- 이벤트버블링
<div class="black-bg">
<div class="white-bg">
<h4>로그인하세요</h4>
<form action="success.html">
<div class="my-3">
<input type="text" class="form-control" id="email" />
</div>
<div class="my-3">
<input type="password" class="form-control" id="pw" />
</div>
<button type="submit" class="btn btn-primary" id="send">전송</button>
<button type="button" class="btn btn-danger" id="close">닫기</button>
</form>
</div>
</div>document.querySelector(".black-bg").addEventListener("click", function () {
document.querySelector(".black-bg").classList.remove("show-modal");
});위와 같은 상황에서 black-bg에 onclick을 줬지만, 하위요소인 white-bg, h4 등등 다른요소를 onclick 해도 효과가 나타나는것.

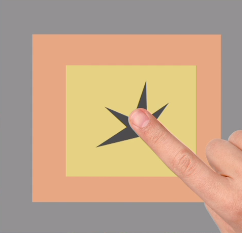
위와같이 종이를 겹쳐놓고 누르게 되면,
아래있는종이도 같이 눌러지는 원리와 동일함
