
이벤트 객체
이벤트가 발생할 때 함수에 전달되는 특별한 인수값(이벤트객체)
ex)a태그 입력했을때, 네이버로 이동하는게 아니라 경고창(콘솔)을 띄우고 싶으면
<a href="https://www.naver.com">링크</a>const a = document.querySelector("a");
a.addEventListener("click", ()=>{
console.log("You clicked!!!");
})위와같이 코딩시, 경고 콘솔창이뜨고 바로 링크로 이동되어버린다. 이 떄, 아래와 같이 이벤트 객체 작성
const a = document.querySelector("a")
a.addEventListener("click", e => {
e.preventDefault();
console.log("You clicked!!");
})마우스 관련
ex)
<a href="https://www.naver.com">링크</a>
<div class="box"></div>const box = document.querySelector(".box");
box.addEventListener("mousemove", e => {
console.log(e);
console.log(`현재 마우스 x축 위치 : ${e.pageX}`);
console.log(`현재 마우스 y축 위치 : ${e.pageY}`);
console.log(`offsetX: ${e.offsetX}`);
console.log(`offsetY: ${e.offsetY}`);
}
위의 경우 e.page의 경우 브라우져 기준 / e.offset의 경우 박스 기준으로 마우스 추적
스크롤 관련
ex) 아래의 경우, 마우스 휠을 올리면 wheel up 이 찍히고, 마우스 휠을 내리면 wheel down이라고 찍힘.
window.addEventListener("mousewheel", e => {
console.log(e.daltaY)
if(e.deltaY > 0) console.log("wheel down")
if(e.deltaY < 0) console.log("wheel up")
})이벤트 발생한 대상 알아내기
- e.target : 이벤트가 발생했을 떄 실제 마우스 포인터가 위치해 있는 요소를 반환
- e.currentTarget : 이벤트가 발생했을때 이벤트문 상에서 선택자 요소를 반환
ex)
const main = document.querySelector("main");
main.addEventListener("click", e => {
console.log(e.currentTarget);
console.log(e.target);
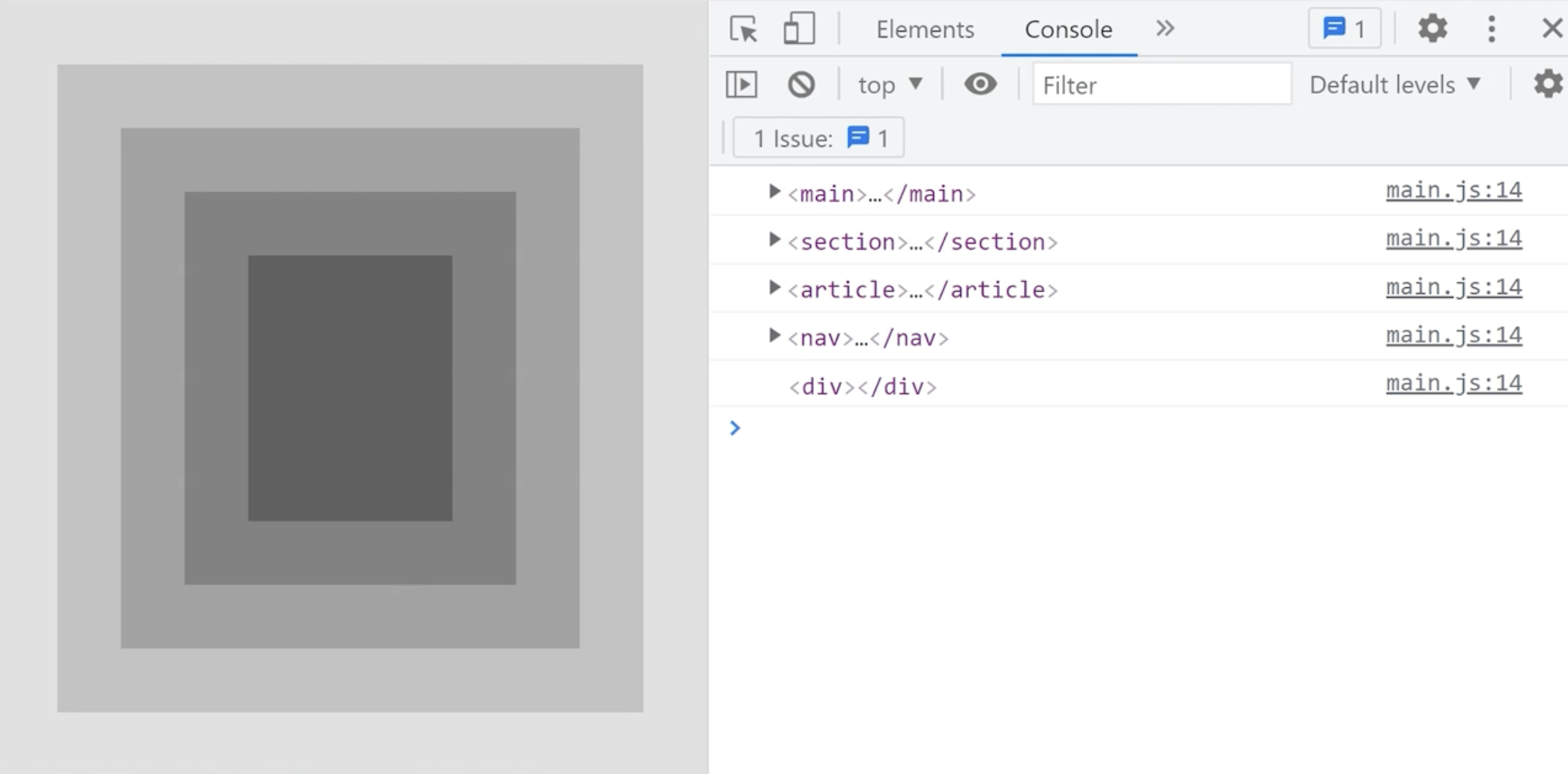
})1) e.currentTarget의 경우!
