이번에 처음으로 쇼핑몰을 오픈하는 친구가 의뢰인이 되어 쇼핑몰을 제작하여 보기로 하였다.
과거 쇼핑몰 프로젝트를 해봤던 경험으로 웹디자이너 친구와 함께 2인 프로젝트로 쇼핑몰 사이트를 만들어 베포까지 하여 실제 의뢰인이 사용할 수 있을 정도의 완성도를 목표로 만들어 보기로 하였다.
1. 기획 및 설계
1. 회원

- 회원가입
- DATA : 이름, 이메일, 비번, 휴대폰번호, 광고여부→ 간편회원가입
- 카카오 회원가입, 네이버 회원가입
- API 사용(카카오 & 네이버), 휴대폰인증 api

- 로그인
- 카카오&네이버 로그인
- 아이디 저장 → 쿠키
- 비회원 배송조회 : 보류

- 마이페이지
- DATA : 회원 별 주문조회, 주문상태, 회원 장바구니, 관심상품, 회원이 남긴 QNA및 REVIEW, 배송 주소록 목록
- 회원등금 : 보류
- 회원DB → 적립금, 쿠폰 추가

- 장바구니
- 상품 주문하기 전 장바구니를 거쳐서 가야함.
- 상품→장바구니→ 주문→결제→결제완료 이단계를 거쳐야 장바구니의 상품이 결제 완료됨.

- 관심상품
- 회원테이블에 관심상품 테이블 vs 상품별 관심중인 회원테이블
- 전자가 좋아보이긴 한데 ERD만들어 봐야 알듯.
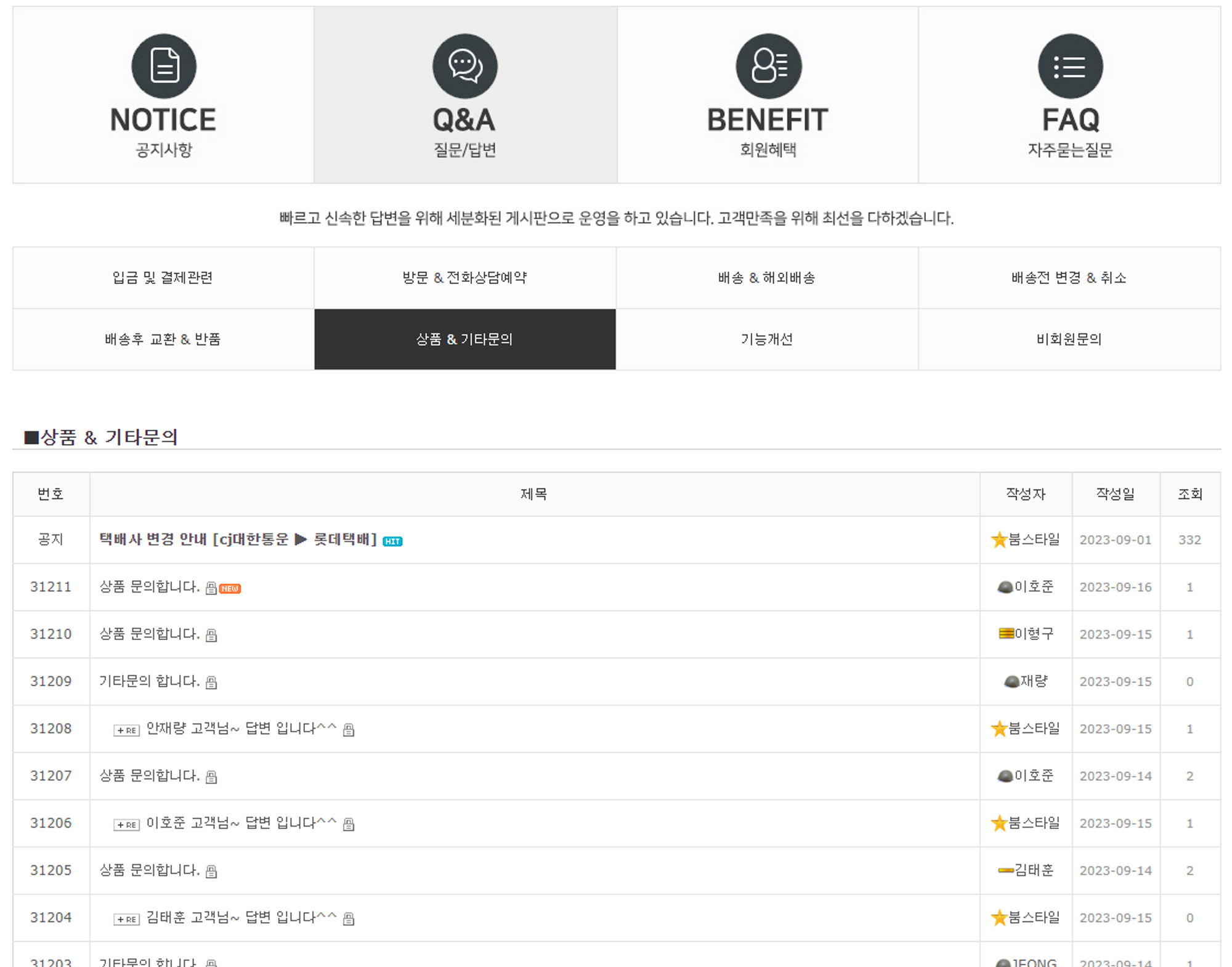
- QNA
- QNA는 카테고리별 qna가능.
- 상품 및 기타문의 일 시 상품선택기능 만들기.
- 비밀글 만들기 → 멤버 비밀번호 입력 시 열림

