let 과 const의 또다른 장점인 Block scope에 대해 알아보자.
scope란 버블같은것으로 각 변수들의 접근여부를 체크하는 유효범위 라고 생각하면 될것같다.
block scope는 변수들의 유효 범위가 block단위( { } 중괄호 )인 scope를 말하는것이다.
예를들면 하단의 코드를 실행하면 어떤 결과가 나올까 ?
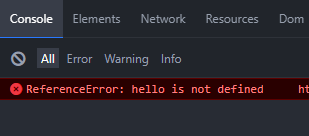
if(true){
let hello = "hi"
}
console.log(hello);
위에서 설명했듯 let과 const는 { } 안에서 유효하기 때문에 밖에서는 참조하지 못해 에러가 발생하는것이다.
그렇다면 var로 변수를 선언하면 어떤일이 벌어질까 ?
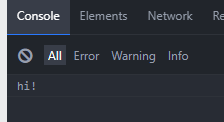
if(true){
var hello = "hi"
}
console.log(hello);
hello의 값이 참조되어 표출된다. 이유는 무엇일까?
var는 let과 const와 달리 유효범위가 다르기 때문이다. var는 function scope로 함수를 기준으로 유효범위가 정해지기 때문에 조건문 안의 hello가 참조가 가능한것이다.
block scope에서 한가지 알아둬야 할 것은 block scope에서는 내부에서 외부로는 참조가 가능하지만 외부에서는 참조가 불가능하다는걸 알아두었으면 한다.
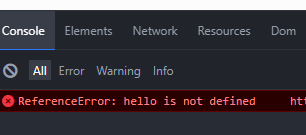
if(true){
console.log(hello)
if(true){
let hello = "hi"
}
}
if(true){
let hello = "hi"
if(true){
console.log(hello)
}
}
위와 같이 내부에서 외부의 변수는 참조가 가능하나, 외부에서 내부의 변수는 참조하지 못한다.