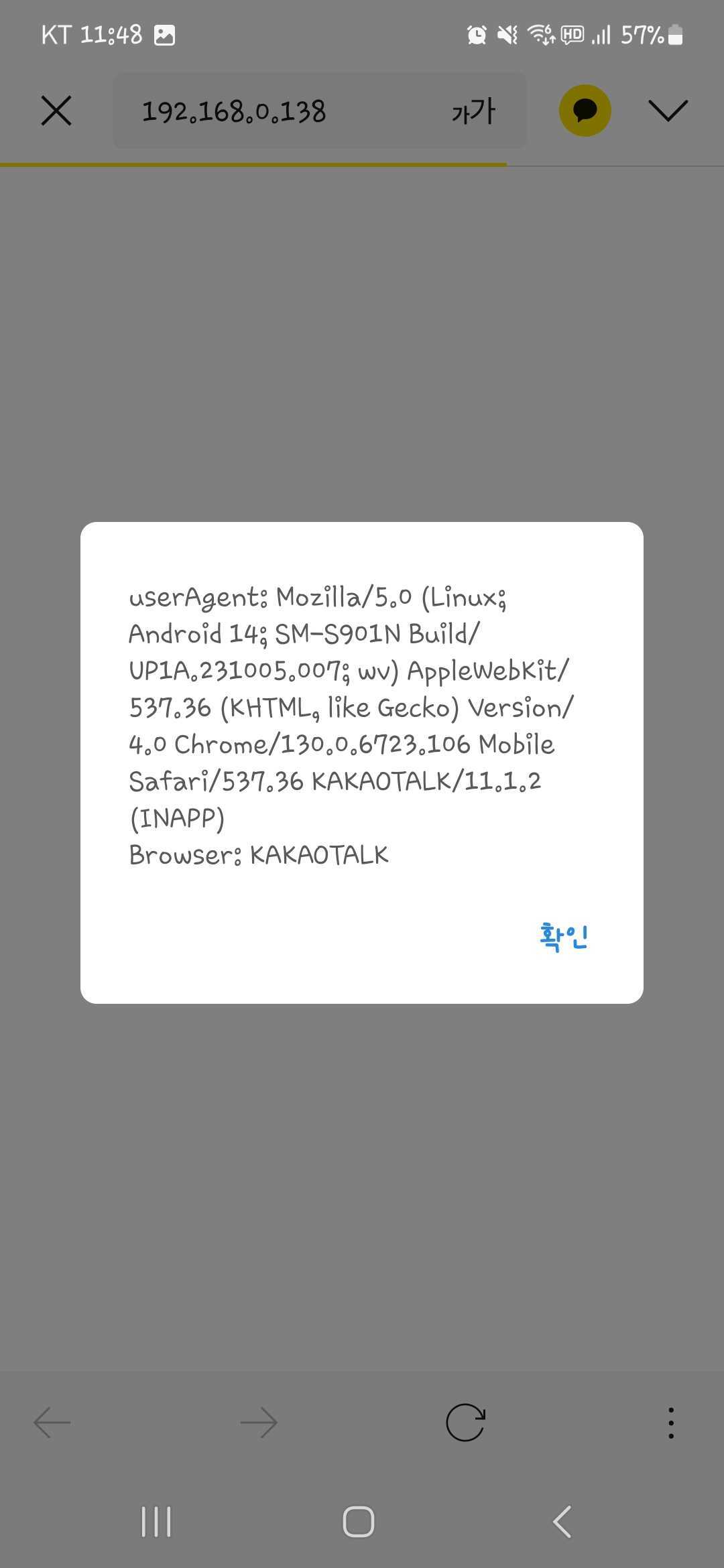
6. KAKAOTALK (inApp)

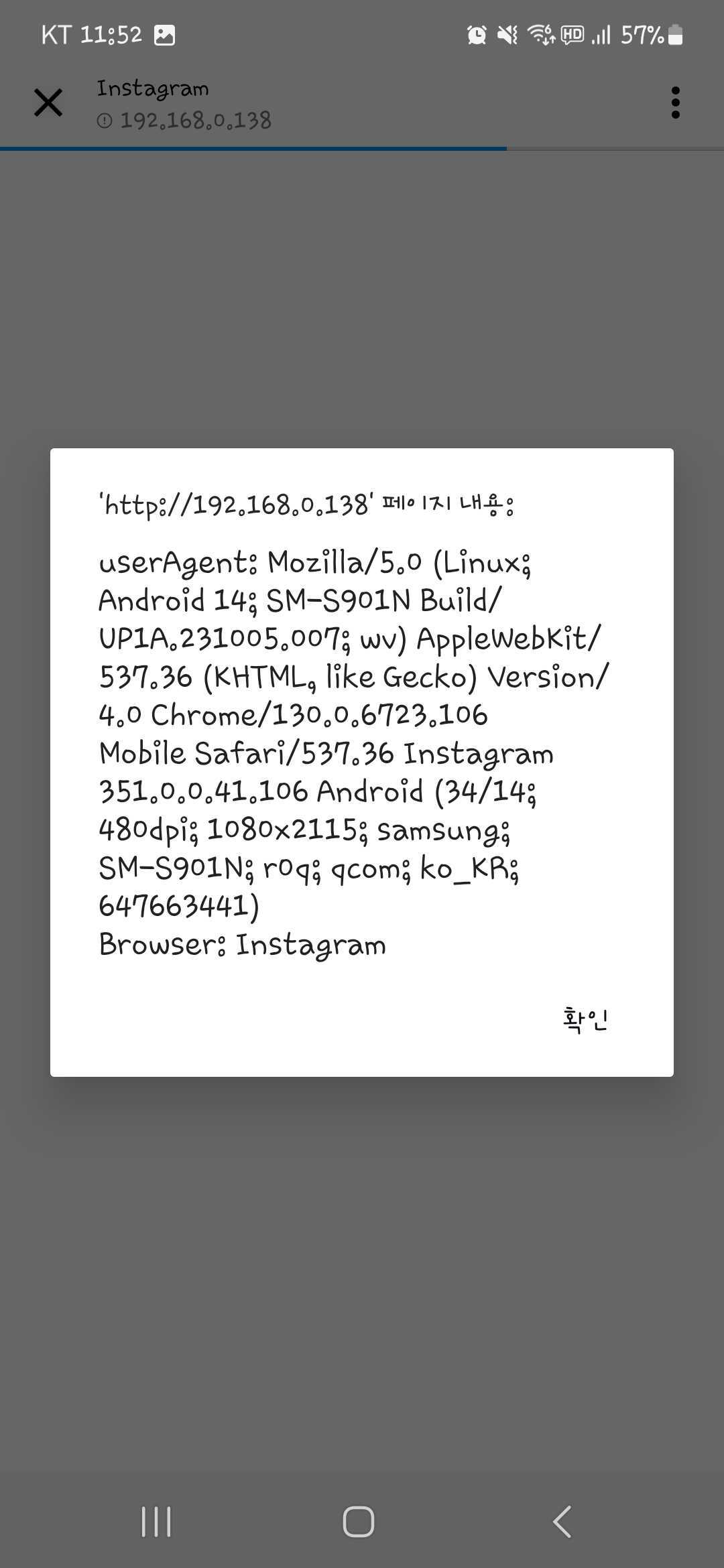
7. Instagram (inApp)