
import React, { useState } from 'react';
export default function Test() {
const [inputValue, setInputValue] = useState('');
const [todo, setTodo] = useState([]);
return (
<>
<input
value={inputValue}
onChange={(event) => {
setInputValue(event.target.value);
}}
/>
<button
onClick={() => {
setTodo((prev) => {
return [inputValue, ...prev];
});
setInputValue('');
}}
>
추가하기
</button>
<div>
{todo.map((todo) => (
<li>{todo}</li>
))}
</div>
</>
);
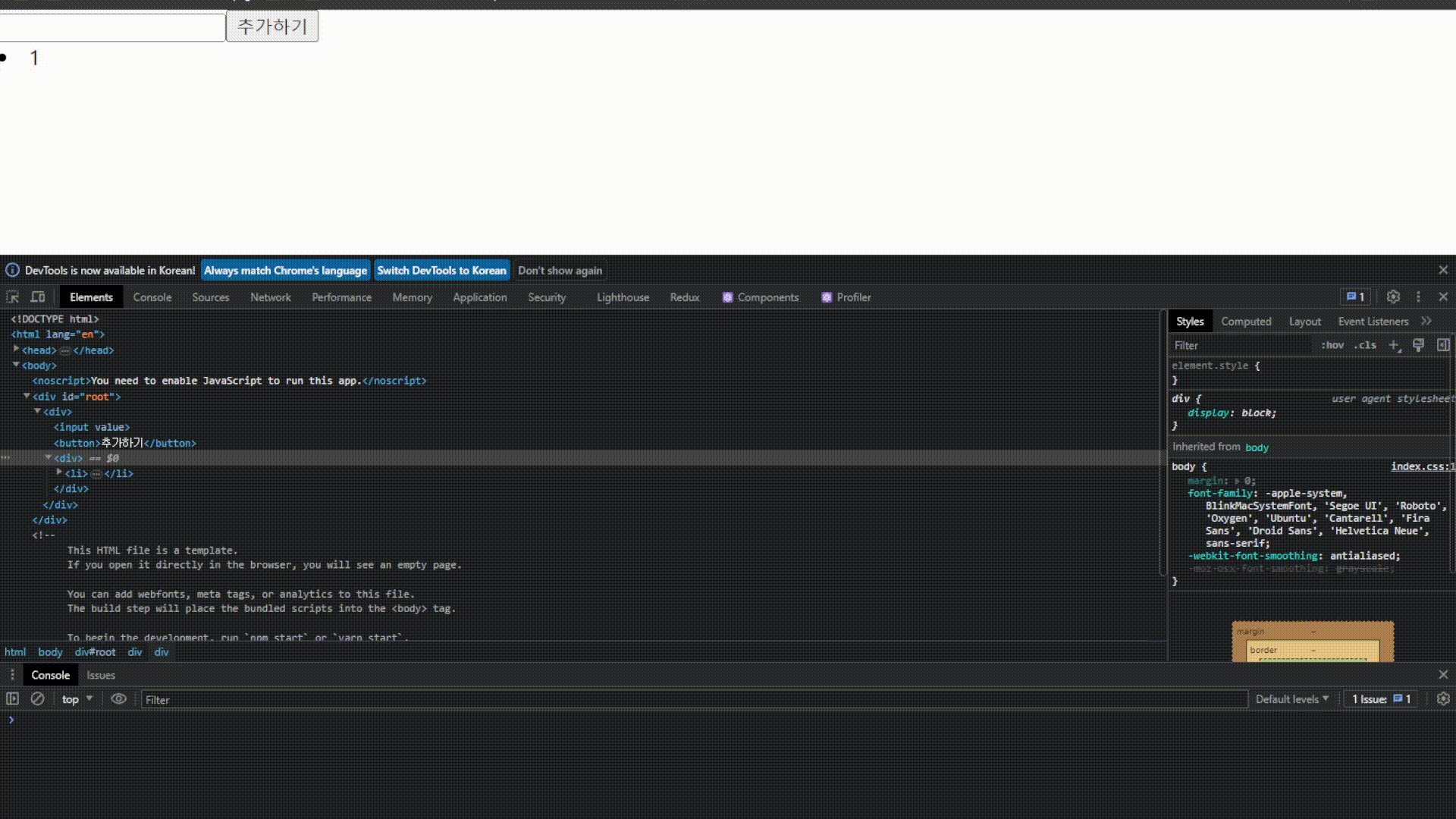
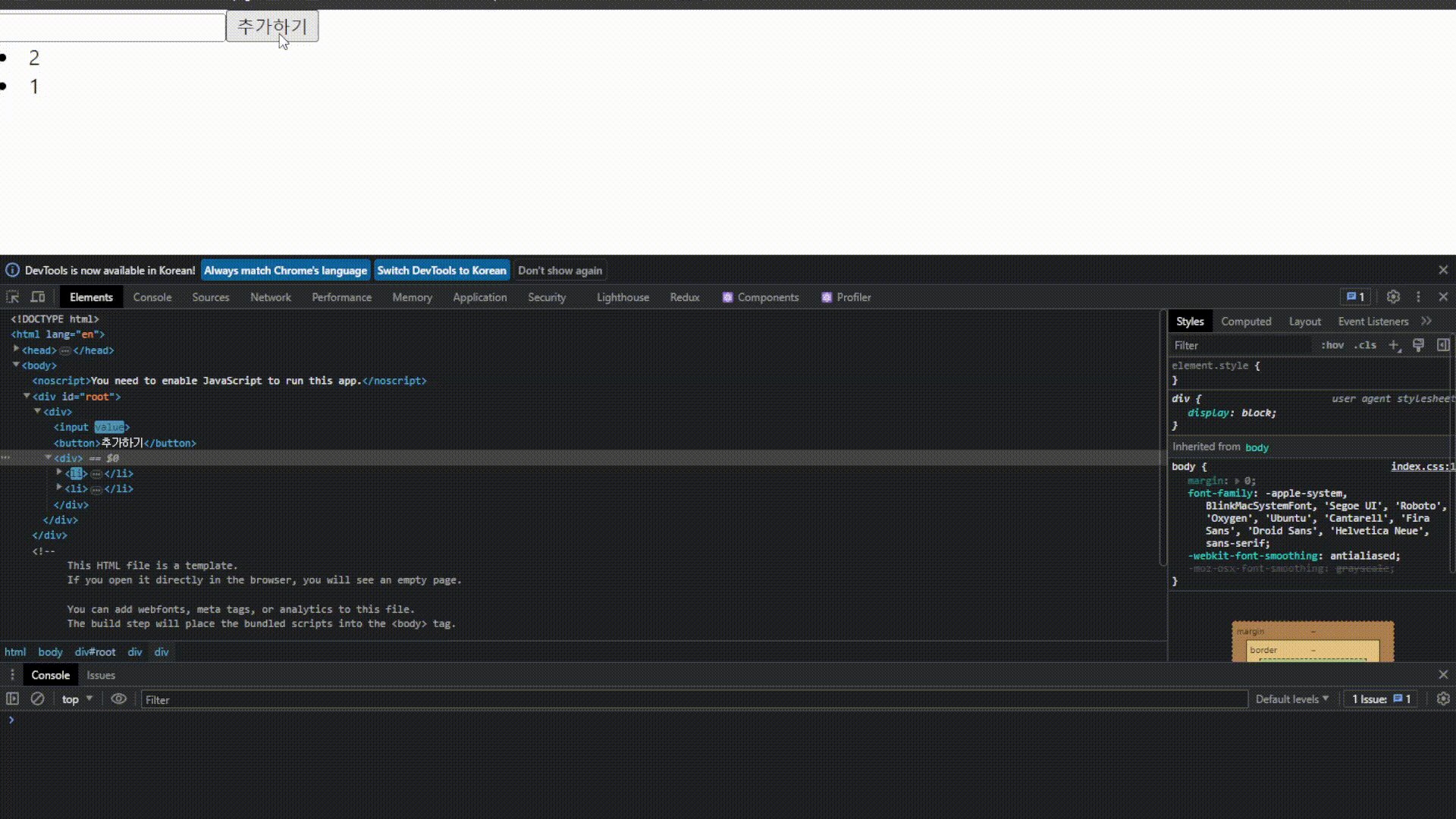
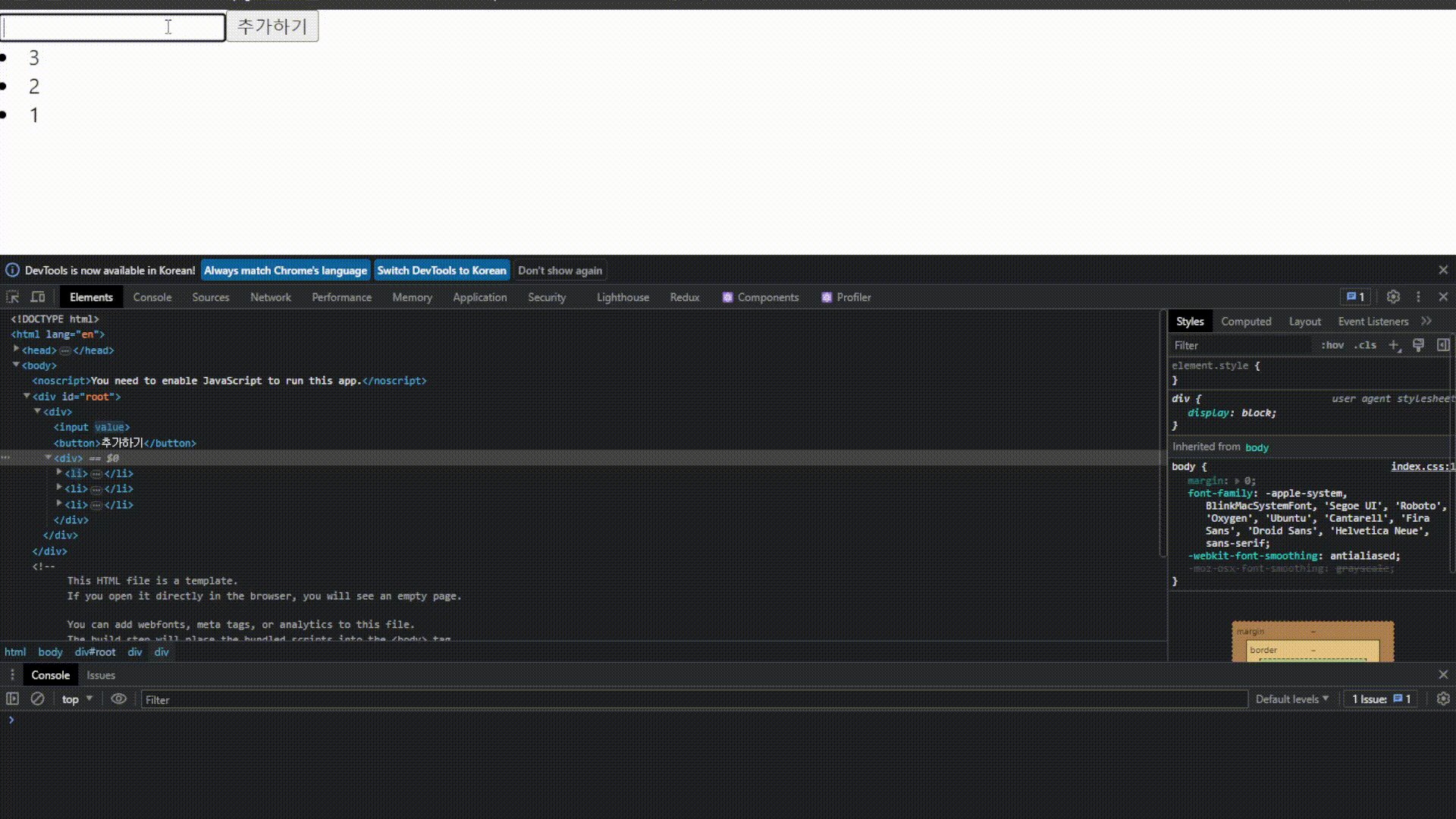
