Thunk와 인증/인가
Redux 미들웨어
리덕스에서 dispatch를 하면 action이 reducer로 전달이 되고, reducer는 새로운 state를 반환한다.
미들웨어를 사용하면 이 과정 사이에 우리가 하고 싶은 작업들을 넣어서 할 수 있다.
보통 Redux 미들웨어를 사용하는 이유는 서버와의 통신을 위해서 사용하는 것이 대부분이고, 또한 그 중에서도 많이 사용되고 있는 Redux 미들웨어는 Redux-thunk라는 것이 있다.
Thunk
Redux-Thunk란 Redux에서 많이 사용하고 있는 미들웨어 중 하나이다.
thunk를 사용하면 우리가 dispatch를 할 때 객체가 아닌 함수를 dispatch 할 수 있게 해준다. 즉 dispatch(객체)가 아니라 dispatch(함수)를 할 수 있게 되는 것이다.
dispatch(함수) → 함수실행 → 함수안에서 dispatch(객체)RTK에서 thunk 함수를 생성할 때는 createAsyncThunk를 이용한다. 이 때 createAsyncThunk()의 첫 번째 자리에는 action value, 두 번째에는 함수가 들어간다.
두 번째로 들어가는 함수에서 2개의 인자를 꺼내 사용할 수 있는데, 첫 번째 인자는 component에서 보내준 payload이고, 두 번째 인자는 thunk에서 제공하는 여러가지 기능이다.
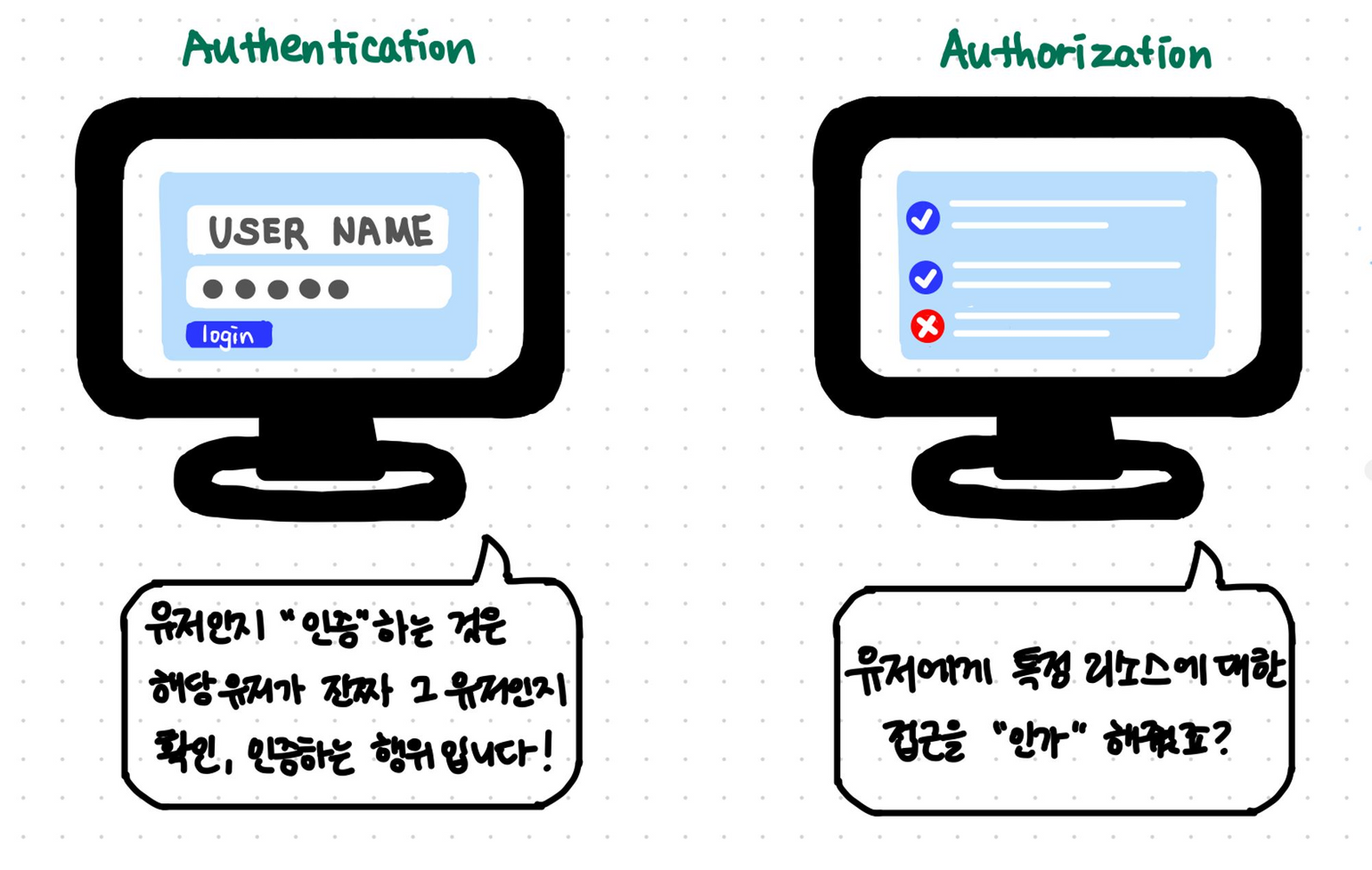
인증 / 인가

- 인증(Authentication)이란 서비스를 이용하려는 유저가 등록된 회원인지 확인하는 절차이다.
