- setTimeout : 일정 시간 뒤에 특정 코드를 호출(지연)
- setInterval : 일정 시간 간격마다 특정 코드를 반복(반복)
ex) 클릭하고 3초 뒤에 콘솔창 띄우기(settimeout)
인수가 두개 들어감 (익명함수 , 걸리는시간)
<div id="box"></div>const box = document.querySelector("#box");
box.addEventListener("click", e => {
setTimeout(() => {
console.log("clicked!!!");
}, 3000);
})ex) 박스에 마우스가 들어가면 1초마다 mouse entered! 라고 찍히게 하고, 마우스가 박스에서 빠져나오면, 정지가 되게 만들기(setinterval)
<div id="box"></div>const box = document.querySelector("#box");
box.addEventListener("mouseenter", e => {
setInterval(()=>{
console.log("mouse entered!!!");
}, 1000);
//박스에 마우스가 들어가면, 1초마다 "mouse entered!!!"라고 찍히게 함
})리턴값을 받기 위해, setInterval을 timer라는 변수에 넣어주기
box.addEventListener("mouseenter", e => {
const timer = setInterval(() => {
console.log("mouseentered!!!");
}, 1000);
})
box.addEventListener("mouseleave", e => {
console.log("mouseentered!!");
//마우스가 상자에서 나가면, mouseentered!! 라고 출력
clearInterval(timer);
//timer 라는 변수에 넣은걸 clear시켜줌으로 정지되게 만들기
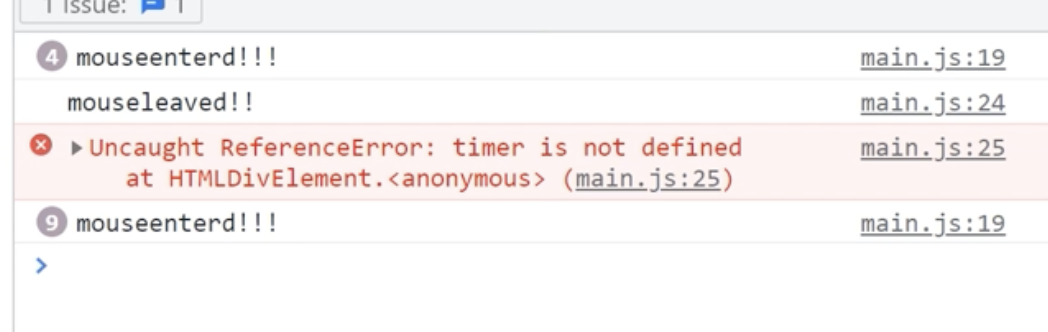
})위와같이 코드 작성시 아래처럼 에러가 발생하게 되는데
이유는?
timer라는 변수가 해당 코드블록 범위 밖에서 호출되어서 에러가 뜨는 것.
즉, 전역으로 변경해줘야 밑에서 호출시 사용 가능

해결책 ) -> 최상단에 timer라는 변수를 빼주고 전역으로 만들어주면 됨. 하지만 const 사용시, 이벤트 발생시 다시 담아야 하는데, const는 덮어쓰기가 안되니 let으로 사용하자
//const timer = null;
let timer = null;
box.addEventListener("mouseenter", e => {
timer = setInterval(() => {
console.log("mouseentered!!!");
}, 1000);
})
box.addEventListener("mouseleave", e => {
console.log("mouseentered!!");
clearInterval(timer);
})