
시멘틱 태그란?

- semantic을 직역하면 의미론적인이라는 뜻을 가지고 있음. 즉, 시멘틱 태그란 의미를 부여한 태그라는 뜻. 시멘틱 태그는 HTML5에서 처음 등장함.
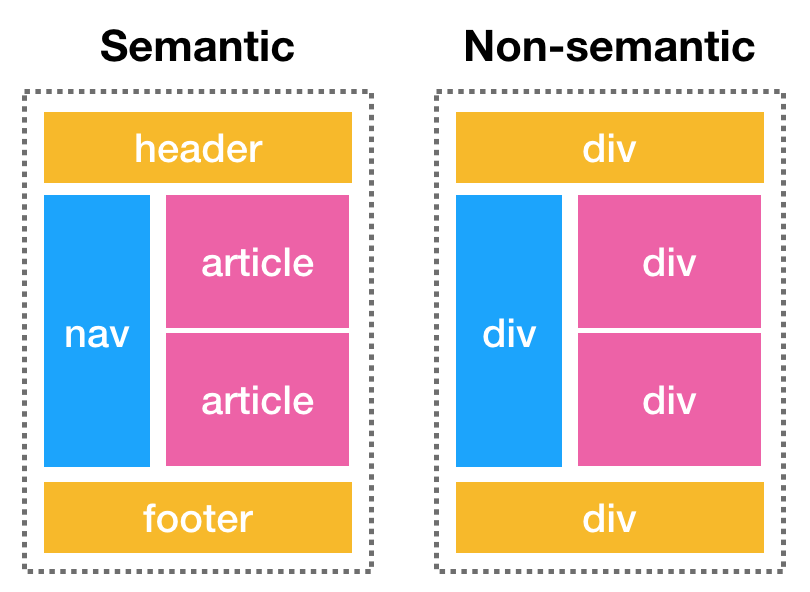
div 태그 대신 시멘틱 태그를 사용해야 하는 이유?
- HTML 문서의 가독성과 유지보수가 쉬워짐. 웹 브라우저가 HTML만 보고도 상단(header), 본문(main), 하단(footer) 등 어느 영역인지 쉽게 알 수 있음.
- 검색엔진이 검색을 수행할 때 HTML 내 태그를 분석할 수 있음. (SEO 최적화에도 영향을 줄 것임) 예를 들어 검색엔진의 검색로봇은 article 태그를 사용된 콘텐츠를 재배포할 수 있는 콘텐츠로 인식하고 secrion 태그로 묶은 콘텐츠는 재배포를 금지하는 콘텐츠로 인식함.
시멘틱 태그의 종류
| 태그 | 설명 |
|---|---|
| header | 페이지 또는 섹션의 시작 부분에 소개 내용을 정의하는 데 사용 |
| main | 문서의 주요 내용 영역을 정의하는 데 사용 |
| nav | 웹 페이지 메뉴를 만들 때 사용 |
| section | 제목별로 나눌 수 있는 문서의 콘텐츠 영역을 구성하는 요소 |
| article | 개별 콘텐츠를 나타내는 요소 |
| aside | 좌우측의 사이드 영역 |
| footer | 사이트의 바닥부분, 주로 연락처나 제작자 정보등을 기술하는 부분 |