
Data Binding
데이터 바인딩(Data Binding)은
안드로이드 애플리케이션 개발에서 사용되는 기술로, UI 컴포넌트와 데이터 소스를 연결하여 자동으로 동기화하는 방법입니다
데이터 바인딩을 사용하면 뷰와 데이터 간의 일치를 보장하고, 코드를 간결하게 작성할 수 있습니다
- XML 레이아웃 파일에서 데이터와 뷰를 바인딩할 수 있도록 해줍니다
<layout>태그를 사용하여 Data Binding 레이아웃 파일을 정의합니다- Data Binding 레이아웃 파일 안에서 데이터 변수와 뷰를 직접 연결할 수 있습니다
- 데이터와 뷰 간의 양방향 바인딩을 지원합니다
- 데이터 변경 시 자동으로 뷰를 업데이트하고, 뷰 변경 시 연결된 데이터도 업데이트할 수 있습니다
Data Binding 정의
데이터 바인딩은 뷰와 데이터 소스(일반적으로 모델 또는 뷰 모델) 간의 바인딩을 수행하는 메커니즘입니다
이를 통해 뷰에서 발생하는 이벤트나 사용자 입력을 처리하고, 데이터를 업데이트하거나 데이터 변경에 따라 UI를 자동으로 갱신할 수 있습니다
Data Binding 장점
-
코드 간결성
데이터 바인딩은 뷰와 데이터를 선언적으로 연결하여 findViewById() 및 직접적인 뷰 조작을 피할 수 있습니다
이로 인해 코드가 더 간결하고 가독성이 향상됩니다 -
안정성
데이터 바인딩은 컴파일 시에 바인딩 표현식의 오류를 검출하여 런타임 오류를 방지합니다
컴파일 시에 뷰와 데이터 소스의 일관성을 확인할 수 있으므로, 올바른 데이터 유형 및 속성에 대한 접근을 보장합니다 -
생산성 향상
데이터 바인딩은 UI 업데이트와 관련된 작업을 간소화합니다 개발자는 UI와 데이터 간의 일치를 직접 처리할 필요 없이 데이터만 업데이트하면 되므로 작업 속도가 향상됩니다
Data Binding 단점
- 학습 곡선
데이터 바인딩은 새로운 개념과 문법을 도입하므로, 처음 사용하는 개발자에게는 학습 곡선이 있을 수 있습니다
특히 복잡한 바인딩 표현식이나 커스텀 바인딩 로직을 작성해야 할 때는 추가적인 학습이 필요할 수 있습니다
Data Binding 예시
build.gradle(Module :app)
dataBinding{
enable = true
}User.class
// data 라는 package 안에 User 라는 파일을 만들었다
data class User(val name: String, val age: Int)activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="user"
type="com.example.databinding_practice.data.User" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.name}"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{String.valueOf(user.age)}"/>
</LinearLayout>
</layout>- XML 레이아웃 파일에서
<data>섹션을 사용하여 데이터 바인딩에 필요한 변수를 정의합니다. 이 예제에서는 user 변수를 정의하고,
com.example.databinding_practice.data.User타입으로 설정합니다
- type은 해당 데이터 클래스가 있는 위치를 정의하면 된다
- 레이아웃 파일에서 TextView의 android:text 속성에
@{user.name}및@{String.valueOf(user.age)}와 같은 바인딩 표현식을 사용합니다.
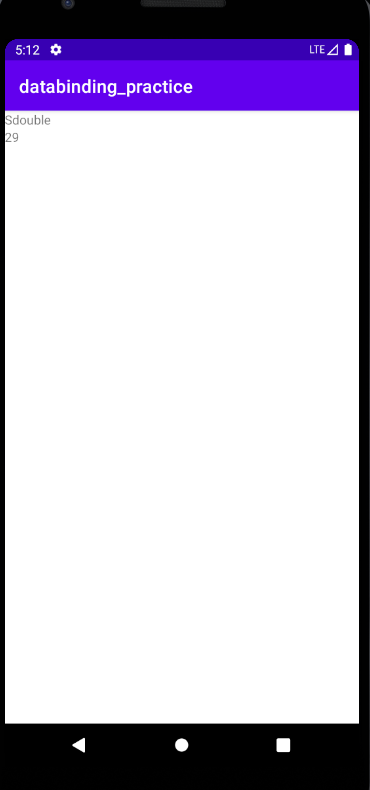
이렇게 하면 해당 TextView의 텍스트가 User 객체의 이름과 나이로 설정됩니다
MainActivity.kt
package com.example.databinding_practice
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.databinding.DataBindingUtil
import com.example.databinding_practice.DataVo.User
import com.example.databinding_practice.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding : ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
val user = User("Sdouble",29)
binding.user = user
}
}
액티비티 파일에서는 DataBindingUtil.setContentView() 메서드를 사용하여 레이아웃 파일을 인플레이션하고, 바인딩 객체를 생성합니다
그런 다음, 생성한 User 객체를 바인딩 객체의 user 변수에 할당합니다
이를 통해 레이아웃 파일 내에서 사용된 바인딩 표현식이 실제 데이터와 연결됩니다
View Binding 예시
- build.gradle(Module: app)
buildFeatures {
viewBinding = true
}- xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity2"
tools:viewBindingIgnore="true"
android:orientation="vertical">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"
android:textSize="30dp"/>
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="환영합니다."
