-
리액트란?

- 사용자 인터페이스를 만들기 위한 JS 라이브러리.
-
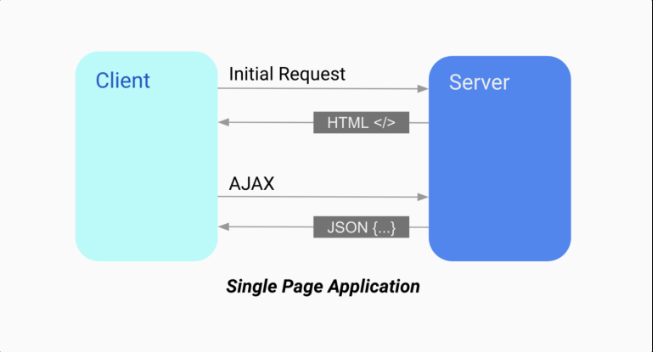
Single Page Application

- 단일 웹 페이지에서 실행되며 단 한번만 리소스(HTML, CSS, JS)를 받고 그 후에는 데이터를 받아올 때에만(필요한 부분만) 서버와 통신함. 깜빡임 없는 자연스러운 페이지 이동.
- Client Side Rendering. (SPA 방식이 모두 CSR인 것은 아님)
- 장점
- 자연스러운 사용자 경험.
- 성능면에서 MPA보다 나음.
- 단점
- 초기 구동 속도 느림. (JS파일을 번들링해서 한 번에 받음)
- 검색엔진최적화(SEO) 어려움.
- 보안이슈 (CSR에서는 클라이언트측의 쿠키 말고는 사용자에 대한 정보를 저장할 공간이 마땅치 않음)
-
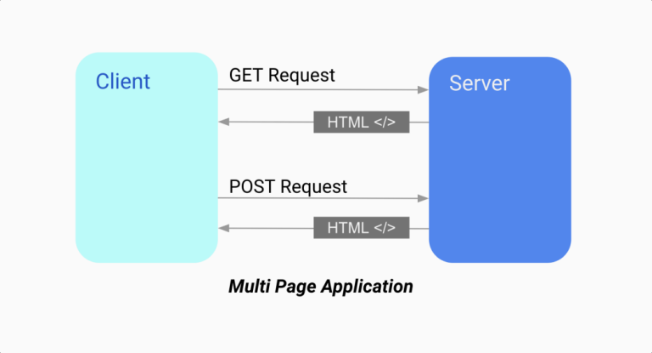
↔ Multi Page Application.

- 새로운 페이지를 요청할 때마다 서버에서 렌더링된 리소스를 다운 받음. 페이지 이동 혹은 새로고침 시 전체 페이지 리렌더링.
- Server Side Rendering.
- 장점
- 초기 구동 속도 빠름. (서버에서 이미 렌더링해서 가져옴)
- SEO 유리. (완성된 형태의 HTML 파일을 서버로부터 전달 받음. 검색엔진이 페이지를 크롤링하기에 적합함)
- 단점
- 페이지 이동 시 깜빡임. (매 페이지 요청마다 전체 페이지 리렌더링)
- 불필요한 리렌더링. (성능면에서 좋지 않음)
- 모바일 앱 개발 시 추가적인 백엔드 작업 필요. (생산성 저하)
-
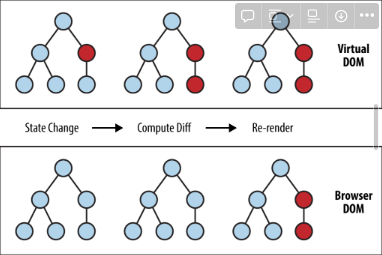
Virtual DOM

- 업데이트해야하는 DOM 요소를 찾아서 해당 부분만 업데이트하기 때문에 리렌더링이 잦은 동적인 모던 웹에서 향상된 퍼포먼스를 보여줌. 변경 사항들을 한 번에 묶어서 실제 DOM에 반영.(이를 batching이라 함)
- 기존 Real DOM은 JS를 이용해 DOM을 직접 조작하면 변경 사항이 있을 때마다 레이아웃 단계와 페인트 단계를 초래함.