
라이프사이클이란?

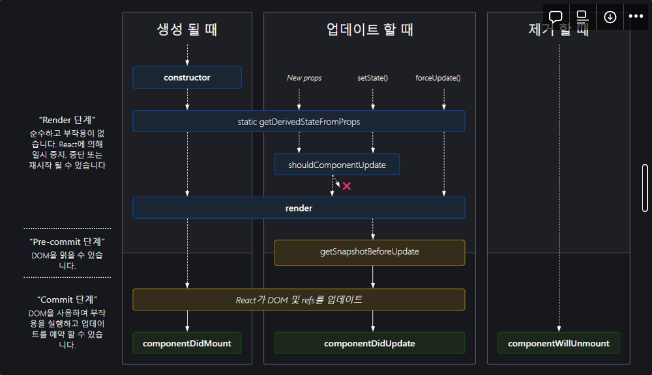
https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
- 리액트 컴포넌트에는 생명주기(Life cycle)가 있음.
- 컴포넌트가 페이지에서 렌더링, 업데이트, 삭제될 때 발생하는 여러 단계를 의미함. 기존 리액트 클래스 컴포넌트에서는 이러한 리액트 라이프 사이클 메서드를 사용하고 최신의 리액트 버전에 사용하는 함수형 컴포넌트는 Hooks로 대신해 사용함. 클래스 컴포넌트와 함수형 컴포넌트의 생명주기에 대해서 알아보자.
Class Component
- 클래스 컴포넌트에서의 라이프사이클은 크게 3가지 단계로 나눌 수 있음.
1. Mounting
- 컴포넌트가 처음 실행되는 단계. 컴포넌트가 생성되어 DOM에 삽입됨. 마운트에 관련된 메서드들을 알아보자.
- constructor
- 컴포넌트의 생성자 메서드. 컴포넌트 생성 시 가장 먼저 실행되는 메서드.
- getDerivedStateFromProps
props로 받아온 것을state에 넣어주고 싶을 때 사용함.
- render
- 컴포넌트를 렌더링하는 메서드.
- componentDidMount
- 컴포넌트의 첫 렌더링을 마치고 나면 호출되는 메서드. 이 메서드가 호출되는 시점에는 우리가 만든 컴포넌트가 화면에 나타난 상태. DOM을 사용해야하는 외부 라이브러리 연동, axios, fetch 등을 통한 ajax 요청, DOM의 속성을 읽거나 직접 변경하는 작업 진행.
- constructor
2. Updating
- 컴포넌트의 state나 props가 변경되어 다시 렌더링되는 단계. 업데이트에 관련된 메서드들은?
- getDerivedStateFromProps
- props나 state가 변경되었을 때 호출됨. (마운팅의 그 녀석임.)
- shouldComponentUpdate
- 리렌더링 여부를 결정하는 메서드. React.memo 등의 역할과 비슷함. 주로 최적화할 때 사용함.
- render
- 컴포넌트를 렌더링하는 메서드. (마운팅의 그 녀석임.)
- getSnapshotBeforeUpdate
- 컴포넌트에 변화가 일어나기 직전의 DOM 상태를 가져와서 특정 값을 반환함. 그 다음 발생하게 되는
componentDidUpdate에서 받아와서 사용을 할 수 있음.
- 컴포넌트에 변화가 일어나기 직전의 DOM 상태를 가져와서 특정 값을 반환함. 그 다음 발생하게 되는
- componentDidUpdate
- 리렌더링 후 호출되는 메서드.
- getDerivedStateFromProps
3. Unmounting
- 컴포넌트가 DOM에서 제거되는 단계. 언마운트에 관련된 메서드는 componentWillUnmount 하나임. 컴포넌트가 화면에서 사라지기 직전 호출되며 주로 DOM에 등록했었던 이벤트를 제거함.
Functional Component

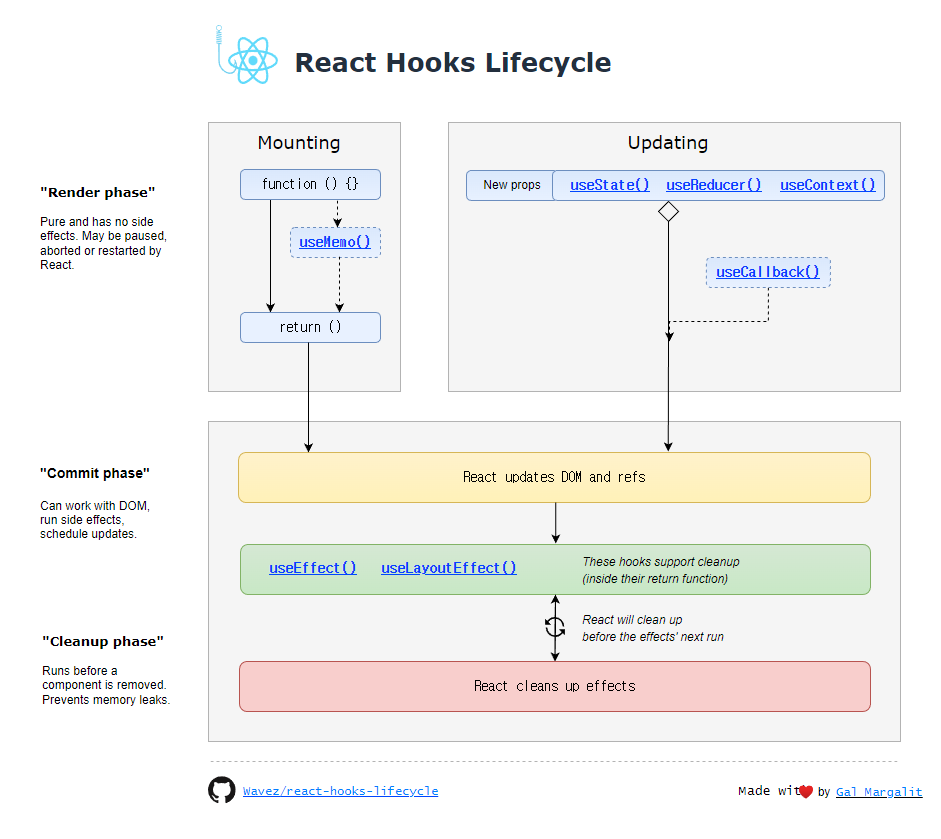
https://wavez.github.io/react-hooks-lifecycle/
- 함수형 컴포넌트에서는 Hooks를 사용함.