android:textSize="40dp"/>
</LinearLayout>- 크게 설정할 것 없이 component에 id를 달아준다
- Activity
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.example.databinding_practice.databinding.ActivityMain2Binding
class MainActivity2 : AppCompatActivity() {
private lateinit var binding : ActivityMain2Binding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMain2Binding.inflate(layoutInflater)
setContentView(binding.root)
binding.text2.text = "안녕하세요?"
}
}- xml의 이름이 activity_main2 이기 때문에
binding 클래스의 이름은 ActivityMain2Binding 이 된다
binding 프로퍼티에 바인딩 클래스를 inflate 시켜주고
root view를 setContentView()에 전달하여 화면상의 활성 뷰로 만듭니다
View Binding 과 Data Binding ?
데이터 바인딩(Data Binding)과 뷰 바인딩(View Binding)은 둘 다 안드로이드 애플리케이션에서 뷰와 관련된 작업을 쉽게 처리하기 위해 제공되는 기술이다
공통점
-
둘 다 안드로이드 애플리케이션에서 뷰를 찾고 조작하는 작업을 간소화합니다
-
XML 레이아웃 파일과 코드 간의 연결을 통해 뷰와 데이터 소스 간의 바인딩을 수행합니다
-
코드의 가독성과 유지 보수성을 향상시킵니다
차이점
-
data binding은
뷰와 데이터 소스를 바인딩하여 데이터의 변경에 따라 자동으로 UI를 갱신합니다
view binding은
단순히 뷰를 찾고 조작하는 기능만을 제공합니다. -
data binding은
바인딩 표현식을 사용하여 뷰와 데이터 간의 연결을 정의하고, XML 레이아웃 파일에<data>섹션을 추가해야 합니다
XML 레이아웃 파일에서 뷰 바인딩 객체를 생성하기 위해<layout>태그를 사용합니다
view binding은
XML 레이아웃 파일에서 뷰를 바인딩하기 위한 타입 안전한 방법을 제공합니다
<layout>태그를 사용하지 않습니다
View Binding 라이브러리는 XML 레이아웃 파일마다 해당 파일에 대한 바인딩 클래스를 생성합니다 -
데이터 바인딩은 컴파일 타임에 바인딩 클래스를 생성하여 빌드 시점에 오류를 검출할 수 있습니다
뷰 바인딩은 런타임 오류를 방지하지 않으며, 타입 안전성은 데이터 바인딩보다 낮을 수 있습니다 -
data binding은
Data Binding 레이아웃 파일 안에서 데이터 변수와 뷰를 직접 연결할 수 있습니다
데이터와 뷰 간의 양방향 바인딩을 지원합니다
데이터 변경 시 자동으로 뷰를 업데이트하고, 뷰 변경 시 연결된 데이터도 업데이트할 수 있습니다
view binding은
생성된 바인딩 클래스를 사용하여 뷰를 직접 참조하고 조작할 수 있습니다.
단방향 바인딩만 지원합니다
즉, 뷰의 상태를 데이터에 반영할 수 있지만, 데이터 변경 시 자동으로 뷰를 업데이트하지는 않습니다
Data Binding과 View Binding 요약
Data Binding은 XML 레이아웃 파일에서 데이터와 뷰를 양방향으로 바인딩하고,
View Binding은 XML 레이아웃 파일에서 뷰를 타입 안전하게 바인딩하는 것에 중점을 둡니다
어떤 상황에 쓰이면 좋은지?
-
데이터 바인딩은
복잡한 UI와 데이터의 상호 작용이 필요한 경우에 유용합니다
데이터의 변경에 따라 자동으로 UI를 업데이트하고, 사용자 입력을 처리하며, 커스텀 바인딩 로직을 구현할 수 있습니다
따라서 대규모 애플리케이션 또는 데이터 중심 애플리케이션 개발에 적합합니다 -
뷰 바인딩은
간단한 UI와의 상호 작용이 필요한 경우에 적합합니다
뷰 바인딩은 뷰를 더 효율적으로 찾고 조작할 수 있도록 도와주며, 기존의 findViewById() 메서드를 대체할 수 있습니다
따라서 작은 규모의 애플리케이션 또는 뷰 중심 애플리케이션 개발에 유용합니다