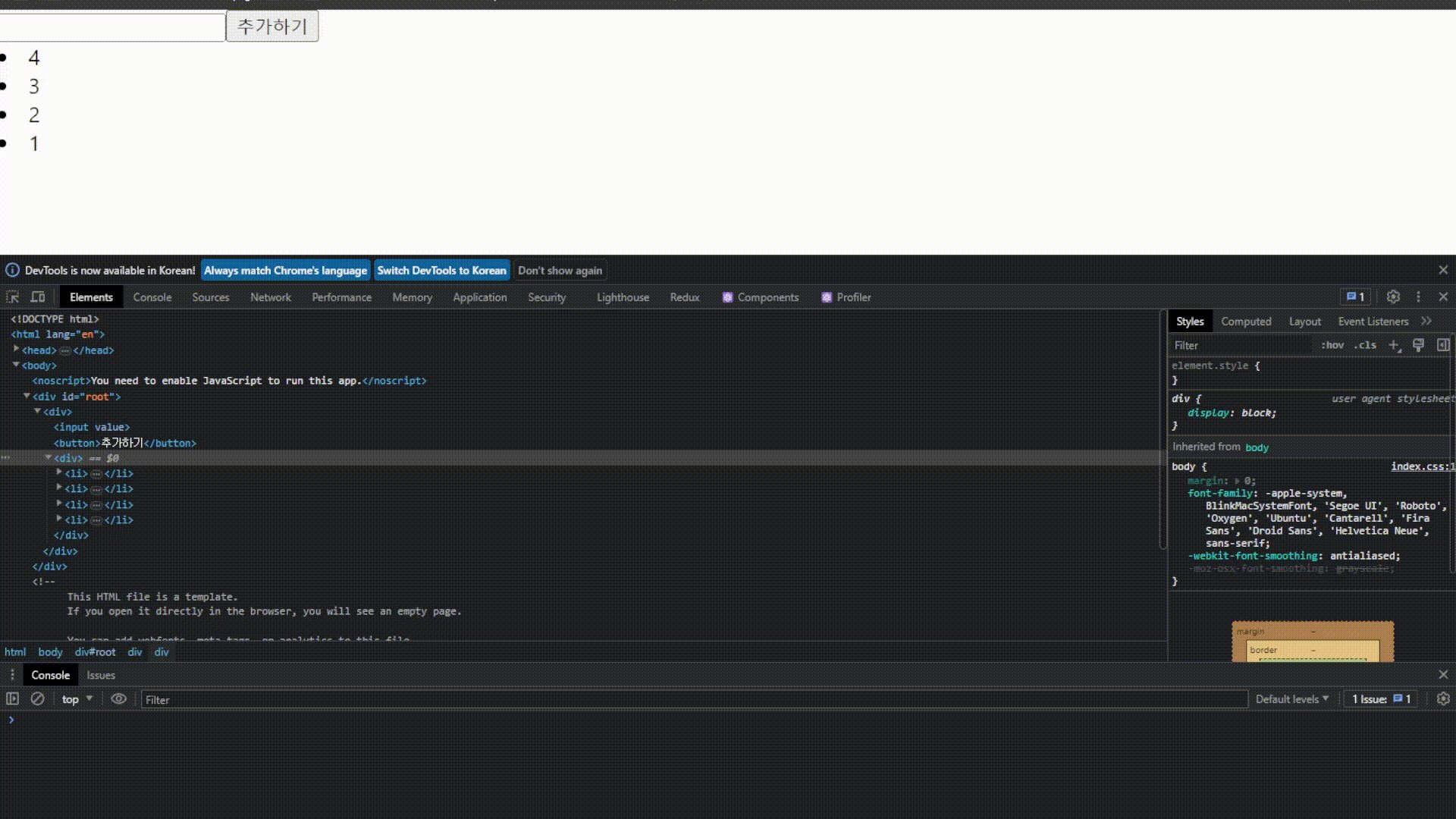
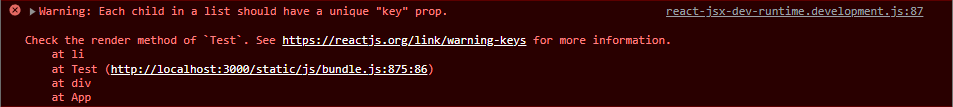
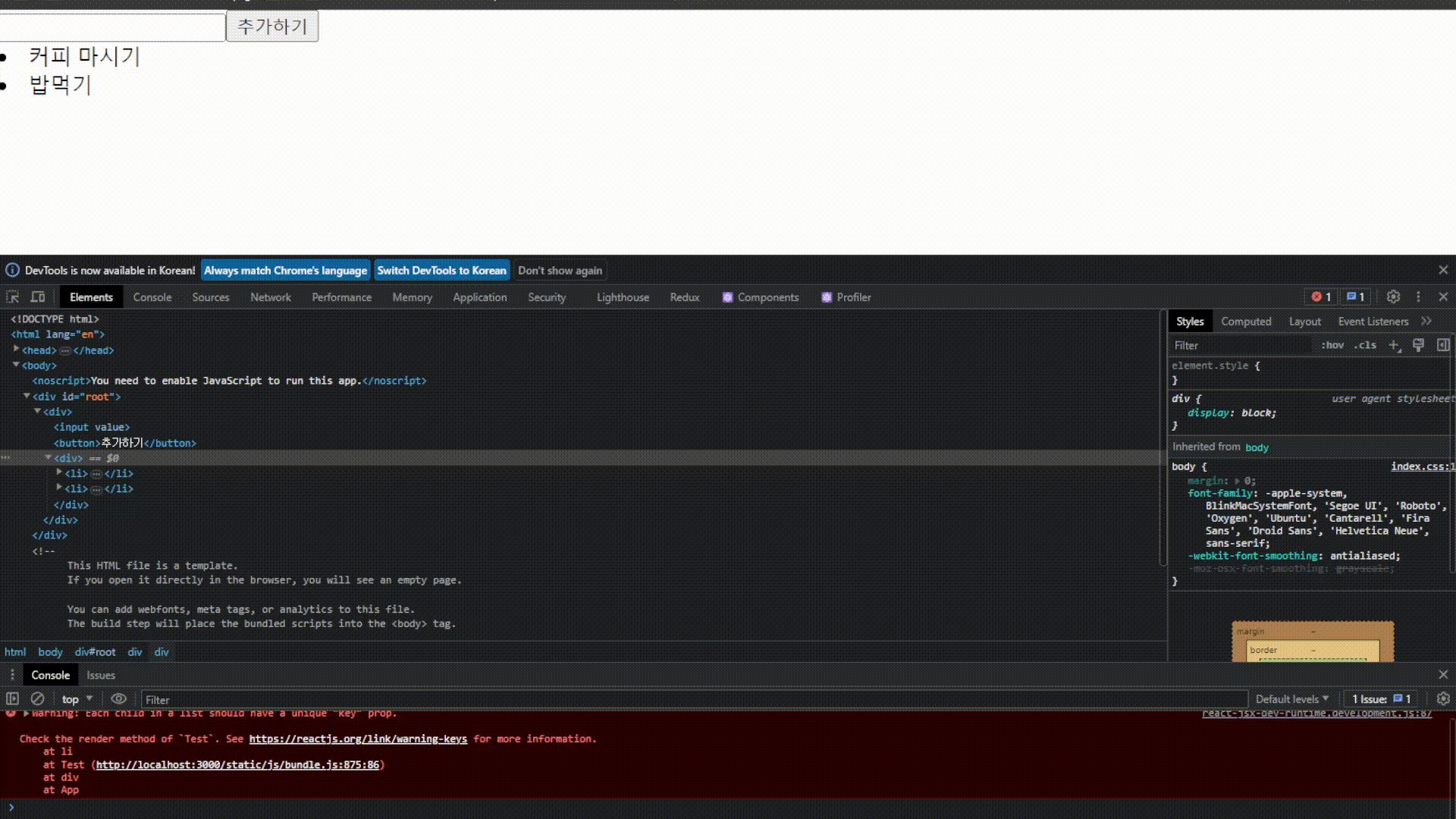