- 인가(Authorization)이란 특정 리소스에 접근할 수 있는 권한이 있는지 확인하는 절차이다.
http 프로토콜 통신의 특징 2가지
무상태(Stateless): 서버는 클라이언트의 상태를 기억하지 않는다. 따라서 각 요청마다 서버에서 요구하는 모든 상태 정보를 담아서 요청해야 한다.
- 상태값은 매 요청마다 클라이언트가 가지고 오기 때문에, 서버는 클라이언트의 상태를 별도로 기억할 필요 없이 주문받은 대로 응답해준다.
- 무상태라는 특성 덕분에 동일한 서버를 여러 개로 확장시킬 수 있다. (Scale-Out)
비연결성(Connectionless): 서버와 클라이언트는 연결되어 있지 않다. 서버 입장에서는 매번 새로운 요청이다.
- 비연결성으로 인해 최소한의 서버 자원으로 서버를 유지할 수 있게 해준다.
- 그러나, 각 사용자별 요청이 잦은 서비스의 경우 이러한 비연결성은 오히려 비효율적일 수 있다.
쿠키, 세션, 토큰
쿠키란?
- 무상태와 비연결성이라는 http 통신의 특징에도 불구하고, 마치 서버가 클라이언트의 인증 상태를 기억하는 것처럼 구현할 수 있는 수단으로 사용할 수 있다.
- 쿠키란 브라우저에 저장되는 텍스트 파일이며, key-value 형태로 저장된다.
- 쿠키는 별도로 삭제 처리하거나 유효기간이 만료되지 않는 이상 서버와 통신할 때 자동으로 주고 받게 된다.
- 서버에 특정 API 요청을 했을 때 서버가 응답 시 header 안에 set-cookie 속성으로 쿠키 정보를 담아주면 응답을 받은 브라우저는 쿠키를 브라우저에 자동으로 저장한다. (저장된 쿠키 정보는 '개발자 도구 => 애플리케이션 => 저장용량 => 쿠키'에서 확인 가능)
- 서버에 http 요청을 할 때마다 브라우저에 저장되어 있는 쿠키는 자동으로 서버에 보내진다. (단, 동일한 Origin 또는 CORS를 허용하는 Origin에만 쿠키를 보낸다. ex- 유튜브 서버에서 받은 쿠키는 유튜브 이용 시에만 주고 받을 수 있다.)
- 쿠키는 클라이언트에서 직접 추가/수정/삭제할 수 있다.
Origin: 출처(Origin)이란 protocol + host + port를 의미한다.
CORS: Cross Origin Resource Sharing은 다른 출처에 리소스를 요청하는 것을 허용하는 정책이다. 브라우저는 보안상의 이유로 기본적으로 Same Origin Policy(SOP)를 원칙으로 하고 있지만, 서버와 클라이언트 각각 CORS 설정을 통해 상호합의된 웹사이트는 예외적으로 서로 다른 출처(Cross-Origin)임에도 API 요청이 가능하다.
세션이란?
