URLSession 알아보기(개념)
iOS에서의 네트워킹
저번 글에서 우리는 URLComponents객체에 대해서 알아봤는데 결국 우리가 URLComponents를 통해서 할수있는건 URL객체를 만들수있다는거였다
그럼 URL객체를 만들었으니 이거가지고 네트워킹을 해야할텐데 그전에 전체적인 그림을 하나 그려보고 가는게 좋을거같아서 iOS개발자 어떤 과정을 거쳐서 서버로부터 데이터를 받아올 수 있을지 그거에 대한 큰그림을 그려보고 본격적인 URLSession에 대한 이야기를 해보는게 좋을거같다라는 생각이든다
대표적으로 우리가 실제로 일상생활에서 서버에서 데이터를 받아오는 가장 일반적인 경우는 뭘까 생각을 해보면 URL을 가지고 하는 naver들어가기 이다.
우리가 네이버에 들어가려면 어떻게해야하냐면(ULR을 알고있다고 가정할때, 왜냐면 우리는 이미 URL을만드는 방법을 배웠으니까)
- 브라우저를 킨다(크롬이나 사파리같은)
- 이미 알고 있는 URL을 입력한다(https://naver.com을 입력한다)
- 엔터를 친다(엔터를 안치면 네이버의 데이터를 받아서 네이버로 들어갈 수 없다)
이렇게 위와같은 세 가지 과정을 거치는데 실제로 우리가 iOS에서 서버 데이터를 받아올때도 이렇게 세가지 과정을 똑같이 거친다 그러면 하나하나 알아보도록하자
URLSession
iOS에서 네트워킹을 하는 과정은 크게 세가지(URL만드는거 제외하고)라고 말했는데 그중에 브라우저를 킨다 를 iOS는 어떻게 구현하는지를 간단하게 말하면 이게 바로 URLSession이다.
이게 URLSession이라고...?
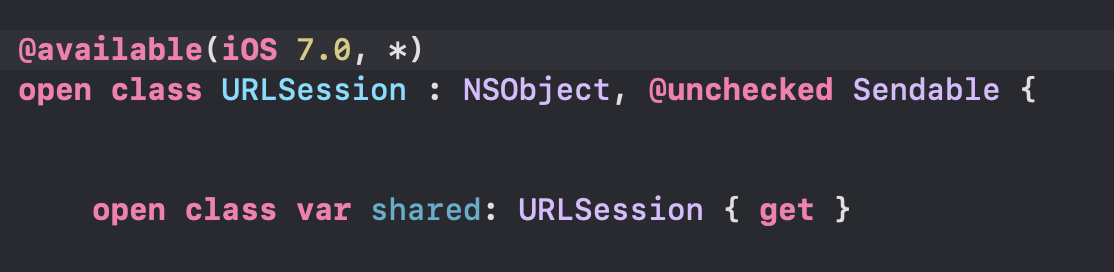
우선 그런거니까 받아들이면된다. URLSession의 설명을 보면
URLSession은 클래스다. 그리고 shared라는 계산속성을 통해 URLSession타입의 객체를 리턴해준다.
