Express.js
Prisma - 프리즈마
Prisma는 오픈소스 프로젝트이다. Typescript 와 Node.js 환경에서 데이터베이스에 대한 접근을 쉽게 하도록 도와주는 소프트웨어로 기존에 Node 환경에서 사용되던 다른 ORM(Object Relational Mapper)들을 대체한다고 한다.
Sequelize, typeORM 과 같은 기존의 ORM 을 택하지 않고, Prisma를 택한 이유는 후에 TypeScript 와 GraphQL 을 사용한 백엔드 앱의 확장을 고려했기 때문 이다.
Step 1.
a. 프로젝트 생성
mkdir node_blogs
cd node_blogsb. Node.js 프로젝트 초기설정
npm init -y (-y d옵션을 붙이면 node package manager의 모든 질의를 yes로 한다는 의미)npm install @prisma/cli --save-dev (개발 dependency로 설치)c. Prisma 폴더 생성
npx prisma initPrisma 폴더를 생성하고 나면 Prisma 폴더 안에 다음 두가지 파일이 생깁니다.
- schema.prisma: 마이그레이션 된 데이터베이스 테이블 스키마가 정의되는 파일 (프리즈마의 핵심)
- .env: 데이터베이스 접속을 위한 환경변수를 설정하는 숨김 파일
d. prisma/schema.prisma 파일 수정하기
generator client {
provider = "prisma-client-js"
previewFeatures = ["uncheckedScalarInputs"]
}
datasource db {
provider = "mysql" # 기본설정: postgresql => mysql 변경
url = env("DATABASE_URL")
}e. env 파일 수정하기
DATABASE_URL="mysql://사용자이름:비밀번호@localhost:3306/데이터베이스이름"
ex) 데이터베이스 구축하기 페이지에서 생성한 데이터베이스와 유저이름, 비밀번호를 채워주시면 됩니다.
DATABASE_URL="mysql://node_blogs_user:node_is_great@localhost:3306/node_blogs"f. 데이터베이스에 구축된 테이블들을 Prisma 스키마로 옮기기
npx prisma introspect
# 이 명령어는 .env 파일에서 환경변수로 작성한 DATABASE_URL 에 접속해서
# 데이터베이스의 테이블 스키마를 검사한 후, schema.prisma 파일에 모델을 작성 해 줍니다.위의 명령어가 성공적으로 수행되면, 아래와 같이 우리가 이전에 마이그레이션 했던 테이블이 schema.prisma 파일안에 작성된다.
generator client {
provider = "prisma-client-js"
previewFeatures = ["uncheckedScalarInputs"]
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
model articles {
id Int @id @default(autoincrement())
user_id Int
title String
body String
status articles_status @default(DRAFT)
created_at DateTime? @default(now())
updated_at DateTime?
deleted_at DateTime?
users users @relation(fields: [user_id], references: [id])
comments comments[]
@@index([user_id], name: "user_id")
}
model comments {
id Int @id @default(autoincrement())
article_id Int
user_id Int
body String
created_at DateTime? @default(now())
updated_at DateTime?
deleted_at DateTime?
articles articles @relation(fields: [article_id], references: [id])
users users @relation(fields: [user_id], references: [id])
@@index([article_id], name: "article_id")
@@index([user_id], name: "user_id")
}
model users {
id Int @id @default(autoincrement())
email String @unique
password String
status users_status @default(ACTIVE)
created_at DateTime? @default(now())
updated_at DateTime?
deleted_at DateTime?