- 훅은 함수형 컴포넌트에서 클래스 컴포넌트의 생명주기 메서드와 유사한 기능을 수행할 수 있음. 훅을 사용하여 좀 더 간결하고 가독성 높은 코드 작성 가능함. 클래스 컴포넌트 관련 몇 가지 문제점과 제한 사항을 해결하기 위해 16.8버전부터 도입 됨. 예를 들어,
- 잠재적인 버그를 도입하고 코드베이스의 무결성을 해칠 수 있는 관련 없는 로직이 많았음.
- 기존 라이프사이클 메서드 기반이 아닌 로직 기반으로 나눌 수 있어서 컴포넌트를 함수 단위로 잘게 쪼갤 수 있음.
어떻게 대신할 수 있는지? useEffect!
componentDidMount: 클래스형 컴포넌트가 마운트 될 때 호출되는 메서드. 함수형 컴포넌트에서는useEffectHook을 사용하여 이 기능을 대체할 수 있음.useEffect의 두 번째 인자로 빈 배열[]을 전달하면 컴포넌트가 마운트 될 때만 콜백 함수가 실행됨.useEffect(() => { // componentDidMount 대체 }, []);componentDidUpdate: 클래스형 컴포넌트가 업데이트 될 때 호출되는 메서드두. 마찬가지로useEffectHook을 사용하여 이 기능을 대체할 수 있음. 두 번째 인자를 생략거나 특정 값들의 배열을 전달하면 컴포넌트가 업데이트 될 때마다 콜백 함수가 실행됨.useEffect(() => { // componentDidUpdate 대체 // 두 번째 인자 생략하거나 특정 값의 배열 전달 });componentWillUnmount: 클래스형 컴포넌트가 언마운트 될 때 호출되는 메서드. 함마찬가지로useEffectHook의 반환값으로 정리(clean-up) 함수를 제공하여 이 기능을 대체할 수 있음. 마운트 시 실행된 콜백 함수의 반대 작업을 수행하는 clean-up 반환하면 언마운트 시 호출됨.useEffect(() => { // componentDidMount와 componentDidUpdate 대체 return () => { // componentWillUnmount 대체 }; }, []);
다양한 훅들
- useState
- 상태 관리/변경
const [state, setState] = useState(initialState);
- 상태 관리/변경
- useContext
- 컴포넌트의 상위 트리에 있는 React Context를 구독하고 값을 사용할 수 있음.
const contextValue = useContext(MyContext);
- 컴포넌트의 상위 트리에 있는 React Context를 구독하고 값을 사용할 수 있음.
- useReducer
- 액션을 기반으로 상태를 갱신하는 reducer 함수를 사용하여 상태 관리.
const [state, dispatch] = useReducer(reducer, initialState);
- 액션을 기반으로 상태를 갱신하는 reducer 함수를 사용하여 상태 관리.
- useMemo
- 메모이제이션된 값 반환. 함수의 재계산 최적화.
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
- 메모이제이션된 값 반환. 함수의 재계산 최적화.
- useCallback
- 메모이제이션된 콜백 함수 반환. 함수의 재생성 최적화.
const memoizedCallback = useCallback => { // 함수 내용 }, [dependency]);
- 메모이제이션된 콜백 함수 반환. 함수의 재생성 최적화.
- useRef
- 값을 변경할 수 있는 ref 객체 반환. 객체 간 레퍼런스 유지.
refContainer = useRef(initialValue);
- 값을 변경할 수 있는 ref 객체 반환. 객체 간 레퍼런스 유지.
- useLayoutEffect
- 동기적으로 DOM 변경 후 사용되는 side effect를 발생시키는데 유용.
useLayoutEffect(() => { // 함수 내용 }, [dependency]);
- 동기적으로 DOM 변경 후 사용되는 side effect를 발생시키는데 유용.
정리
라이프 사이클이란 생명주기를 말하며, 컴포넌트 라이프 사이클은 컴포넌트가 브라우저상에 나타나고(Mount) 업데이트 되고(Update) 사라지는(Unmount) 일련의 과정을 의미함.
최신의 리액트 버전에서 사용하는 함수형 컴포넌트에서는 기존 클래스 컴포넌트에서의 라이프사이클의 몇 가지 단점을 보완하기 위해 이러한 과정을 유사한 기능인 훅으로 대체함.