
출처 : Nomadcoders ES6의 정석
이번 글에서는 화살표함수의 실생활 예제를 한번 다뤄보려고 한다.
화살표 함수는 보통 콜백함수로 사용될 때 굉장히 보기좋게 깔끔해지는것 같다.
지금 파트는 사용예시를 보고 일반함수와 화살표함수의 차이를 느끼는 정도가 좋은 것 같다.
그렇기에 콜백으로 화살표함수를 사용하는 find,filter,foreach,map 4개의 메서드를 기준으로
차이를 살펴보자. 위 메서드는 배열의 각 아이템을 인자로 받는다.
//하단의 예시의 대상배열
const emails = [
"kims@naver.com",
"kims@gmail.com",
"kims@daum.net",
"kimspractice@gmail.com"
]- find() 는 배열에서 조건에 부합하는 첫번쨰 값을 반환한다.
//비교를 위해 같은 변수명을 사용함 실제로는 하나만 사용
//function
const find = emails.find(function(email){
return email.includes("@gmail")
})
//arrow function
const find = emails.find(email=>email.includes("@gmail"))
console.log(find)
- filter() 는 배열에서 조건에 부합하는 모든 값을 반환한다.
//비교를 위해 같은 변수명을 사용함 실제로는 하나만 사용
//function
const find = emails.filter(function(email){
return !email.includes("@gmail")
})
//arrow function
// !는 not을 의미한다 즉 포함되지않는것들 반환한다
const find = emails.filter(email=>!email.includes("@gmail"))
console.log(find)
3.forEach() 는 배열에서 각 아이템에 대한 함수를 실행한다.
//forEach는 각 아이템에 대해 실행을 해주며 기본적으로 undefined를 반환한다.
// 그래서 예시에는 mailList에 값을 추가해주는것으로 했다.
const mailList = []
//function
emails.forEach(function(email){
mailList.push(email.split("@")[0])
})
//arrow function
emails.forEach(email=>{
mailList.push(email.split("@")[0])
})
console.log(mailList)
4.map() 는 forEach와 같이 각 아이템에 대해 함수를 실행하고 그 결과를 배열로 반환한다.
//function
const mailList = emails.map(function(email){
return email.split("@")[0]
})
//arrow function
const mailList = emails.map(email=>email.split("@")[0])
console.log(mailList)
forEach와 map은 공통적으로 각 배열의 아이템에 대해 한번씩 함수를 실행한다. 허나 그 결과에 대한
처리에서 차이가 있다. 그래서 반환되는 값의 배열이 필요할 때는 map을 사용하고,
그렇지 않은경우에 forEach 를 사용하면 될것 같 다.
부가적으로 화살표 함수에서 오브젝트를 반환할 때는 어떻게 해야할까
//결과만 반환할떄
const mailList = emails.map(email=>email.split("@")[0])
//오브젝트를 반환할때
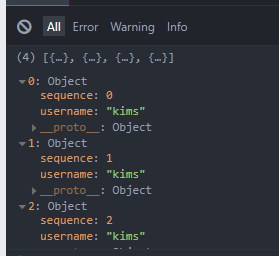
const mailList = emails.map((email,index)=>({username:email.split("@")[0],sequence:index}))
화살표 함수에서 {}는 implicit return이 아닌 return을 명시할때 사용한다.
그렇기 떄문에 ()를 사용해 return 명시가 아닌 하나의 오브젝트를 넘기겠다고 구분하는것이다.