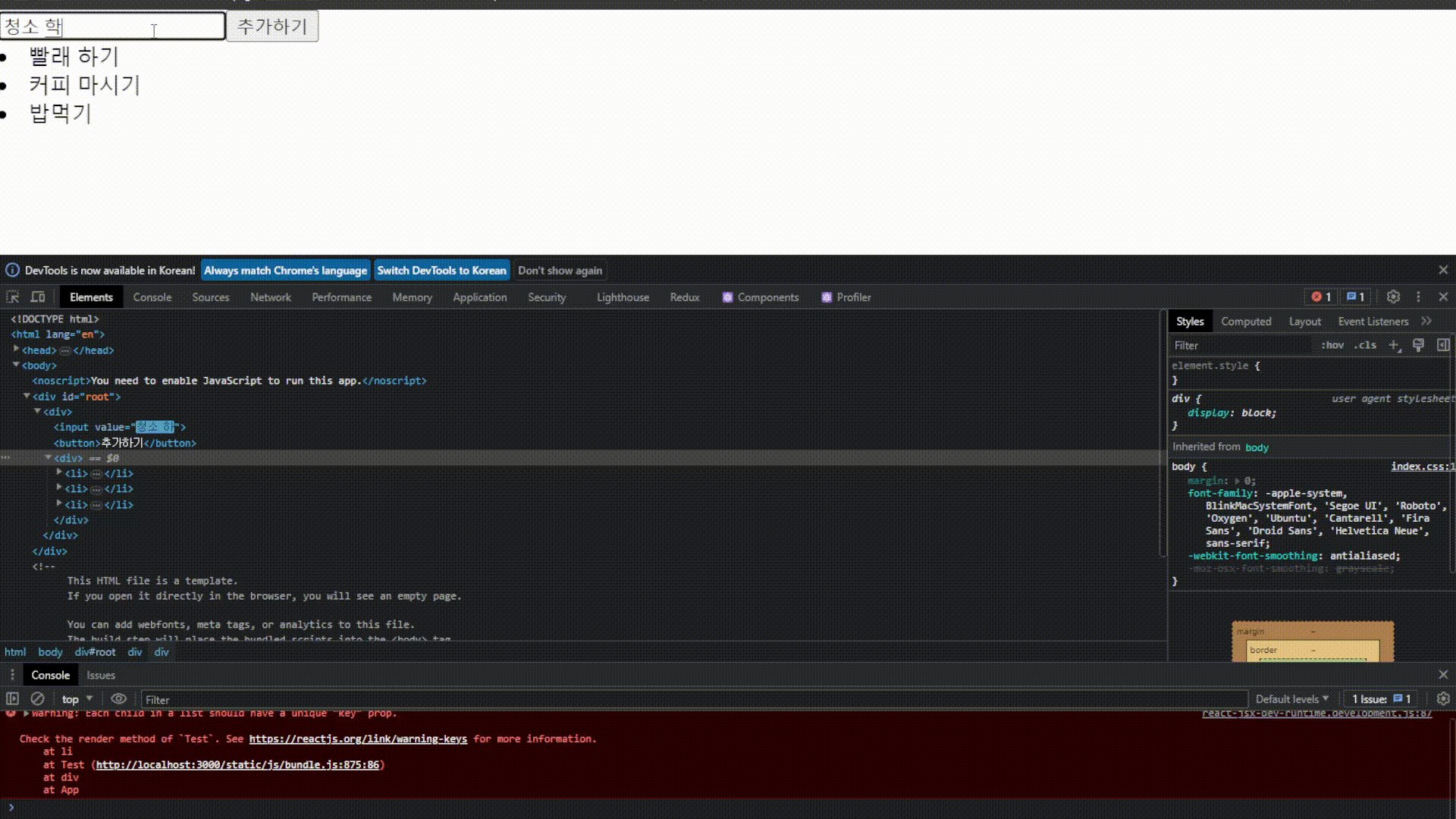
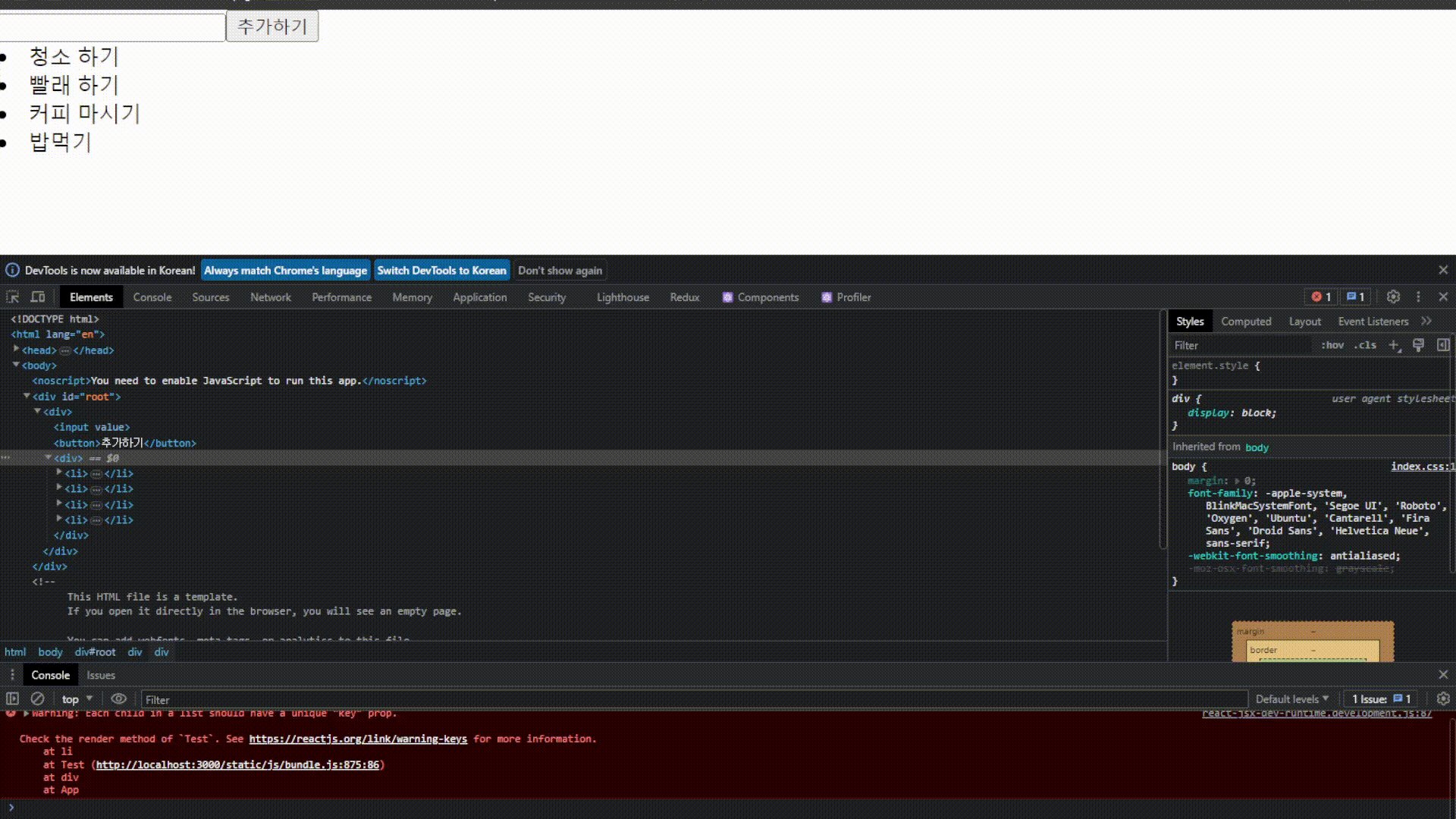
}해당 코드를 실행하면 렌더링엔 문제가 없으나 콘솔창을 확인해보니 list의 각 요소들은 고유한 key가 있어야한다는 경고 메시지가 나타난다.

key란?
리액트가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕는 친구이다. 요소에 고유성을 부여하기 위해 배열 내부의 요소에 지정해주어야 한다.
