LINE-FRIENDS 클론 프로젝트
작업기간 📆
2020.9.14 ~ 9.25 (12일)
팀원구성 🙎♂️🙎♀️
벡엔드: 김성진, 이도길
프론트엔드: 윤시훈, 정원태, 장주희, 최예원
기술스택 🔨
Python
Django
MySQL
React
Javascript
Github
Trello
약 한달간의 부트캠프의 생활을 통해, backend developer의 역할과 python의 기초 및 django, 프레임워크의 기능을 공부하였다. 항상 모든일에 자신감이 넘치던 나였지만, 비전공자인 내가 이렇게 한달간의 기초역량만 다지고 바로 프로젝트에 들어간다는 것에 대한 두려움이 앞섰다. 그냥 "1할만 하자"라는 목표로 1차 프로젝트가 시작되었다.
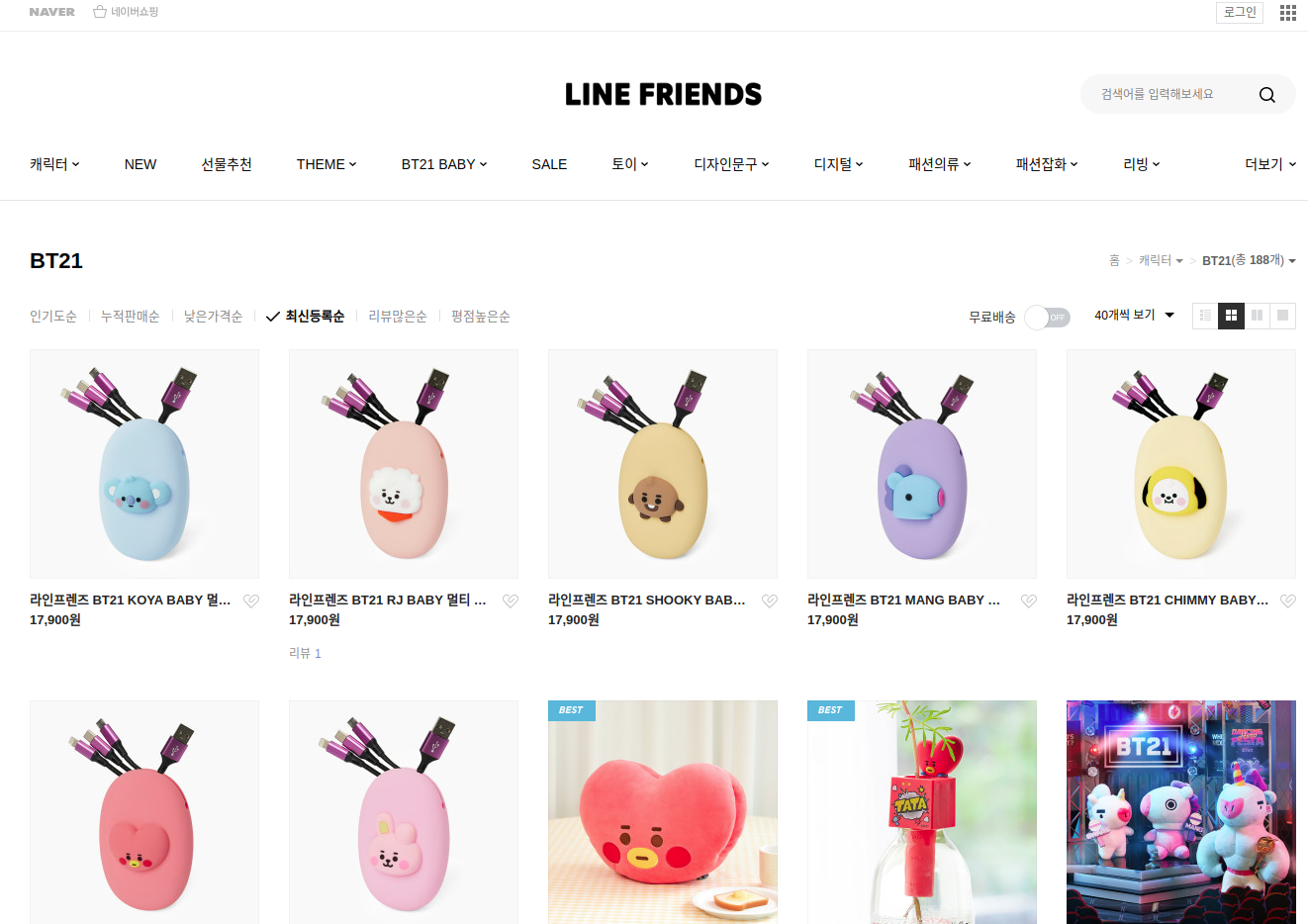
LINE-FRIENDS (BT21)

프로그래머로서의 나의 첫 프로젝트는 라인프렌즈샵과 똑같은 기능을 하는 웹사이트를 구현하는 것이었다. 아직 벡엔드 개발자로서의 역할도 완벽하게 모르는 내가 프론트엔드 개발자와 함께 협업을 한다는 것은 정말 큰 도전이었다. 첫 하루는 그냥 소통을 하는 것에 온통 시간을 보냈다. 벡엔드 개발자가 축적 및 가공한 데이터를 어떻게 프론트가 전달 받아서 구현하는지에 대해 하루동안 배웠던거 같다.