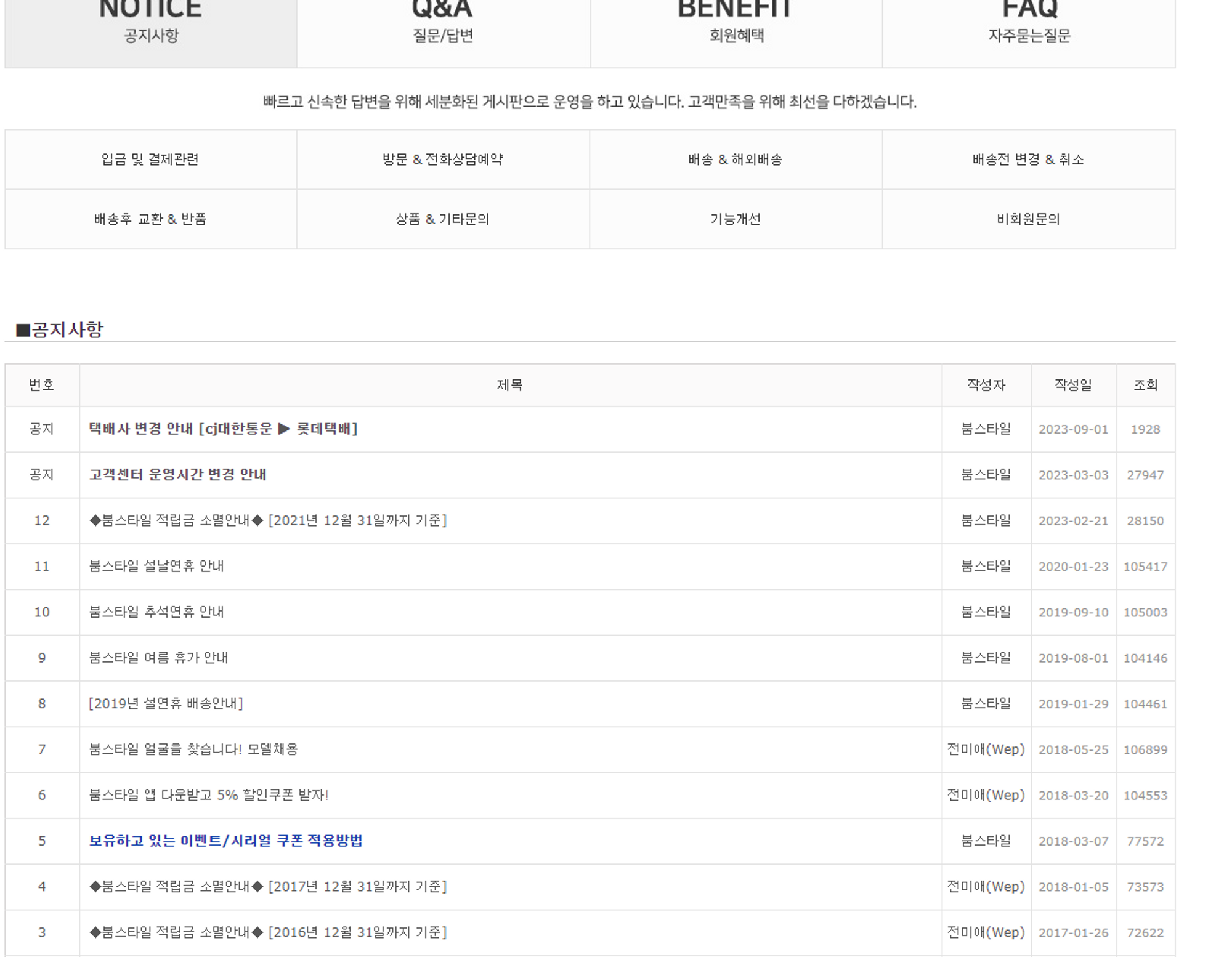
- NOTICE
- 공지 게시판
- 작성자는 없어도 될지, 작성일자 필요
- 중요글, 최상단 위치 글 선택 가능기능