articles articles[]
comments comments[]
}
enum articles_status {
DRAFT
PUBLISHED
DELETED
}
enum users_status {
ACTIVE
INACTIVE
}g. Prisma client 생성하기
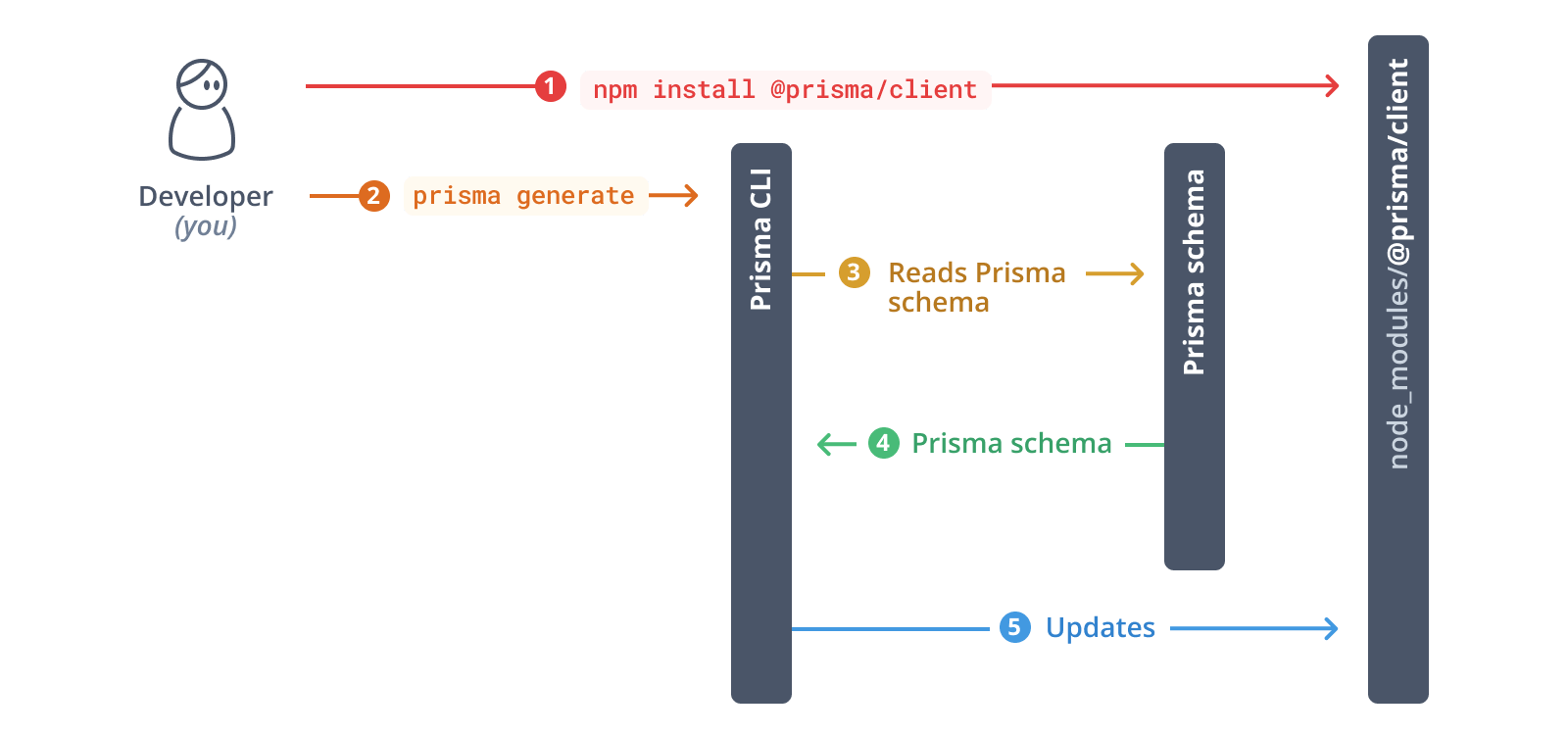
# 먼저 client 노드 모듈 패키지를 다운 받습니다.
npm install @prisma/client
# 다음 명령어를 실행시켜서 앱 내에서 사용할
npx prisma generate
# 이 명령어는 npx prisma introspect 명령어를 통해서 생성된 schema.prisma 파일을 읽어서
# node_modules/@prisma/client 폴더 안에 우리가 사용할 prisma client 코드를 생성 해 줍니다.