그렇게 우리 BT21팀은 전체 프로젝트의 큰 틀을 구상을 마치고 바로 크롤링 작업으로 돌입했다.
1.크롤링 (Crawling)
앞서 진행했던 스타벅스 데이터 크롤링의 연습을 기반으로 어떤 데이터들을 어떻게 크롤링 할지에 대해 구상하였다. 기본적으로 beautiful-soup과 selenium을 기반으로 우리가 맡은 라인프렌즈샵 BT21 제품들의 이름, 이미지, 가격, 상세정보 등을 긁어 올 수 있었다.
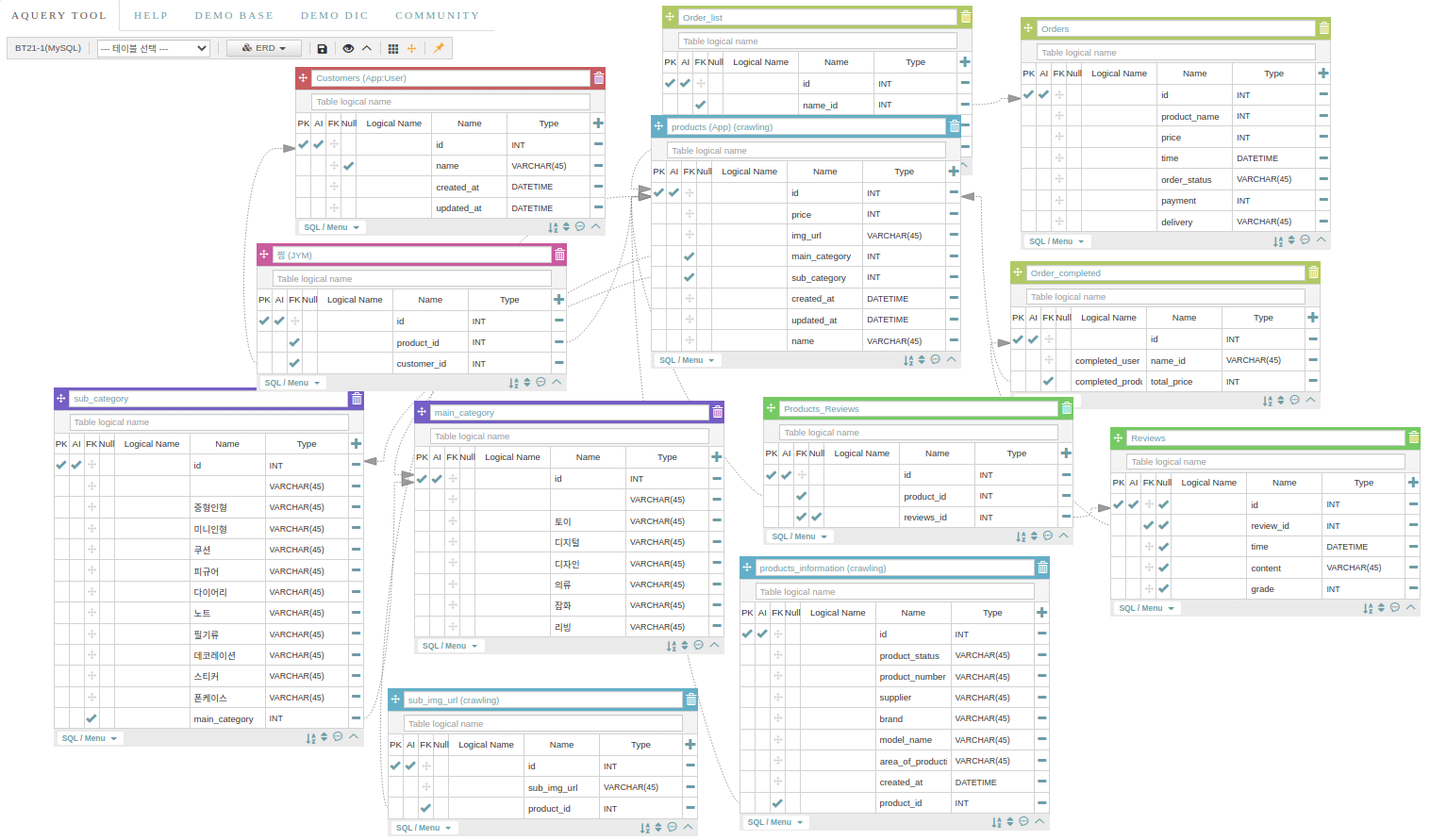
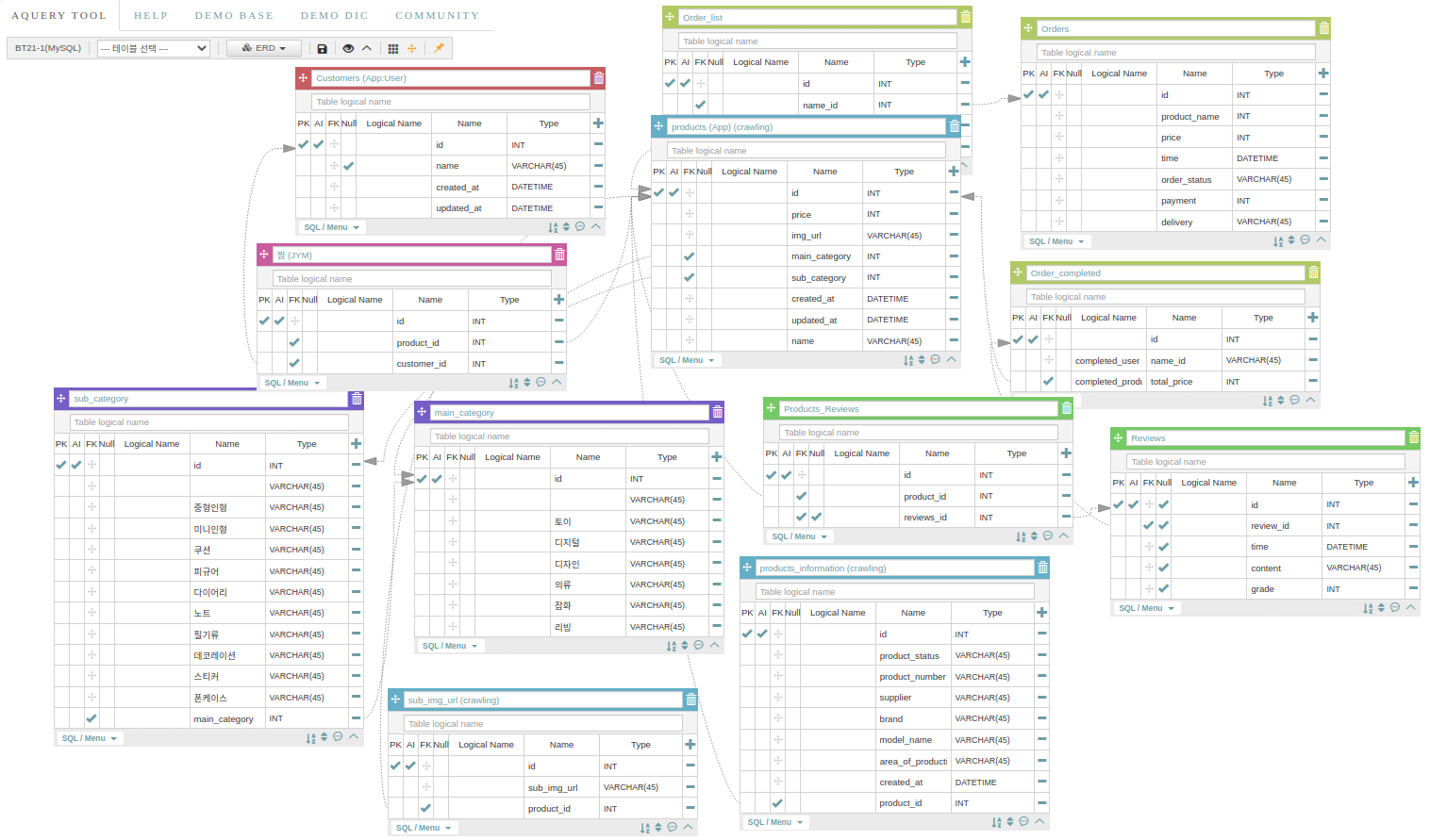
2.모델링 (Modeling)
정말 중요한 작업이다. 이번 프로젝트를 진행하면서 하나의 프로젝트의 성공도를 높이기 위해서 가장 중요한 작업 중 하나가 모델링이라는 것을 깨달았다. 프로젝트에서 가장 중요하게 구현할 element를 생각하고 그것들의 테이블을 구성 및 관계도 설립(1:1, 1:다, 다:다)을 잘 해놔야 벡엔드 개발자가 서버를 구현할때 순조롭게 진행할 수 있다는 것을 배웠다. 물론 이후에 어떤 회사에서 일하게 된다면 보통 모델링은 이미 짜여저 있을 가능성이 높지만 그래도 항상 모델링에 대한 공부를 소홀히 하지말자. 안그러면 수차례의 migration 진행은 물론, db를 계속 엎어야 하는 지옥에 빠지게 된다.