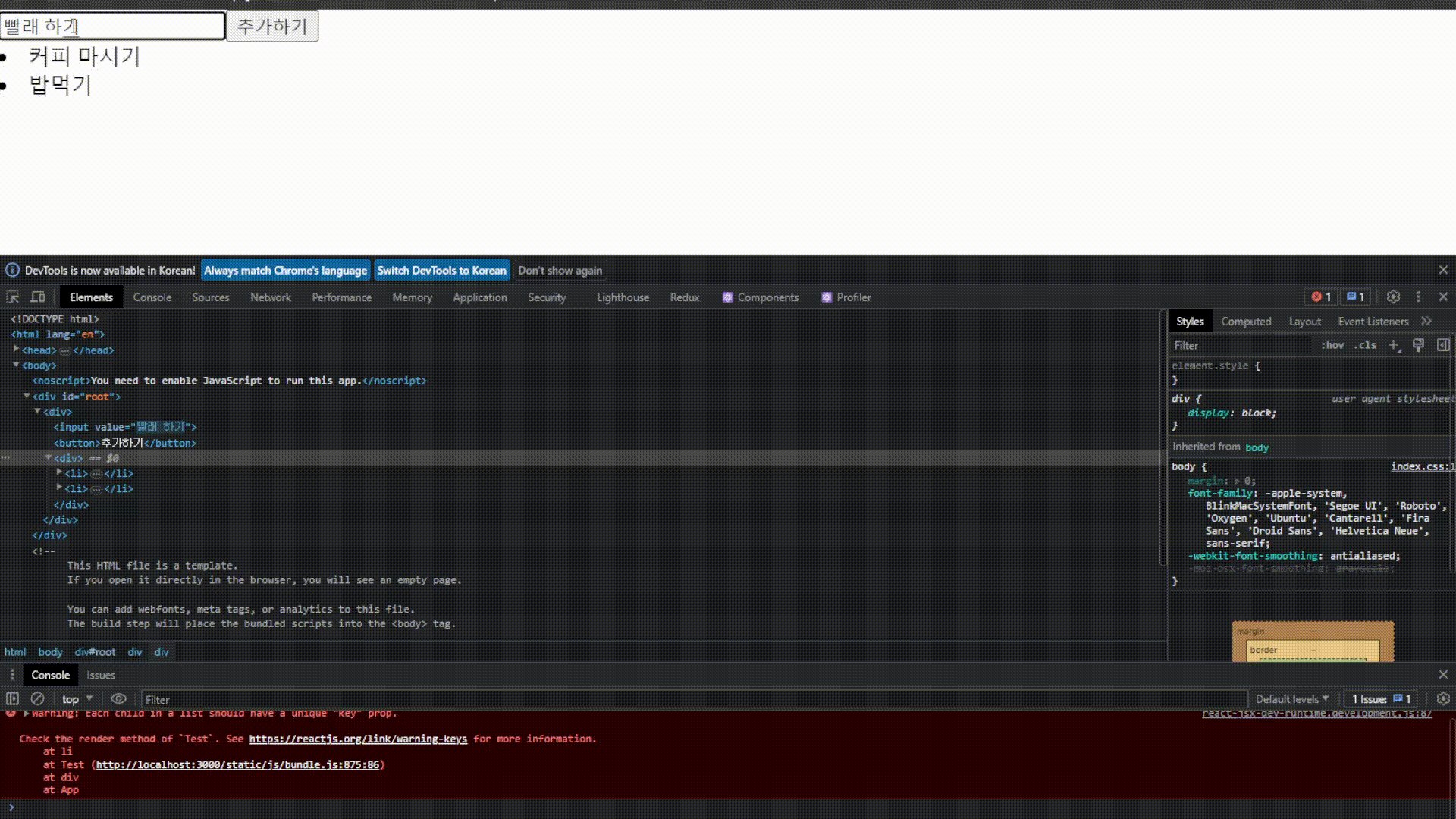
위 코드와 같이 각 요소들에 key 값을 따로 정해주지 않으면 요소 하나를 추가했는데 div 내 모든 요소들이 업데이트 되는 것을 확인할 수 있다. (리액트는 기본적으로 index를 key 값으로 사용함.)

이는 변경되지 않은 부분 또한 확인하고 업데이트하기에 앱의 성능이 저하될 것이다.
이를 해결하기 위해 key 값을 추가해주면 내가 다룬 항목만 변경이 된다. 즉, 리액트가 변경된 부분만 확인하고 업데이트한 것.
보통 key 값으로 id를 사용해 불필요한 DOM 업데이트를 피할 수 있음.