1. 사전개념
웹서버에 접속만해서는 데이터를 가져올 수 없고 코드가 계속 실행이 되어야한다.
이 때, 코드들의 집합을 프로그램이라 부르고
프로그램은 메모리에 올려져 프로세스가 된다.(현재 작업중인 상태)
그리고 프로세스는 포트를 통해 접속이 가능하다.
프로세스 내에서는 스레드라는 흐름단위를 통해 코드를 읽는다.
2. 자바스크립트가 쓰이는 곳
1. 브라우저
대표적인 브라우저 크롬은 webkit, v8 이라는 엔진을 이용해 javascript 및 html, css를 읽어낸다.

2. node JS
javscript runtime 인 node JS 도 v8 이라는 엔진을 이용해 javascript 를 해독한다.
3. 자바스크립트 해독 환경
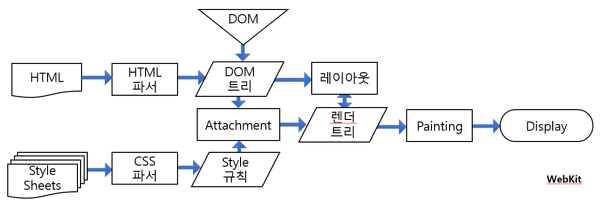
브라우저

4. 자바스크립트 해독 원리
-사전개념 :
싱글스레드 (자바스크립트는 하나의 스레드를 이용해서 해독)
비동기방식 (자바스크립트는 코드한줄한줄이 동시에 진행되지 않고 하나하나 별개로 진행함(순서는있지만))
heap (객체, 전역 변수 등 메모리할당)
stack (지역 변수, 콜 함수 등 메모리할당)
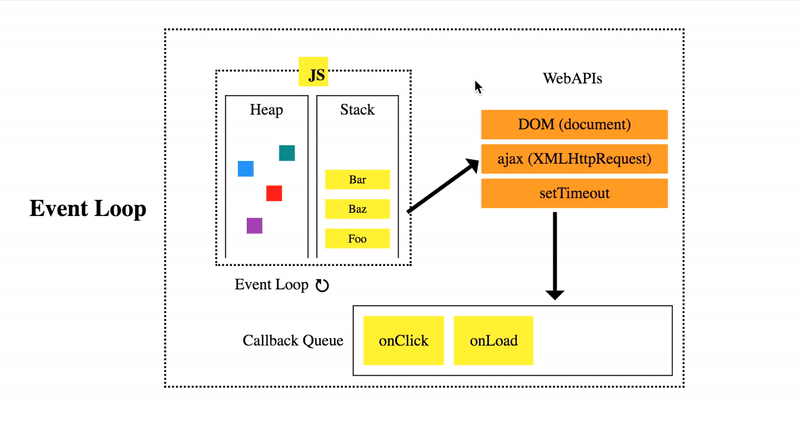
1.callStack 이라는 게 하나 존재해서 함수들이 여기 stack 형식으로 쌓인다.
2.함수가 실행되면 pop 됨.
-여기까지 싱글 스레드 개념
3.setTimeout() 이나 ajax 통신, eventListener 등의 함수는 콜백함수와 함께 web API 로 보내짐
4.콜백의 응답결과를 callback Queue 에 Queue 형태로 저장
5. callStack에 작업이 없으면 callback Queue 에 저장된 함수들을 shift 함
-비동기방식의 문제 여기서 많이 발생
6. Event Loop 는 큐에서 스택으로 옮기는 작업을 계속 반복한다. (all time)
5. 마지막으로 async await
function functionName() {
var user = axios.get('example.com');
console.log(user) // undefined
}axios는 오래걸리기 때문에 console.log 부터 실행됨(싱글스레드, 비동기방식)
1. webAPI 로 get 요청 보냄
2. console.log // undefined
3. queue에 있는 get에 대한 응답 가져옴
4. callstack 에 들어가서 user안에 데이터 넣음
async function functionName() {
var user = await axios.get('example.com');
console.log(user) // user
}axios 를 쓰는 함수안에 async를 붙이고 web API로 요청하는 함수에 await를 붙임.
1. webAPI 로 get 요청을 보내지만 데이터가 담길 때까지 기다림 (Promise)
2. 요청이 queue로 도착하고 stack에 다시 담겨져 user에 담김 (event Loop 시행)
3. console.log // user
기존의 비동기방식에서 Promise 개념 (대기) 추가 되었다고 생각!!

태은님 반갑습니당