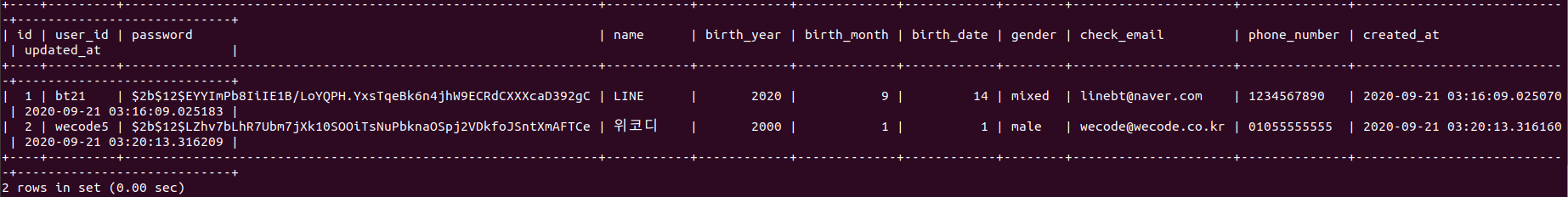
3.데이터베이스 생성 (Database)
리눅스 터미널을 이용해 Query문으로 DB를 관리 하였다. Ubuntu 보다는 다수의 개발자들이 왜 Mac을 선호하는지 알 수 있었다.. 자세한 사항은 밑을 참조하자.

4.마이그레이션 (Migration)
모델링을 마치고 프로젝트 생성, App생성을 마치고, 각 앱의 models.py 작업을 마치면 makemigrations를 진행하자. 여기서 한가지 기억에 남는 것은 보통 회사에 가서 실무에 진입하면 한사람만 makemigration을 하고 다른 팀원들은 migrate만 한다는 것을 배울 수 있었다. 짜여놓은 테이블이 뒤섞이지 않기 위함이다.
5.덤핑 (Dumping)
이번 프로젝트에서 도길님 덕분에 dumping 작업을 쉽게 작업할 수 있었다.
우리는 총 3개의 csv파일에 data를 crawling하였다.(상세 페이지, 제품의 여러가지이미지 url, 제품정보) 이렇게 상세페이지에서의 product를 여러가지 이미지들이 참조 하였고, 제품상세정보 또한 참조 받아 쉽게 db에 덤핑 할 수 있었다.
6.뷰 (Views.py)
a. Product List View
이번 프로젝트에서 가장 중요한 부분 중 하나이다. crawling 및 dumping으로 db에 잘 가공한 데이터들을 어떻게 프론트와 잘 협의해서 뿌릴지를 결정 짓는 사항이었다. 상세페이지, 이미지url, 제품정보 이 3개의 테이블을 적재적소에 프론트와 key값을 맞춰가며 데이터를 딜리버리 해야 했기에 프론트와 지속적 소통이 필요하다는 것을 배웠다.
b. Review (제품에 대한 유저들의 리뷰)
이번 프로젝트를 진행하며 그래도 내가 1할 했다고 할 수 있는 부분이다. decorator를 기반으로 로그인 회원의 인가 절차를 통해서 DB에 저장하는 방식이었기에, 내가 생각했던 것보다 더 까다로웠다.
나는 하루를 투자해서 review앱의 models.py와 views.py를 완성 시켰고, http 방식으로 DB에 유저 정보와 댓글이 저장되는 것까지 확인했다.

코드가 잘 돌아간다는 것을 확인하고 마음을 놓았던 것도 잠시 프론트엔드와 통신 과정 중에 많은 에러들을 겪었다, 그 이유는 프론트와 key값을 잘 맞춰야 한다는 것을 알았고, decorator의 validation 부분이 프론트와 같은 조건이어야 회원가입 부분이나 로그인 부분도 순조롭게 진행 된다는 것을 배웠다. 즉 어떤 프로젝트를 진행하던 팀원과의 화합이 정말 중요하다는 것을 다시한번 깊이 깨닫게 되었다. 프론트엔드가 잘 만들어 놓은 접시에 벡엔드가 잘 담아야 웹 구현의 완성도가 높아진다는 것을 배우는 좋은 기회였다.
잘보고갑니다