- 세션이란 사용자와 서버간의 연결이 활성화된 상태를 의미하는 개념이다. (또는 인증이 유지되고 있는 상태)
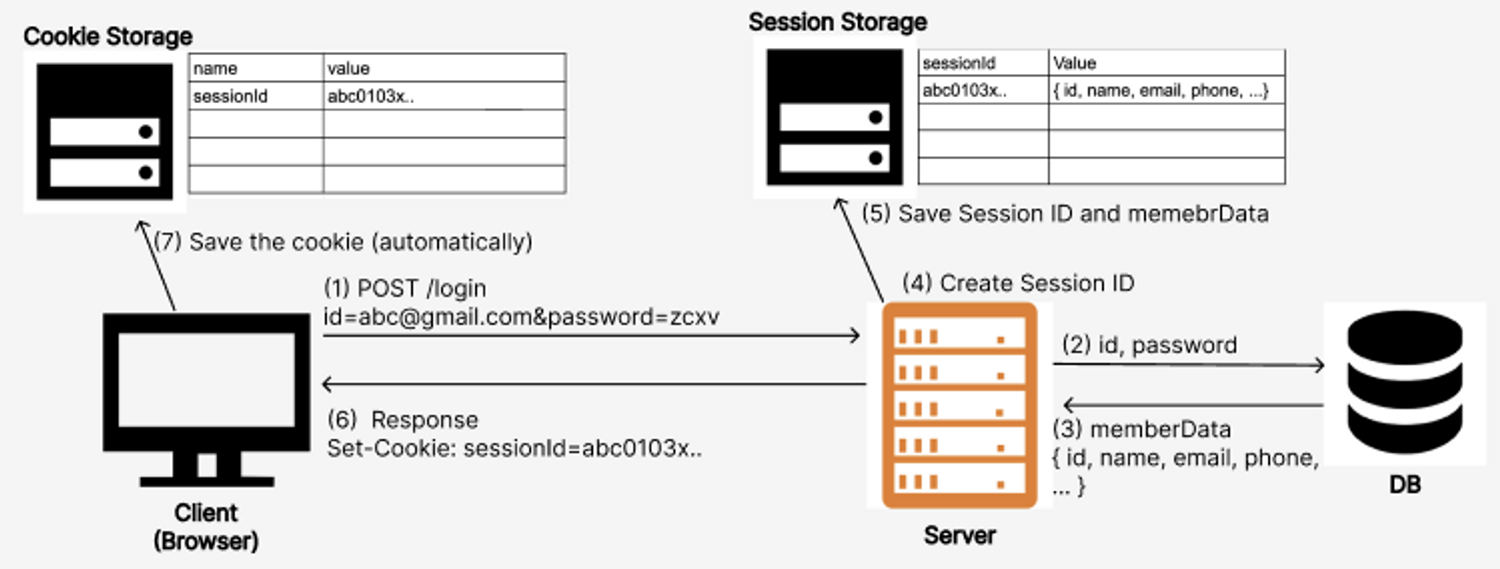
- 로그인 성공 -> 서버에서 세션 생성 및 저장 (key-value 형식) -> key(sessionID)를 브라우저에 응답 (by 쿠키)
쿠키-세션 인증 방식
-
로그인/회원가입 시 세션 인증

-
로그인/회원가입 성공 시 서버에서 쿠키에 sessionID를 담아서 보내준다.
-
세션 유지 상태: 서버에서 관리하는 세션 저장소에 회원 데이터가 있다.
-
세션 만료 상태: 서버에서 관리하는 세션 저장소에 회원 데이터가 없다.
-
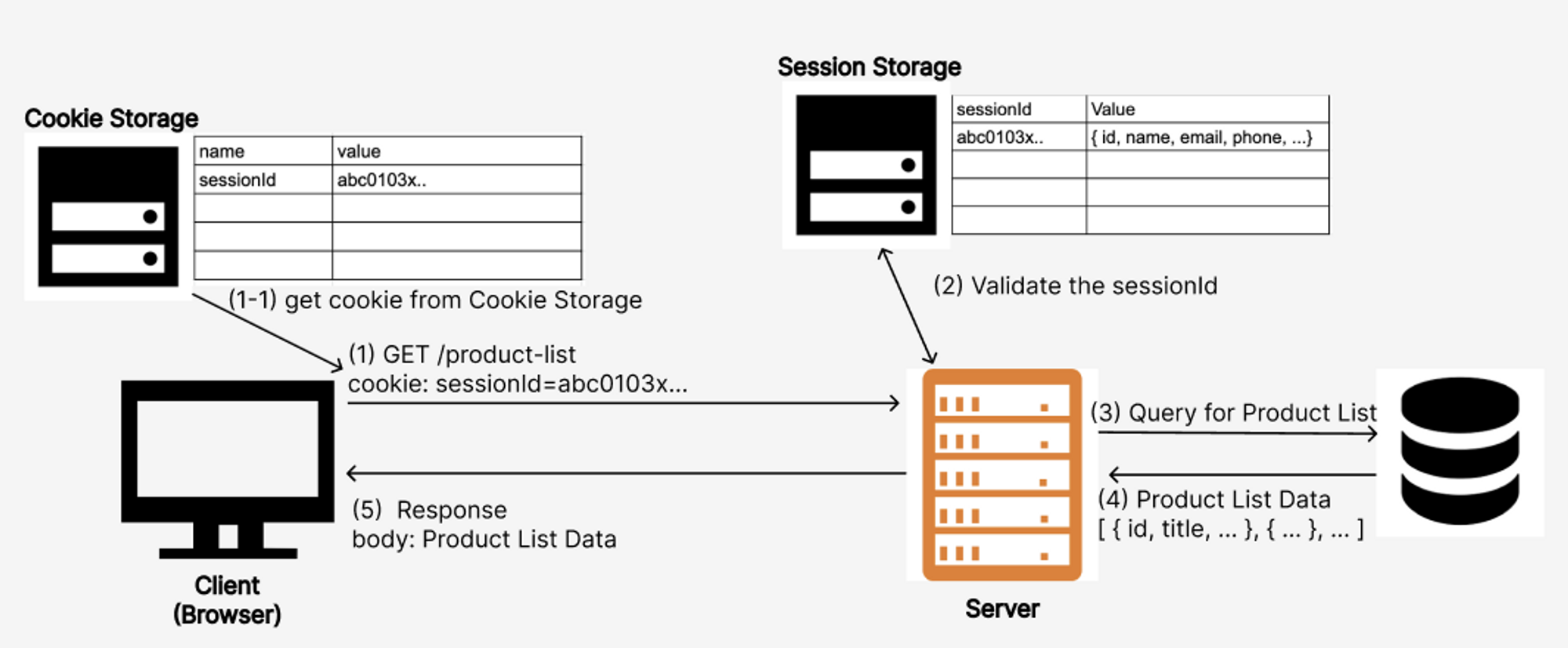
인가(Authorization)필요한 API 요청/응답!

-
서버는 인가가 필요한 API 요청을 받으면 클라이언트 쿠키에 들어있는 sessionID를 세션 저장소에 조회하여 있으면 DB에 데이터를 조회하여 응답한다.
토큰이란?
- 클라이언트에서 보관하는 암호화된 인증 정보를 의미한다.
- 세션처럼 서버에서 사용자의 인증 정보를 보관할 필요가 없기 때문에 서버 부담을 줄여주는 인증 수단이다.
- 웹에서 인증 수단으로 사용되는 토큰은 주로 JWT(Json Web Token)을 이용한다.
JWT
1. header.payload.signature 형식으로 3가지 데이터로 구성되어 있다.
2. 국제 인터넷 표준 인증 규격 중 하나이다.
3. 암호화된 토큰을 누구나 복호화하여 payload를 볼 수 있다. -> 토큰의 용도는 인증 정보(payload)에 대한 보호가 아니라 위조 방지이다.