그렇다면 우리가 브라우저를 켜는 행위는 URLSession의 객체를 shared라는 계산속성을 통해 특정 변수에 저장하는거랑 똑같은게 되는거다
자 그러면 실제로도 저 순서대로 데이터를 받아오는지 처음부터 코드를 짜보자
- 방금말한대로 우리는 데이터를 얻어오기위해(네이버를 켜기위해서)
- 우선 URLSession객체를 만들어줘야한다(크롬브라우저를 켜야한다)
그러면 쉽네 우선 URLSession객체를 만들어야하는데 shared라는 계산속성을 이용하면 객체를 얻을 수 있다
let chromeBrowser = URLSession.shared설명과의 얼라인을 맞추기 위해서 우선 변수명은 크롬브라우저라고 했다. 자 그러면 우리는 URLSession이라는 클래스의 객체를 shared라는 계산속성을 통해 얻어냈고 그 객체를 chromeBrowser이라는 변수에 저장했다. 즉, 다시말해서 네이버를켜기위해(데이터를 얻어오기위해) 크롬브라우저를 켠상황이다
dataTask
dataTask는 두번째 단계를 위한거라고 생각하면된다. 두번쨰 단계는 알고있는(만든) URL을 크롬창에 입력하는 행위다. 당연히 크롬창에 입력을 해야하니 크롬창에서 실행해야하고 크롬창은 URLSession객체이고 그 객체가 지금 chromeBrowser안에 있는 상황인걸 기억하자
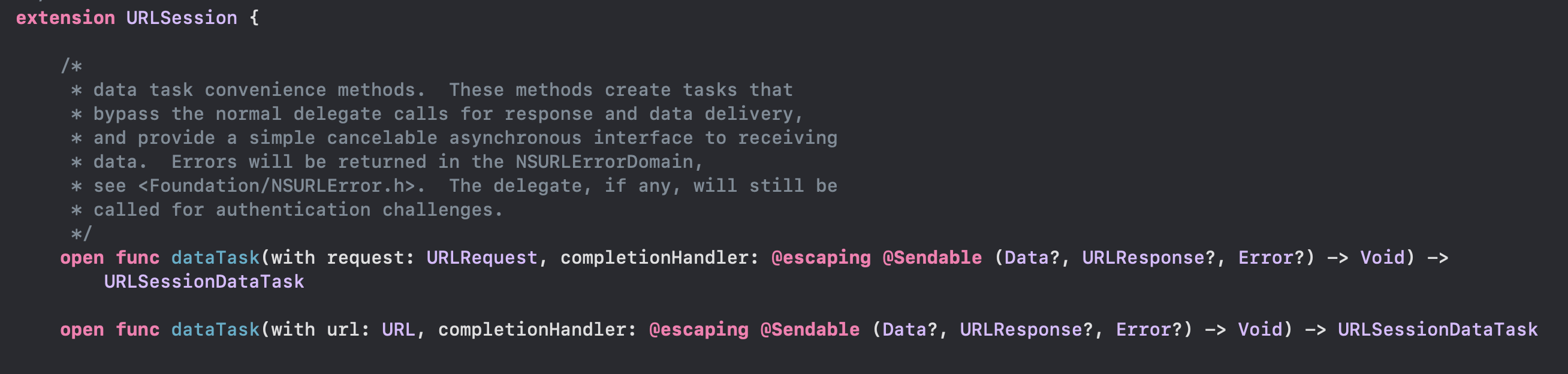
실제로도 dataTask라는 함수는 URLSession안에 있는 함수다

다시 본론으로 돌아와서 우리는 이제 크롬브라우저(URLSession객체)에 URL을 써줘야한다(줘야한다)
그리고 크롬브라우저안에서 일어나는 일이기때문에 크롬브라우저가 가지고있는 어떤 행위를 해줘야하는거고 URLSession객체안에있는 함수를 실행하고 그 함수에 URL을 줘야한다
URL을 주는 행위를 우리는 크롬브라우저의 검색창에 URL을 적는 행위와 동일시 하면된다.
아마 이해가 되었을거고 실제로도 그런가 한번 보자
let dataTask = chromeBrowser.dataTask(with: 네이버URL을넣자) { 받게될Data변수명, 받게될Response변수명, 받게될Error변수명 in
네이버의 스포츠탭에 들어가서 야구결과를 봐야지(상상)
}실제로 우리는 크롬브라우저에서 dataTask라는 함수를 실행시키면 그때 URL을 넘겨주게 된다
그리고 넘겨주면 만약에 데이터(+response, error)가 들어온다면 그 데이터(+response, error)를 가지고 어떻게 할지를 정의해줘야한다.
