출처 : Nomadcoders ES6의정석
배열에 관련된 몇가지 기능을 추가로 알아보도록 하자.
- Array.find()
find는 배열에 각 아이템에 대해 판별함수(true false를 확인할 수 있는 함수)에 대해 조건에 만족하는 첫번째 요소를 반환한다.
const friends = [
"kims@gmail.com",
"practice@gmail.com",
"poppy@gmail.com",
"anonymous@domain.com",
"lul-lu@naver.com"
]
const target = friends.find(friend=> friend.includes("gmail.com"))
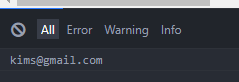
console.log(target)
find는 배열에 true인 첫번째 요소의 값을 반환하기 때문에 배열의 조건에 해당하는 첫번째 요소인 "kims@gmail.com"을 반환한다.
- findIndex()
findIndex는 메서드명에서부터 유추할 수 있듯이 find가 값을 반환했다면, findIndex는 조건함수에 해당하는 첫번째 요소의 index를 반환한다.
const friends = [
"kims@gmail.com",
"practice@gmail.com",
"poppy@gamil.com",
"anonymous@domain.com",
"lul-lu@naver.com"
]
const target = friends.findIndex(friend=> friend.includes("gamil.com"))
console.log(target)
이처럼 배열의 인덱스를 반환한다. 만약 우리가 잘못된 도메인을 탐색하여 수정한다고 가정해보자.
const friends = [
"kims@gmail.com",
"practice@gmail.com",
//gmail에 대한 오타
"poppy@gamil.com",
"anonymous@domain.com",
"lul-lu@naver.com"
]
// includes를 사용했다만 filter혹은 map을 사용할수도 있다.
const check = ()=>friends.findIndex(friend=> friend.includes("gamil.com"))
let target = check();
if(target !== -1){
const userName = friends[target].split("@")[0];
const email = "gmail.com";
friends[target] = `${userName}@${email}`
target = check();
}
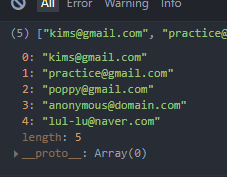
console.log(friends)
위 코드처럼 특정 값을 찾는것에서 끝나는것이 아닌 값을 수정해야할 때 필요한 index를 구할때 findIndex가 유용하게 쓰일 것 같다.
- Array.fill()
fill은 배열에 각아이템을 주어진 값으로 치환한다.
const friends = [
"kims@gmail.com",
"practice@gmail.com",
"poppy@gamil.com",
"anonymous@domain.com",
"lul-lu@naver.com"
]
const check = ()=>friends.findIndex(friend=> friend.includes("gamil.com"))
let target = check();
if(target !== -1){
// 채워넣을값,시작인덱스,종료인덱스
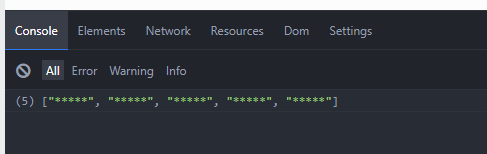
friends.fill("*".repeat(5),target,target+1)
}
console.log(friends)
도메인이 잘못입력된 항목에 대해 fill을 사용하여 *표로 대체했다. 두번째인자와 세번째인자는 각각 시작점과 끝인덱스를 지정하는것인데, 옵셔널로 입력하지않으면 배열 전체가 치환된다.
if(target !== -1){
friends.fill("*".repeat(5))
}