4. 정보(payload)를 토큰화할 때 signature에 secret key가 필요하고, secret key는 복호화가 아니라 토큰이 유효한지를 검증하는 데 사용된다.
JWT 토큰 인증 방식
- JWT 토큰 인증 방식
-
로그인/회원가입 시 토큰 인증
-
인가(Authorization) 필요한 API 요청/응답
-
Refresh Token으로 보안 강화
리소스 접근 인가를 받기 위해 사용되는 토큰을 Access Token이라 부른다.
Access Token의 만료기간을 길게 잡고 인증 상태를 오래 가져갈 경우, 서버 부담은 줄어드나 보안성(탈취당할 경우)에 허점이 있다.
인증 보안이 중요한 서비스의 경우 인증 시 2개의 토큰 (Access Token, Refresh Token)을 발급하고 Access Token의 기간은 30분 정도로 짧게 가져가고, Refresh Token은 1~2주 정도로 길게 잡는 경우가 많다.
이 경우 서버에서는 Access Token이 만료되었을 때 Refresh Token이 유효한 상태면 새로운 Access Token을 클라이언트에 발급해주고 인증 상태를 유지할 수 있도록 하고, Refresh Token 만료 시 다시 로그인하라는 메시지를 응답한다.
- 세션 인증 vs 토큰 인증
- 세션 인증: 서버에 인증 정보 저장, 확장성(Scale-Out) 나쁨, 보안성(상대적) 좋음, 비용(상대적) 비쌈
- 토큰 인증: 클라이언트에 인증 정보 저장, 확장성(Scale-Out) 좋음, 보안성(상대적) 나쁨, 비용(상대적) 저렴함