예를 들면 이런거다 naver에 들어가는 이유는 나는 주로 야구 결과를 보러 자주들어가는데 지금 상황은 naver.com이라고 url을 치고 naver화면에 들어가면 "스포츠탭에들어가야지~"라고 생각만 하고있는 상황이고 아직 실제로 naver화면에 들어간 상황은 아닌거다. 즉, 엔터를 누르기전인거다
코드를 봐도 검색창(with: 네이버URL을 넣자)에 네이버 URL을 넣고 화면이 뜨면 스포츠창에 들어가야지 상상만하고있는상황인거다
그리고 나서 해야되는건 엔터를 누르는거다
resume
이렇게 크롬브라우저를켜고
-> URLSession객체를 shared라는 계산속성을 통해 받아오고
크롬브라우저에 URL을 입력하고
-> dataTask라는 함수에 URL을 넣어주고(+네이버에들어가면 뭐할지 상상하고)
그리고 나서 해야하는건 아까도 말했지만 엔터를 눌러야한다
애초에 생각해보면 크롬에 URL만 입력한다고 네이버로 들어가는게 아니니까? 엔터를 눌러야 네이버로 들어가지니까?
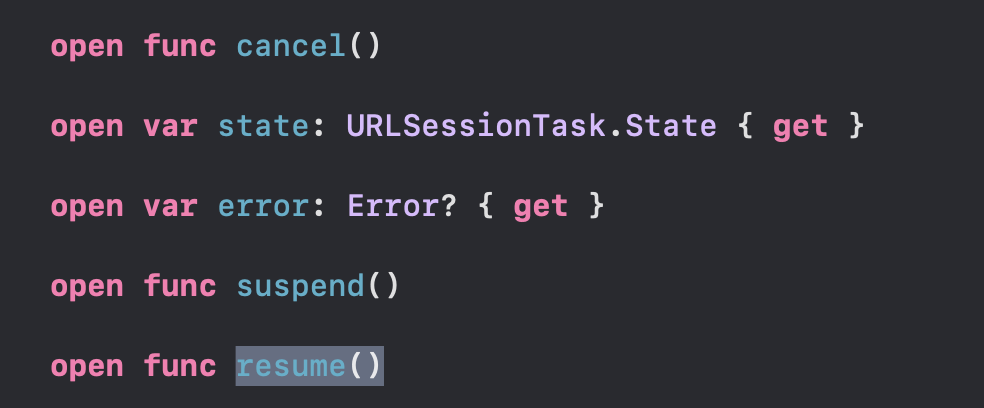
엔터를 누르는 방법은 아까 만들어놓은 dataTask에 resume이라는 함수를 실행시키는거다
보면 resume이라는 함수(시작하는함수)외에도 suspend나 cancel도 있다 근데 우리는 엔터치면 실행시키고 싶기때문에 그냥 resume()을 한다고 생각하자
dataTask.resume()을 하게되면 그때서야 data와 response와 error를 실제로 불러오고 (시간이 좀걸리니까) 다 받아오고 나면 naver가 켜지고 그때서야 내가 상상했던(네이버의 스포츠탭에 들어가서 야구결과를 봐야지(상상))라는 부분을 실행할 수 있게되는거다
정리
iOS에서 데이터 요청 즉, 네트워킹의 4가지단계는
- URL만들기
- URLSession객체 만들기
- URLSession의 dataTask함수를 1번의 URL넣기
- resume()을 통해 시작하기
로 요약할 수 있는데 이를 다시한번 비유하자면
- naver.com이라는 URL기억하기
- 크롬브라우저 켜기
- 브라우저검색창에 1번의 URL입력하기
- 엔터 누르기
라고 생각하면 편하다^^
사실 개발하다보면 resume을 정말 많이 빼먹는데 이제 빼먹으면 안되는이유는 충분히 이해했을거라고 생각한다
사실 이렇게한다고 네트워킹은 끝나지만 그 데이터를 내가 쓸수있는 데이터로 변환하는 과정이 필요하다 간단하게 설명하면 우리가 저렇게 네트워킹을 끝내면(엔터를 누르면, resume()을 하면) Data형식의 data가 나오고 그걸 우리는 json형식으로 바꿔서 받아야한다
그런데 Swift에서 우리는 보통 데이터를 struct로 만들어서 view를 짜는데 json형식의 데이터로는 View에 원래 데이터구조에 넣어줄수가 없어서 json을 우리가 쓰고있던 struct로 만들어 주는 과정을 거치면 그때서야 xcode에서 사용할 수 있게된다(이 과정을 decode과정이라고한다)
근데 이런 데이터변환과정은 다음 글에서 다뤄보도록 하겠다
