파일 입출력을 수행할 때, 다음 코드처럼 입출력이 제대로 동작하지 않았던 경험이 한 번쯤은 있을 것이다.
test.txt에 문자열을 썼음에도 불구하고undefined를 읽어온다.const fs = require('fs'); fs.writeFile('test.txt', 'async function', (err) => { }); const content = fs.readFile('test.txt', (err) => { }); console.log(content); // undefined
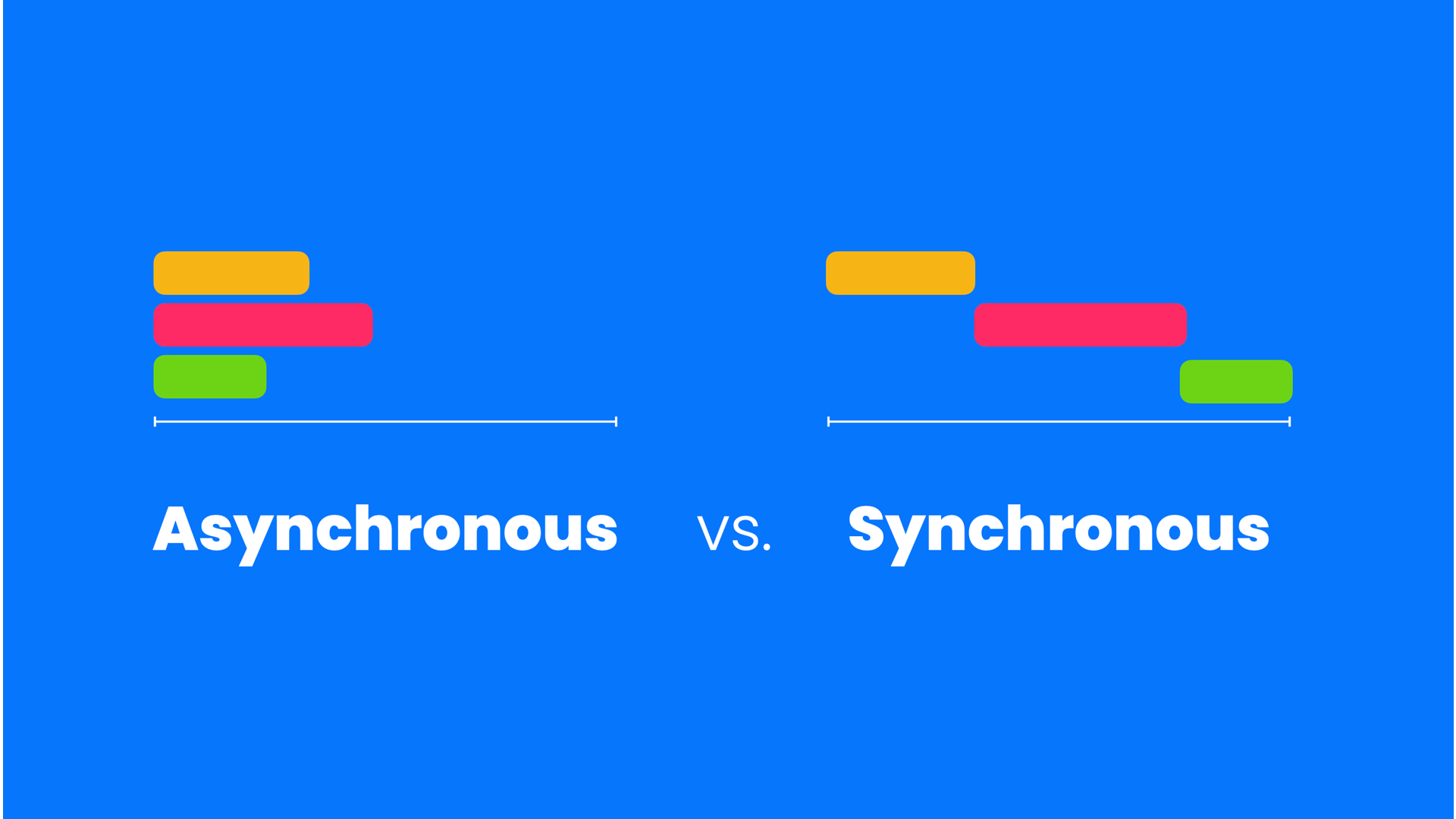
Synchronous vs. Asynchronous

코드가 위에서 아래로 차례대로 동작하는 방식을 동기(synchrnous)라 한다.
-
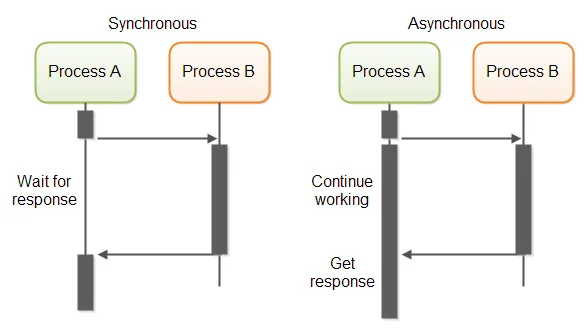
동기 (Synchronous) : 작업 시간을 함께 맞춰 실행한다는 의미로, 요청한 작업에 대해 완료 여부를 따져 순차적으로 처리하는 방식 이다.
-
비동기 (Asynchronous) : 요청한 작업에 대해 완료 여부를 따지지 않는 방식 이다. 즉, 특정 작업의 완료를 기다리지 않기 때문에 다른 작업을 동시에 수행할 수 있다. 자바스크립트의 대표적인 비동기 함수로는
setTimeout()과fetch()가 있다.
💥 비동기 방식을 사용하는 이유
비동기 방식은 요청한 작업에 대해 완료 여부와 무관하게 다음 작업을 수행할 수 있는 방식이다. I/O 작업처럼 느린 작업이 발생할 때, 동시에 다른 작업을 처리하여 성능 향상에 도움을 준다.
SYNCHRONOUS
|--------A--------|
|--------B--------|ASYNCHRONOUS
|--------A--------|
|--------B--------|동기 방식은 A 작업이 끝난 후에 B 작업을 수행하지만, 비동기 방식은 A 작업 수행 중에 새롭게 들어온 B 작업을 동시에 수행할 수 있다.
- 동기 : 요청한 작업을 순차적으로 수행
- 비동기 : 요청한 작업을 순서와 관계없이 무작위로 수행
Blocking vs. Non-Blocking
블로킹과 논블로킹은 다른 작업의 요청을 처리하기 위해 현재 작업을 block(차단/대기) 하는지에 따라 나뉜다.
동기/비동기, 블로킹/논블로킹은 서로 다른 개념이다.
- 동기/비동기 : 작업의 순차적인 흐름 유무
- 블로킹/논블로킹 : 작업의 흐름 차단 유무
💥 setTimeout()
setTimeout(() => {
console.log('1 sec passed');
}, 1000);
console.log('end');setTimeout()은 자바스크림트의 내장 함수로 일정 시간을 기다린 후에 내부 함수를 실행한다.
setTimeout()은 비동기 함수이자 논블로킹 함수다. 위의 코드는 end가 먼저 출력되고, 1초 후에 1 sec passed가 출력된다. 작업의 흐름이 순차적이지 않고 (=비동기) console.log('end')를 block하지 않는다. (=논블로킹)
참고자료
동기/비동기 & 블로킹/논블로킹