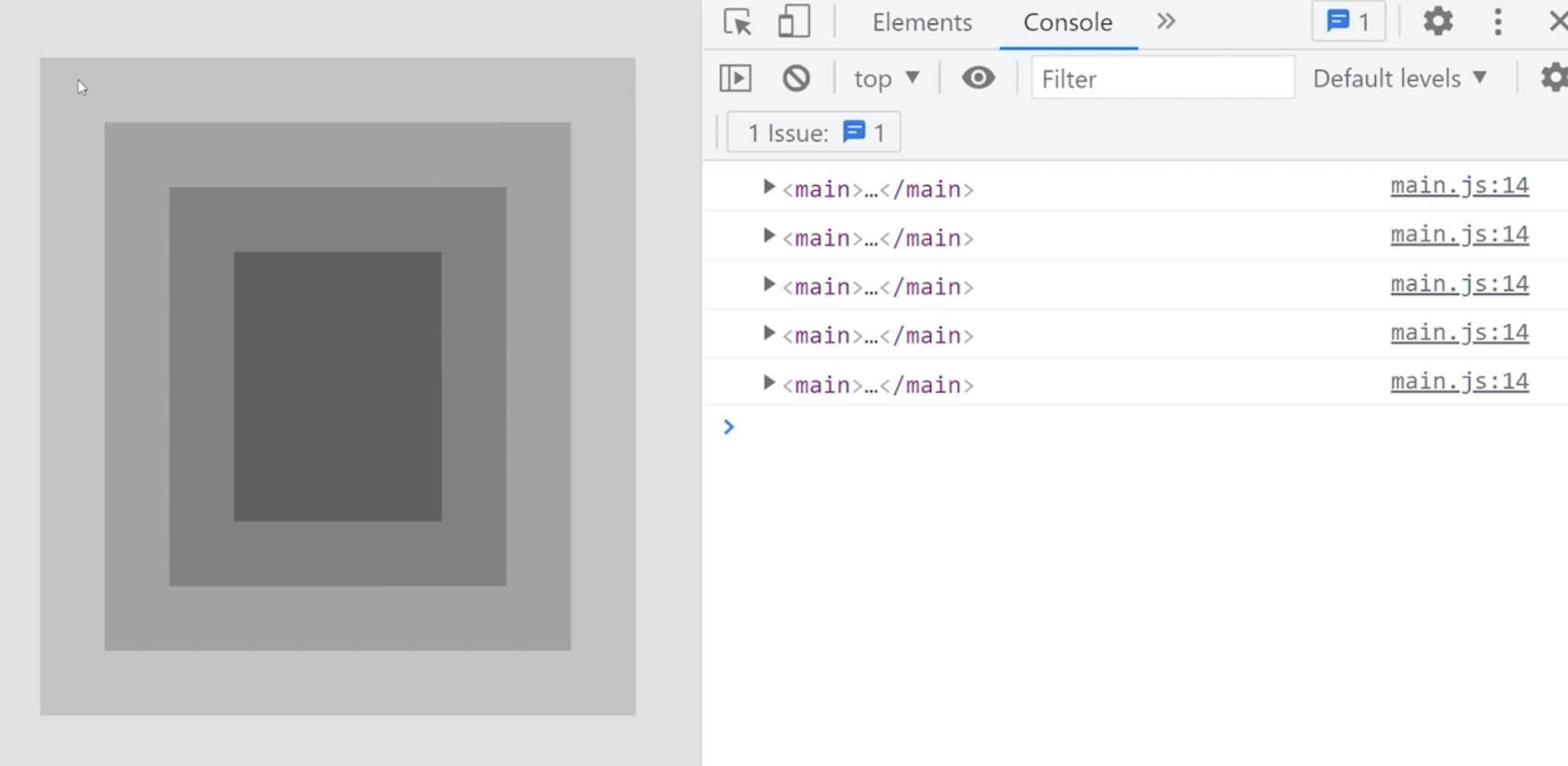
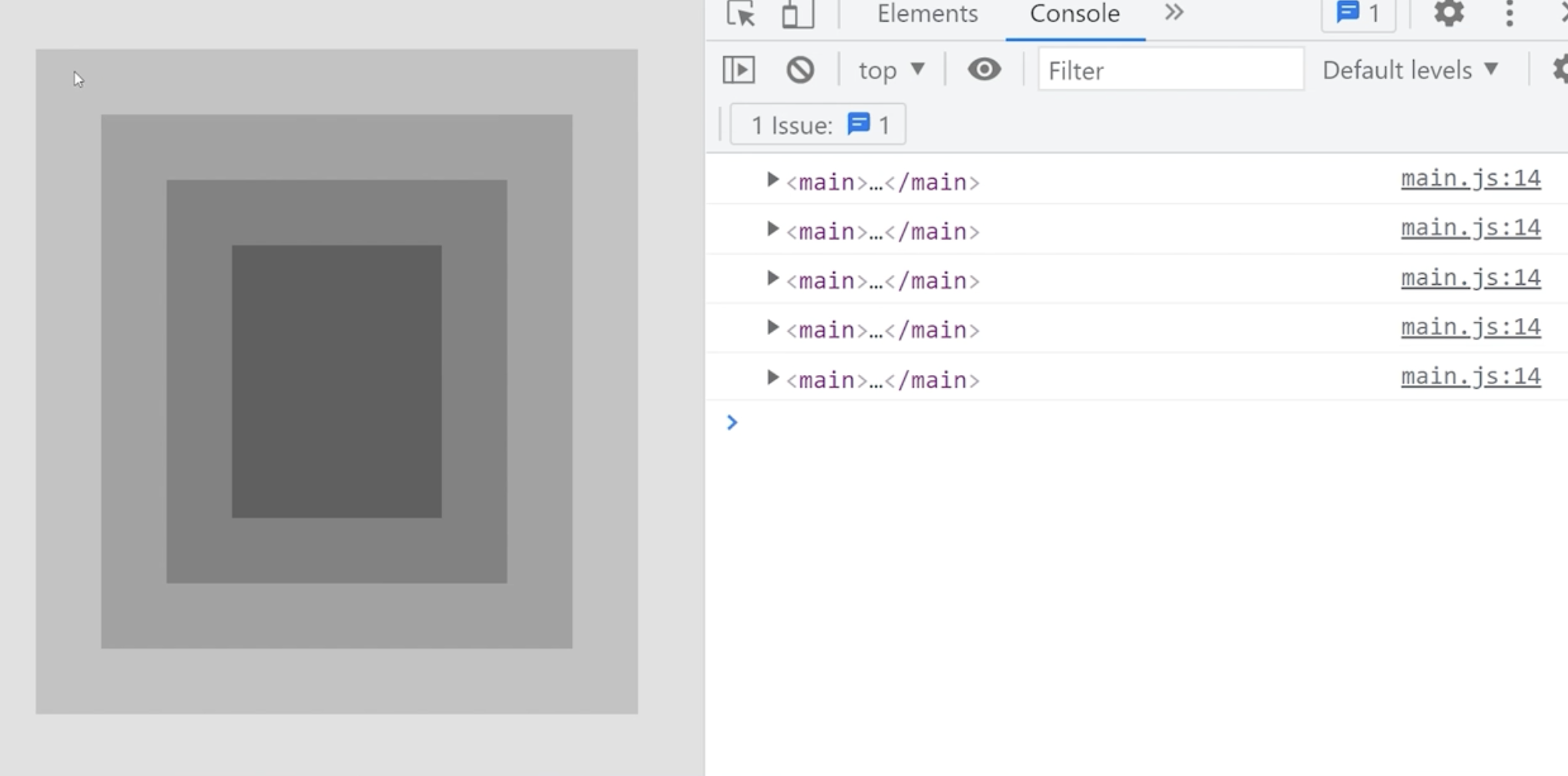
어떤 사각형을 클릭해도 아래처럼 main이 콘솔창에 뜸
이유는 ? -> 아래처럼 main안에 다른 태그들이 다 들어가있으니 div를 눌러도, nav를 눌러도 article을 눌러도 다 main안에 있는거니 main이 표시됨


2) e.target의 경우 !
클릭하는 사각형이 위치 해 있는 곳이 콘솔창에 뜸