
출처 : Nomadcoders ES6의정석
이전 포스트에서 Promise는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냅니다. 라고 알아보았다. 그리고 promise의 상태는 대기, 이행, 거부 세 가지 상태도 알았고,
Promise의 resolve메서드를 통해 이행(fullfilled)상태를 만들어보았다.
이번엔 거부(reject)상태에 대해 에러가 있을땐 어떻게 보이는지 알아보자.
이전 이행상태를 위해 resolve메서드를 사용했듯이 거부 상태는 reject메서드를 사용한다.
const makePromise = new Promise((resolve,reject)=>{
reject("U R Throw ERR")
})
makePromise.then(result => console.log(result))
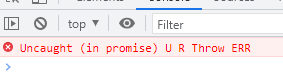
reject메서드를 통해 우리는 에러가 발생했을때 위와 같이 Uncaught 에러를 확인할 수 있다.
에러 발생 시 catch 즉 해당 에러에 대해 처리되는 작업이 없기때문에 표출된다.
그럼 에러가 발생했을때는 어떻게 해야되느냐? uncaught니까 catch해주면 된다.
then메서드는 promise의 처리가 끝난 시점에 데이터를 기준으로 다시 새로운 promise를 반환하여 작업을 이어가게 해준다.
const makePromise = new Promise((resolve,reject)=>{
reject("U R Throw ERR")
})
makePromise.then(result => console.log(result)).catch(error=>console.log(error))
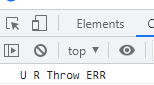
우리는 promise에서 처리중 발생한 에러를 처리하기 위해 catch메서드를 추가했다.
promise는 정상적으로 처리되어 resolve메서드를 통하면 이행상태가 되어 then을 통해 계속 처리를 이어나갈 수 있게되고, 정상적으로 처리되지않아 에러가 발생하여 reject메서드를 통하면 거부상태가 되면 catch로 이동하여 에러를 처리하기위한 작업을 시행하는것이다.
이게 기본적으로 promise를 사용하는 방법과 순서이다.
promise - 성공 - resolve - then ...
promise - 에러 - reject - catch ...
