position 속성 - relative, absolute, fixed
- "position:static" *static은 기본값입니다. position: static;이 설정된 엘리먼트는 그다지 특별한 방식으로 위치가 지정된 것이 아닙니다. 정적(static) 엘리먼트는 위치가 지정된 것이 아니라고 표현하며, static이 아닌 다른 값으로 지정된 엘리먼트에 대해 위치가 지정됐다고 표현합니다.
2.relative는 static과 거의 동일하게 작용한다, 다만 relative에 별도의 프로퍼티를 지정하면 다르다.
3.relative가 static인 상태를 기준으로 주어진 픽셀만큼 움직였다면, absolute는 position: static 속성을 가지고 있지 않은 부모를 기준으로 움직인다. 만약 부모 중에 포지션이 relative, absolute, fixed인 태그가 없다면 가장 위의 태그(body)가 기준이 된다.
4.fixed는 말 그래도 고정된다는 의미이다. 즉, 엘리먼트가 뷰포트(viewport)에 상대적으로 위치가 지정되는데, 페이지가 스크롤되더라도 늘 같은 곳에 위치한다는 뜻이다. relative와 마찬가지로 top이나 right, bottom, left 프로퍼티가 사용된다.
inline, inline-block, block 에 대해서
1.inline
display 속성이 inline으로 지정된 엘리먼트는 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치됩니다.
대표적인 inline 엘리먼트로 < span>이나 < a>, < em> 태그 등을 들 수 있습니다.
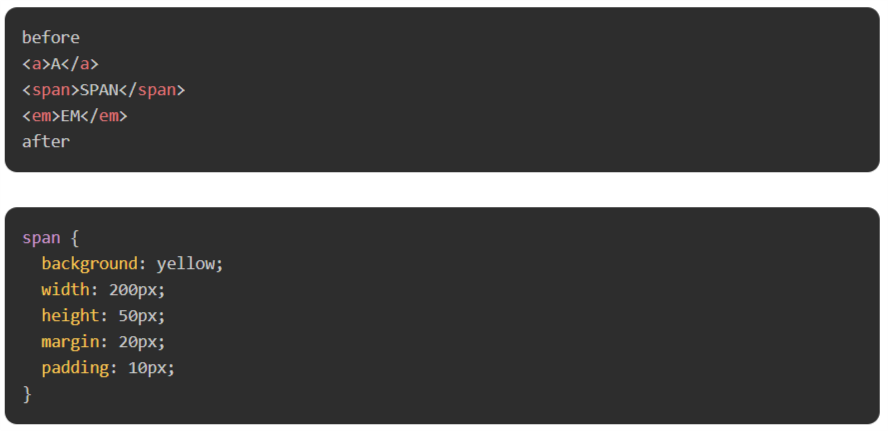
예를 들어, 여러 개의 inline 엘리먼트 다음과 같이 마크업하면 줄바꿈 없이 순서대로 한 줄에 보이게 됩니다.

inline 엘리먼트를 사용할 때 주의할 점은, width와 height 속성을 지정해도 무시된다는 것입니다.
왜냐하면 해당 태그가 마크업하고 있는 컨텐트의 크기 만큼만 공간을 차지하도록 되어 있기 때문입니다.
또한, margin과 padding 속성은 좌우 간격만 반영이 되고, 상하 간격은 반영이 되지 않습니다.
2.inline-block
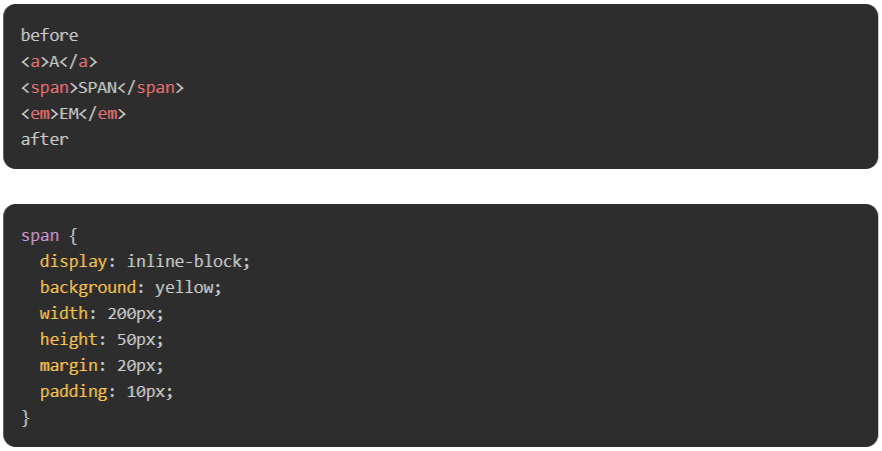
display 속성이 inline-block으로 지정된 엘리먼트는 기본적으로 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치됩니다.
하지만 inline 엘리먼트에서 불가능하던 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능해집니다.
대표적인 inline-block 엘리먼트로 < button>이나 < select> 태그 등을 들 수 있습니다.

inline-block 엘리먼트는 위와 같이 명시적으로 헤당 엘리먼트의 스타일을 display: inline-block로 지정해줘야 합니다.
inline-block을 이용하면 여러 개의 엘리먼트를 한 줄에 정확히 원하는 너비만큼 배치할 수 있기 때문에 레이아웃에 활용할 수 있습니다.
3.block
display 속성이 block으로 지정된 엘리먼트는 전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지합니다.
대표적인 block 엘리먼트로 < div>이나 < p>, < h1> 태그 등을 들 수 있습니다.
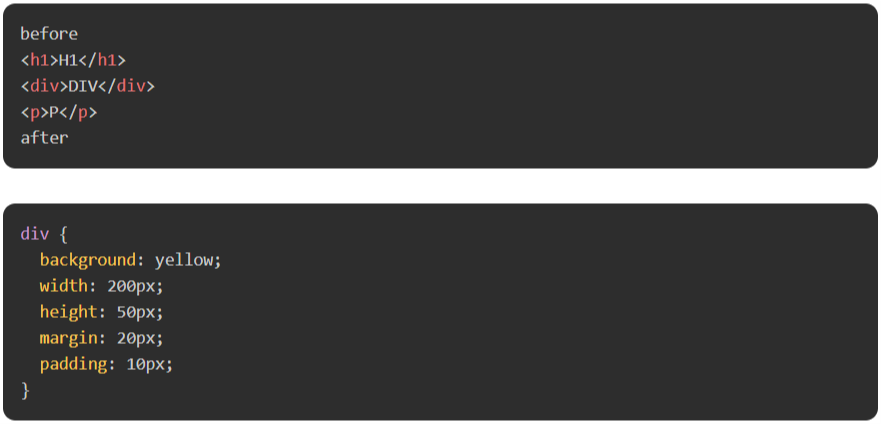
예를 들어, 여러 개의 block 엘리먼트 다음과 같이 마크업하면 매번 줄바꿈 되어 여러 줄에 보이게 됩니다.

block 엘리먼트는 inline 엘리먼트와 달리 width, height, margin, padding 속성이 모두 반영이 됩니다.
float에 대해서
float은 다음과 같이 이미지 주위를 텍스트로 감싸기 위해 만들어진 것입니다.