
출처 : Nomadcoders ES6의정석
이전 포스트에서 다뤘던 SPREAD에 관해 몇가지 예시를 추가로 알아보려고 한다.
spread operator로 우리는 복수의 배열 혹은 객체를 하나의 배열 혹은 객체로 합칠때 유용하게 쓸 수 있었다.
const week = ["mon","tue","wed"]
const weekend = ["sat","sun"]
const combined = [...week,...weekend]
console.log(combined) // ["mon","tue","wed","sat","sun"]메서드를 사용하지 않고 앞 과 뒤에도 붙일 수 있었다.
const front = [...week, "front"] // ["mon","tue","wed","front"]
const back = ["back", ...weekend] // ["back","sat","sun"]우리는 여기서 한가지 유형을 더 알아볼건데, 선택적데이터 유형일때를 알아볼것이다.
예를들어 유저로부터 어떤 데이터를 받을때 아무런 데이터를 보내지않았다고 할때
그 값을 배열이나 객체에 넣고 싶지 않으며, 입력이 있을때에만 추가하고 싶다고 가정하자.
const lastName = prompt("input lastName")
const user = {
firstName : "practice",
...(lastName !== "" && {lastName}) // lastName : lastName
}
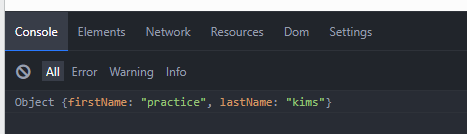
console.log(user)입력값이 있을때

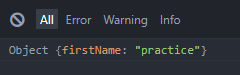
입력값이 없을때

() 조건안에 입력값이 있을때 입력되는 객체를 spread operator로 개별요소로 만들어 기존 객체에 포함시킬 수 있다.