2. 상품

- 카테고리
- 헤더에 넣을 카테고리 사장이 선택 가능 하도록 만들기
- 카테고리 별 상품 한번에 넣기 기능 추가
- 카테고리 삭제시 CASCADE로 해당 카테고리의 상품들의 카테고리 삭제
- 카테고리 추가,수정,삭제 관리자 페이지 필요
**카테고리별 하위 카테고리 설정할 수 있도록 제작**- 상품리스트
- DATA : 상품명, 상품가격, 할인된 가격, 색상 미리보기(상품옵션테이블에서 가져옴) , 상품 한마디 소개(수정가능 하게 제작)
- 리스트의 금액은
원가→할인된가격 이런식으로 표현되도록 페이지 제작 - 만약 할인하지 않는다면 (할인된 가격과 원가가 동일시) 그림처럼 그냥 가격만 표시.
- 상품정보
- 상품 썸네일 및 사진 여러장 추가 (상품 사진별 썸네일 지정할 수 있는 DB만들기)
- 옵션은 대분류→ 소분류 형식으로 제작하기
- 각 옵션 추가 ,수정,삭제 가능
- 옵션별 재고 현황 필요
- 제품하단에 상세정보, 해당제품 리뷰, 해당제품 QNA 필수 + 연관상품기능도 시도
- 4가지 정보들은 모두 하단에 뿌려주면서 해당 버튼 누르면 스크롤 좌표 지정하기 : 응답 받을때 상세정보→좌표찍기/리뷰→좌표찍기/ 이런식으로 제작
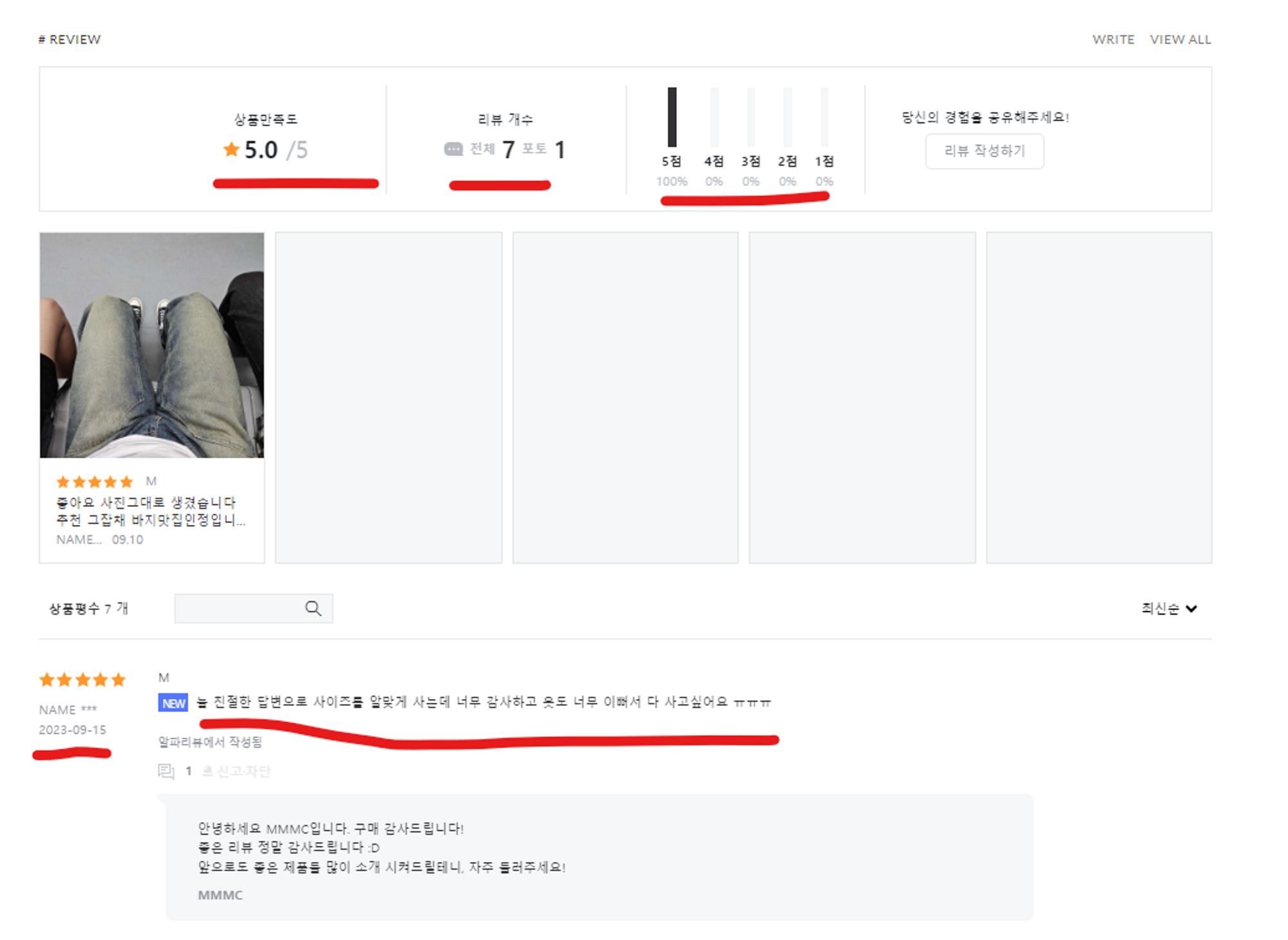
- REVIEW
- DATA : 해당 상품별 총리뷰, 별점, 리뷰내용, 작성자 및 리뷰작성날짜, 대댓글, 정렬기능
- 포토리뷰이기 때문에 리뷰별 사진 데이터 추가테이블 만들기
- 해당상품의 사진리뷰만 모아 나열하기
- NEW태그는 당일 날짜로부터 3일?5일? 갈 수 있도록 미리 셋팅하기.
- 최신순, 정확도순, 작성자순 → 필터만들기
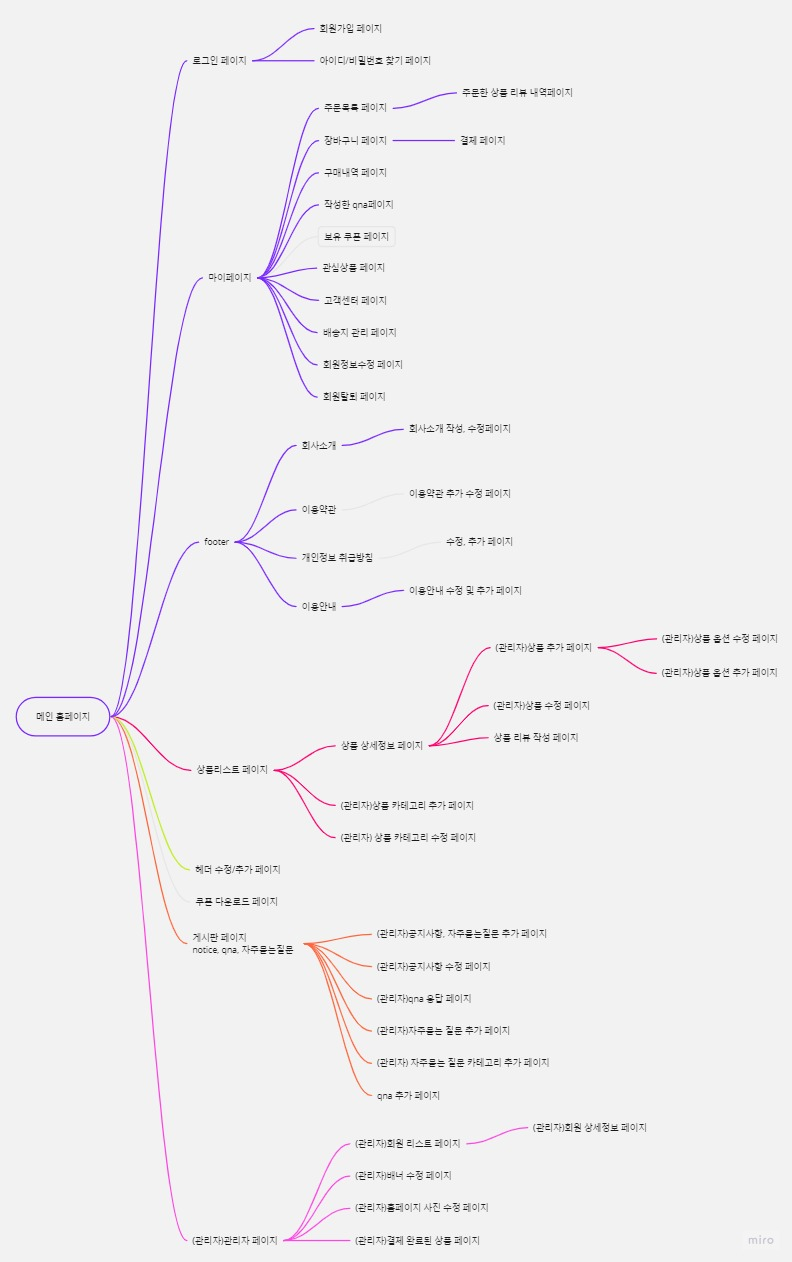
필요한 페이지
마인드맵.jpg
더 필요할 수 있으며 회색 선은 의뢰자가 의뢰했던 예시의 사이트에 있지 않아서 보류